-단축키
- 저장
- Windows: Ctrl + S
- 콘솔창 줄바꿈
- shift + enter
- 코드정렬
- Windows: Ctrl + Alt + L
- 들여쓰기
- Tab
- 들여쓰기 취소 : Shift + Tab
- 주석
- Windows: Ctrl + /
-CSS 기초
-
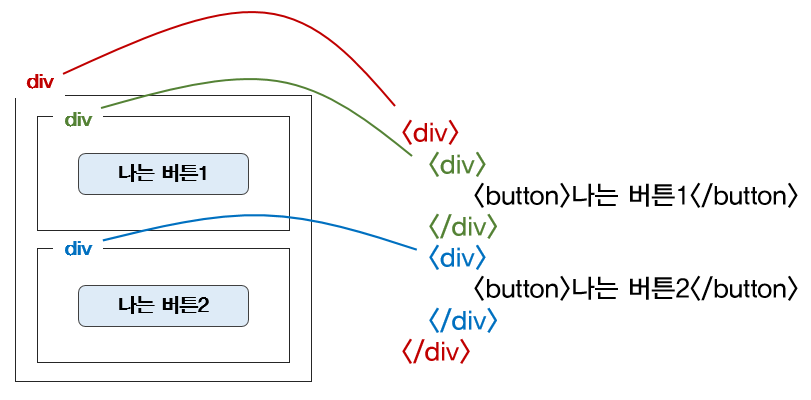
- HTML 부모-자식 구조 살펴보기
- 빨간색 div 안에, 초록색/파란색 div가 들어있습니다. 아래와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동하겠죠!
- 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리입니다.
- 같은 원리로, 초록 div의 글씨색을 바꾸면, 나는버튼1의 글씨색도 바뀐답니다!

1) 자주 쓰이는 CSS 연습하기
👉h1, h5, background-image, background-size, background-position color, width, height, border-radius, margin, padding
-가운데로 가져오려면?
width를 주고, margin: auto를 사용하자! 그래도 안되면? display:block을 추가!
ex)
margin: 10px auto;
width: 300px;
-폰트입히기
<!-- HTML에 이 부분을 추가하고 -->
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
/* CSS에 이 부분을 추가하면 완성! */
* {
font-family: 'Jua', sans-serif;
}
-CSS파일 분리
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">
부트스트랩, 예쁜 CSS 모음집
-Javascript
리스트 & 딕셔너리
1)리스트: 순서를 지켜서 가지고 있는 형태입니다.
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력
2)딕셔너리: 키(key)-밸류(value) 값의 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을 출력
-조건문
1)if, else if, else if, else if else
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else if (age > 10) {
alert('청소년이에요')
} else {
alert('10살 이하!')
}
}
is_adult(12)
왠지 이건 있을 것 같은데?(예 - 특정 문자를 바꾸고 싶다 등) 싶으면 직접 만들지 말고 구글에 먼저 찾아보세요!
'🫅스파르타 코딩클럽 > Web develop' 카테고리의 다른 글
| 2022-11-16 웹개발 4주차 (0) | 2022.11.16 |
|---|---|
| 2022-11-07 웹개발 3주차 (0) | 2022.11.07 |
| 2022-10-29 웹개발 2주차 (0) | 2022.10.29 |
-단축키
- 저장
- Windows: Ctrl + S
- 콘솔창 줄바꿈
- shift + enter
- 코드정렬
- Windows: Ctrl + Alt + L
- 들여쓰기
- Tab
- 들여쓰기 취소 : Shift + Tab
- 주석
- Windows: Ctrl + /
-CSS 기초
-
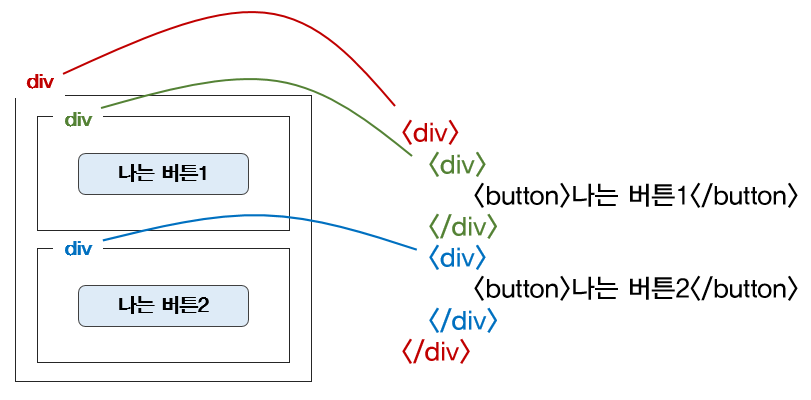
- HTML 부모-자식 구조 살펴보기
- 빨간색 div 안에, 초록색/파란색 div가 들어있습니다. 아래와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동하겠죠!
- 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리입니다.
- 같은 원리로, 초록 div의 글씨색을 바꾸면, 나는버튼1의 글씨색도 바뀐답니다!

1) 자주 쓰이는 CSS 연습하기
👉h1, h5, background-image, background-size, background-position color, width, height, border-radius, margin, padding
-가운데로 가져오려면?
width를 주고, margin: auto를 사용하자! 그래도 안되면? display:block을 추가!
ex)
margin: 10px auto;
width: 300px;
-폰트입히기
<!-- HTML에 이 부분을 추가하고 -->
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
/* CSS에 이 부분을 추가하면 완성! */
* {
font-family: 'Jua', sans-serif;
}
-CSS파일 분리
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">
부트스트랩, 예쁜 CSS 모음집
-Javascript
리스트 & 딕셔너리
1)리스트: 순서를 지켜서 가지고 있는 형태입니다.
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력
2)딕셔너리: 키(key)-밸류(value) 값의 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을 출력
-조건문
1)if, else if, else if, else if else
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else if (age > 10) {
alert('청소년이에요')
} else {
alert('10살 이하!')
}
}
is_adult(12)
왠지 이건 있을 것 같은데?(예 - 특정 문자를 바꾸고 싶다 등) 싶으면 직접 만들지 말고 구글에 먼저 찾아보세요!
'🫅스파르타 코딩클럽 > Web develop' 카테고리의 다른 글
| 2022-11-16 웹개발 4주차 (0) | 2022.11.16 |
|---|---|
| 2022-11-07 웹개발 3주차 (0) | 2022.11.07 |
| 2022-10-29 웹개발 2주차 (0) | 2022.10.29 |
