제작과정
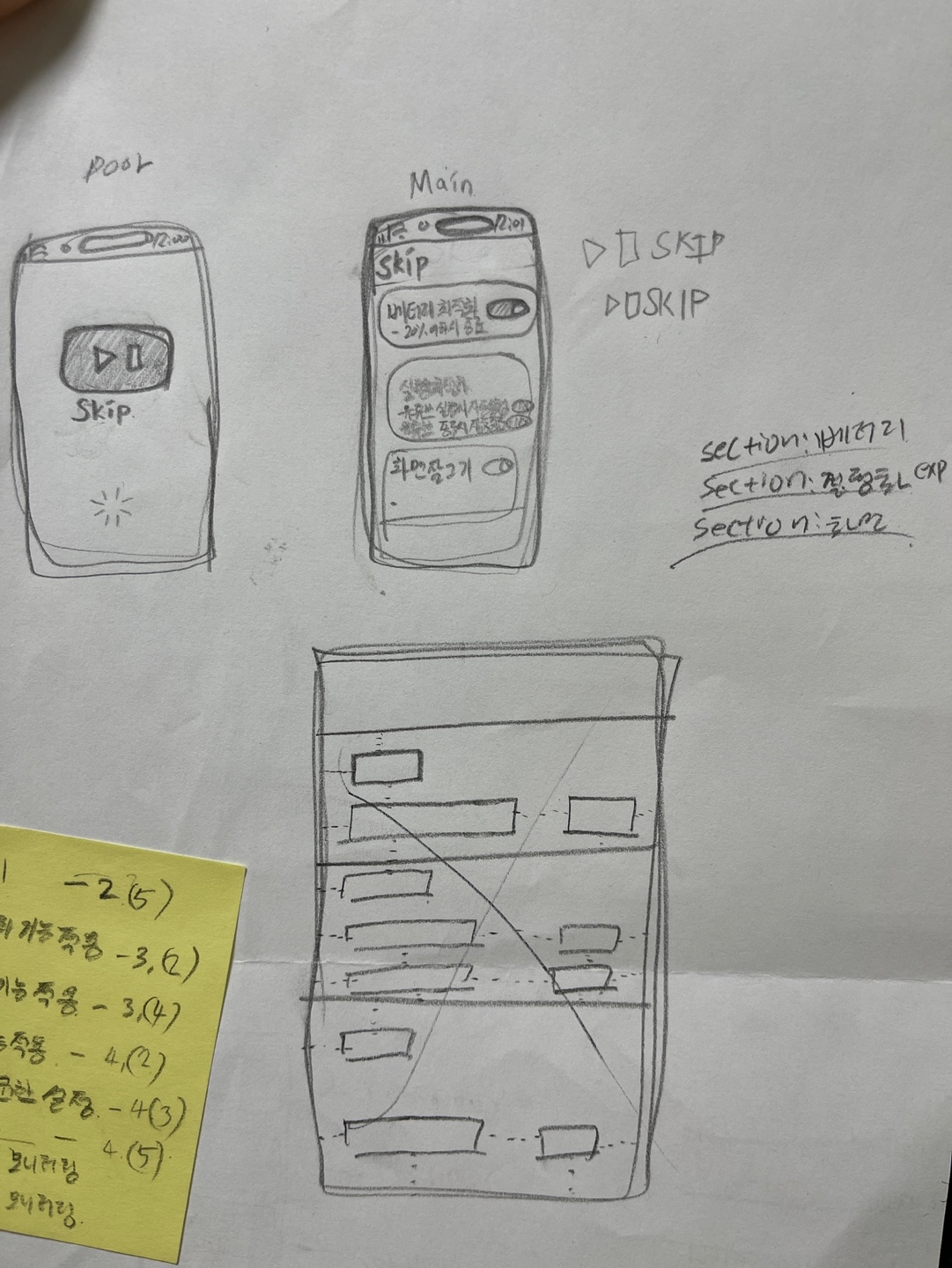
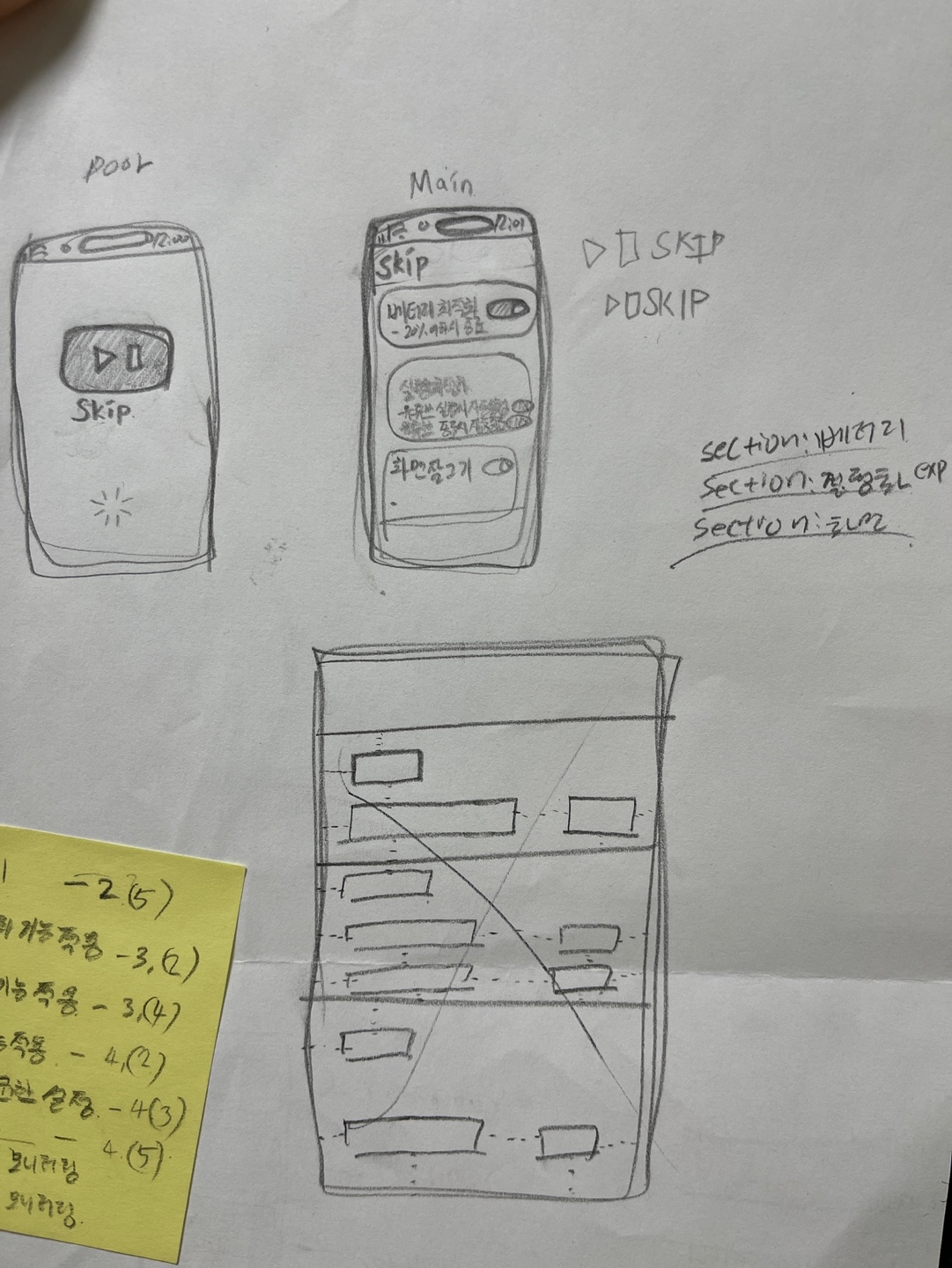
제일 먼저 해야할 건 뼈대를 만들어야 한다는 생각으로 UI를 구성했다.
처음은 Collection view안에 레이블과 이미지, 스위치를 원하는 위치에 맞게 하니씩 끼워 넣었다.
하지만 이내 원하는 데이터를 연동할 수 없다는 것을 알았고, 기본 골자만 남긴 채로
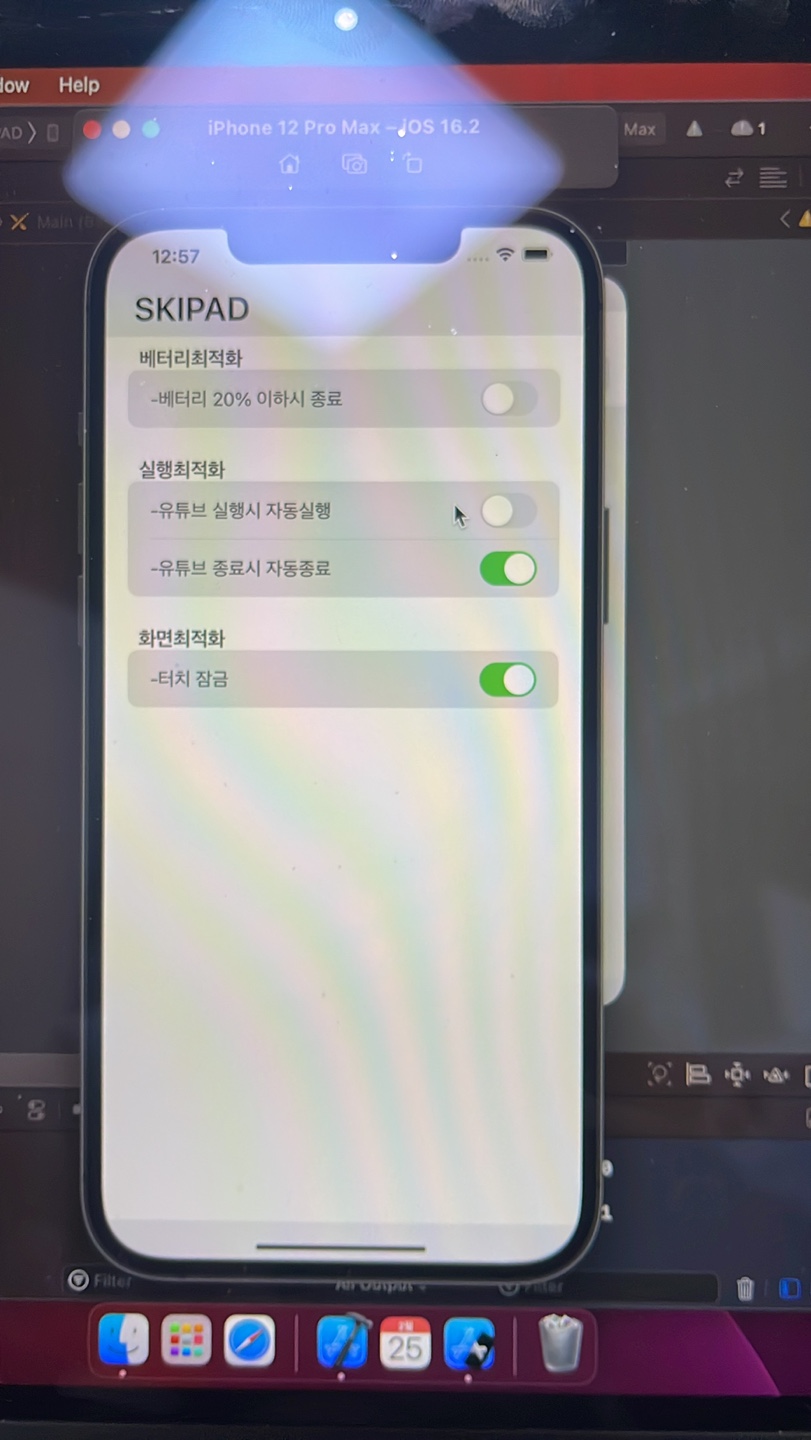
controll view에 데이터를 채워 넣었다.
하지만 내가 원하는 UI view가 완성될 거 같지 않아서
story board가 지원하는 UI를 하나씩 찾아보기로 했다.
그 중 table view가 가장 구현하고자 하는 UI에 맞아서 바로 선택했다.
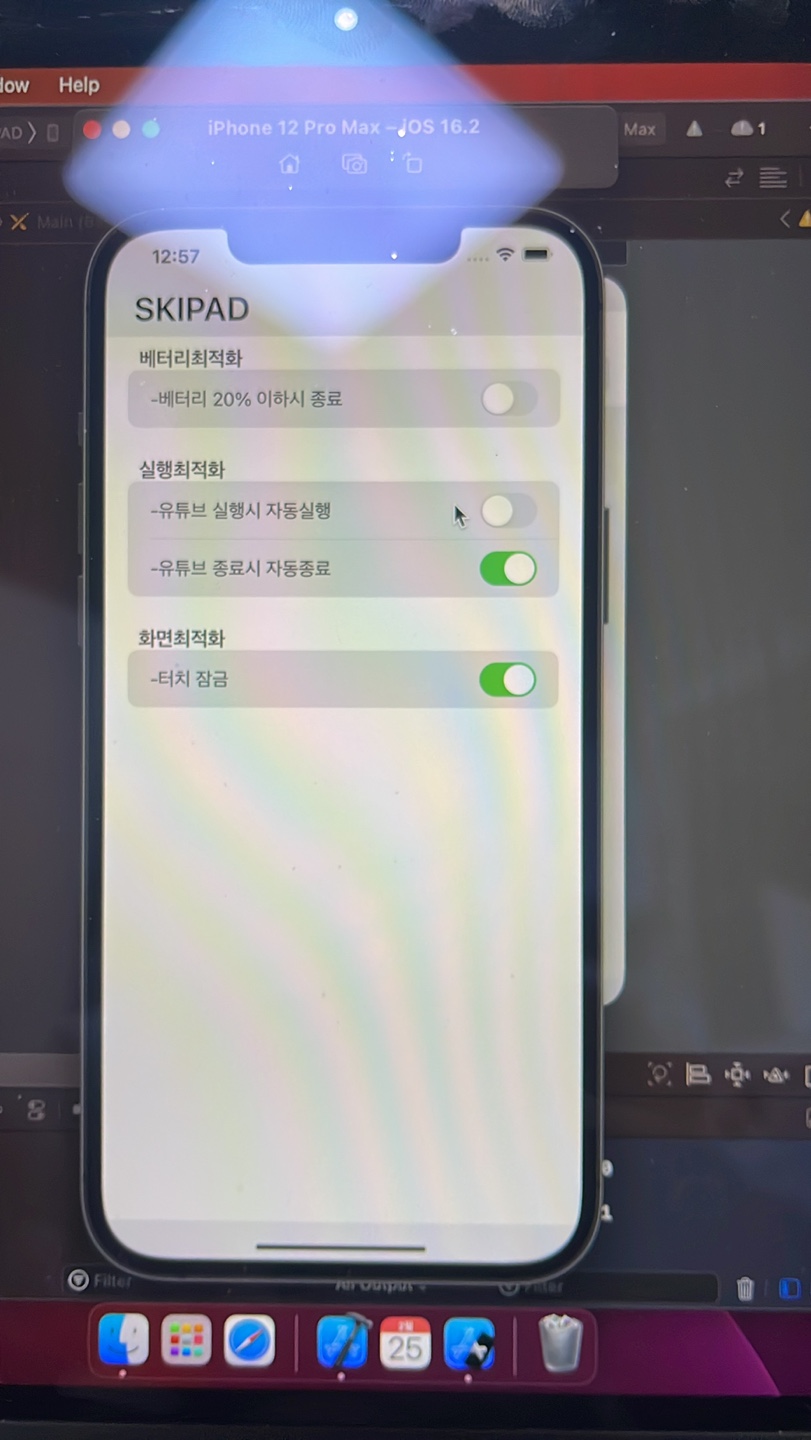
내가 첫 구상한 UI는 이렇다.

그렇게 table view와 친해지던 중 느낀 것이 있는데, 생각보다 개발자라는 일은 스스로 코드를 만드는 것보다는 이미 만들어진 것으로부터 재창조해내는 것이 더 많은게 아닐까하고 생각했다.
생각보다 stack overflow나 googling만 잘 한다면 내가 원하는 코드는 손 쉽게 적용할 수 있었다.
물론 내가 이 코드가 어떤 원리로 작동하는지 와 왜 이렇게 써야만 하는지 알기 위해서는 더 깊이 공부를 해야하겠지만
일단 내가 원하는 성능을 위해서는 이정도의 활용능력만 가지도 있어도 충분하다고 생각했다.
그리고 점차 적응해 나가고 내가 필요에 의해서 새로운 코드가 필요할 때는 아마 더 깊이 공부를 할 의향이 있다.
각설하고, 결국 table view의 개략적인 모양은 잡았다.
이제 알맹이만 집어넣으면 된다.


'ℹ️IOS Project > SkipAD' 카테고리의 다른 글
| 토이프로젝트 [SkipAD]-1 (0) | 2023.02.20 |
|---|
제작과정
제일 먼저 해야할 건 뼈대를 만들어야 한다는 생각으로 UI를 구성했다.
처음은 Collection view안에 레이블과 이미지, 스위치를 원하는 위치에 맞게 하니씩 끼워 넣었다.
하지만 이내 원하는 데이터를 연동할 수 없다는 것을 알았고, 기본 골자만 남긴 채로
controll view에 데이터를 채워 넣었다.
하지만 내가 원하는 UI view가 완성될 거 같지 않아서
story board가 지원하는 UI를 하나씩 찾아보기로 했다.
그 중 table view가 가장 구현하고자 하는 UI에 맞아서 바로 선택했다.
내가 첫 구상한 UI는 이렇다.

그렇게 table view와 친해지던 중 느낀 것이 있는데, 생각보다 개발자라는 일은 스스로 코드를 만드는 것보다는 이미 만들어진 것으로부터 재창조해내는 것이 더 많은게 아닐까하고 생각했다.
생각보다 stack overflow나 googling만 잘 한다면 내가 원하는 코드는 손 쉽게 적용할 수 있었다.
물론 내가 이 코드가 어떤 원리로 작동하는지 와 왜 이렇게 써야만 하는지 알기 위해서는 더 깊이 공부를 해야하겠지만
일단 내가 원하는 성능을 위해서는 이정도의 활용능력만 가지도 있어도 충분하다고 생각했다.
그리고 점차 적응해 나가고 내가 필요에 의해서 새로운 코드가 필요할 때는 아마 더 깊이 공부를 할 의향이 있다.
각설하고, 결국 table view의 개략적인 모양은 잡았다.
이제 알맹이만 집어넣으면 된다.


'ℹ️IOS Project > SkipAD' 카테고리의 다른 글
| 토이프로젝트 [SkipAD]-1 (0) | 2023.02.20 |
|---|
