LINE Plus clone
구현 기능
시멘틱 태그

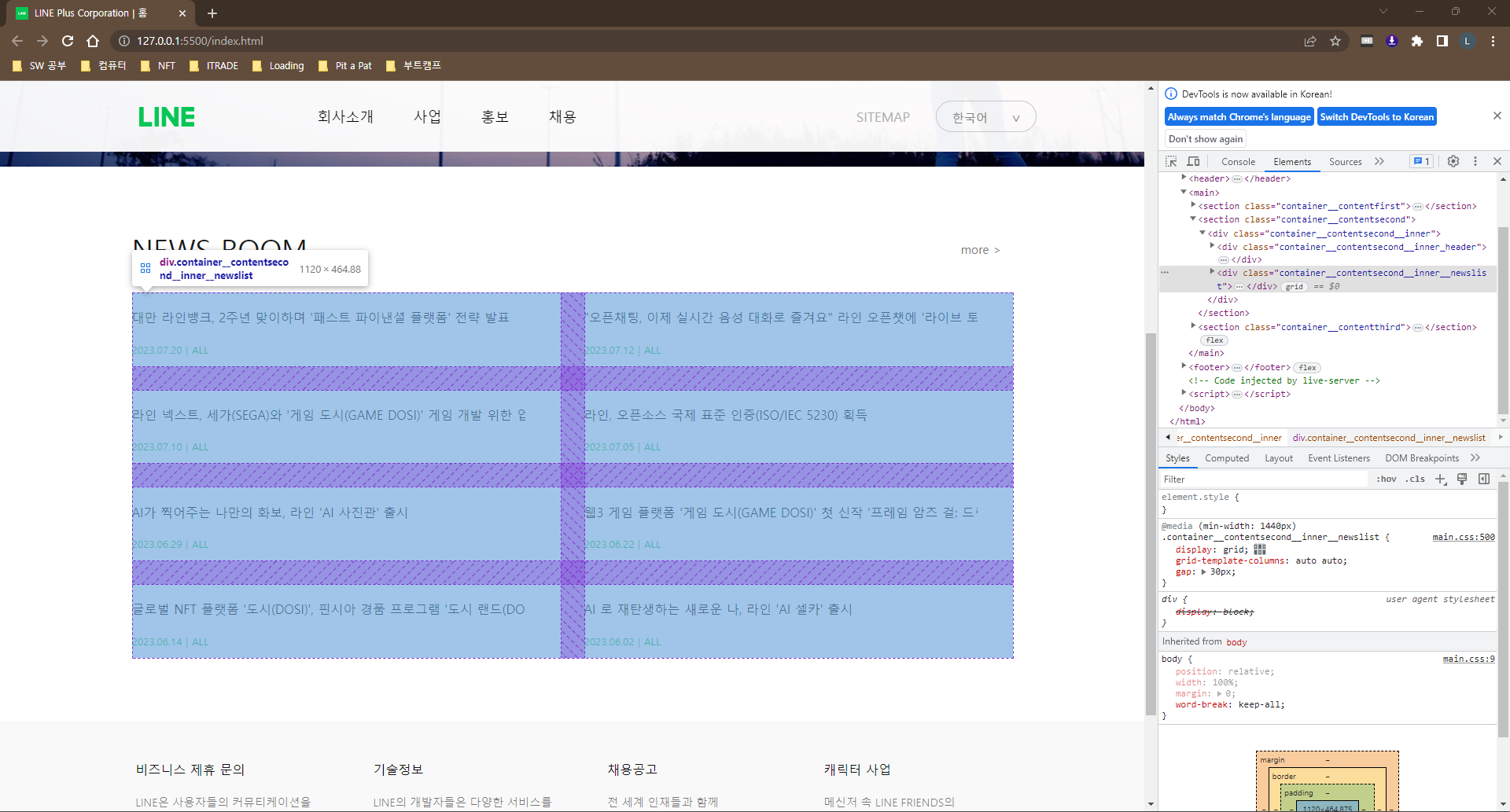
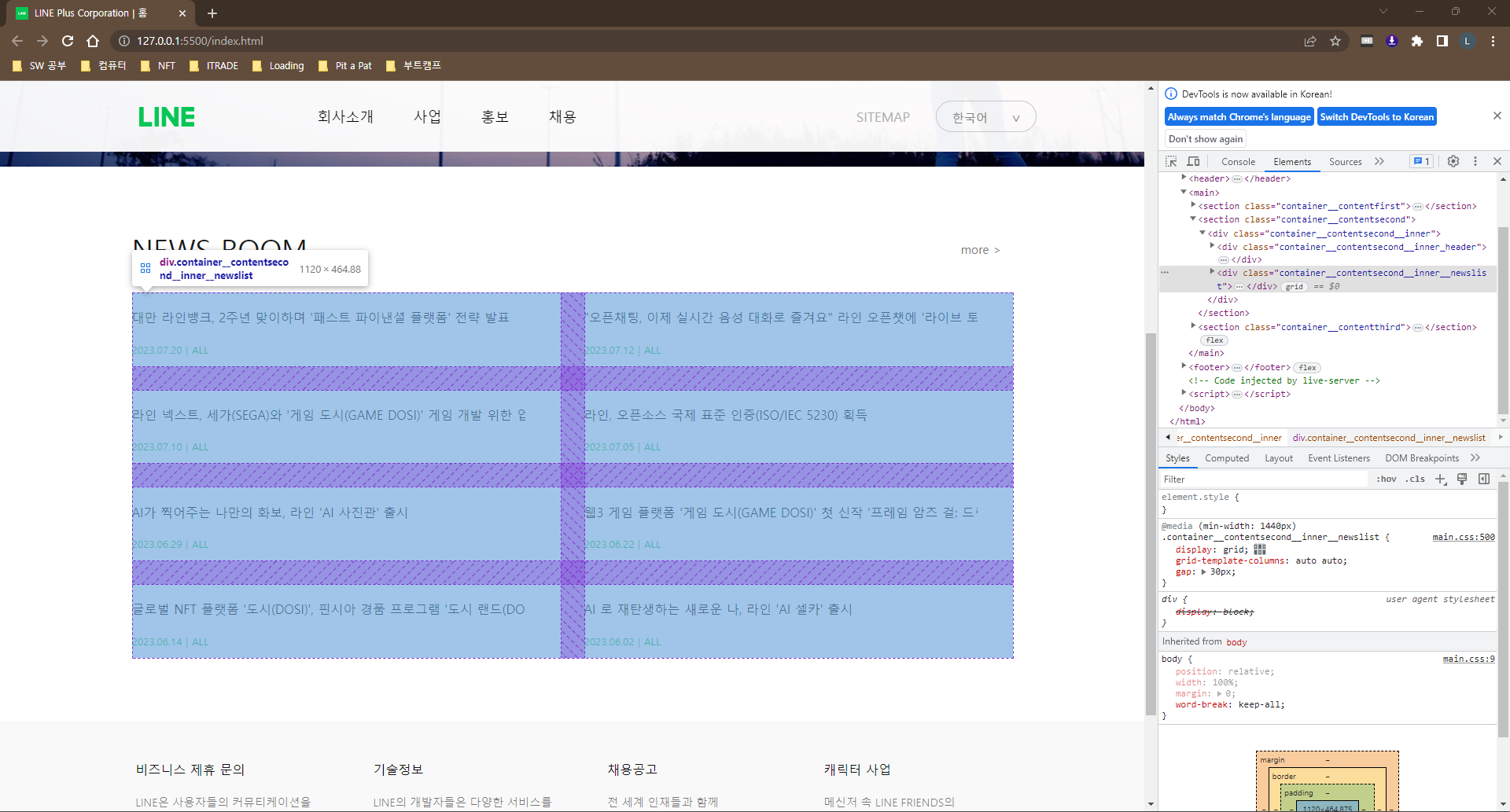
Flex, Grid
- Flex

- Grid

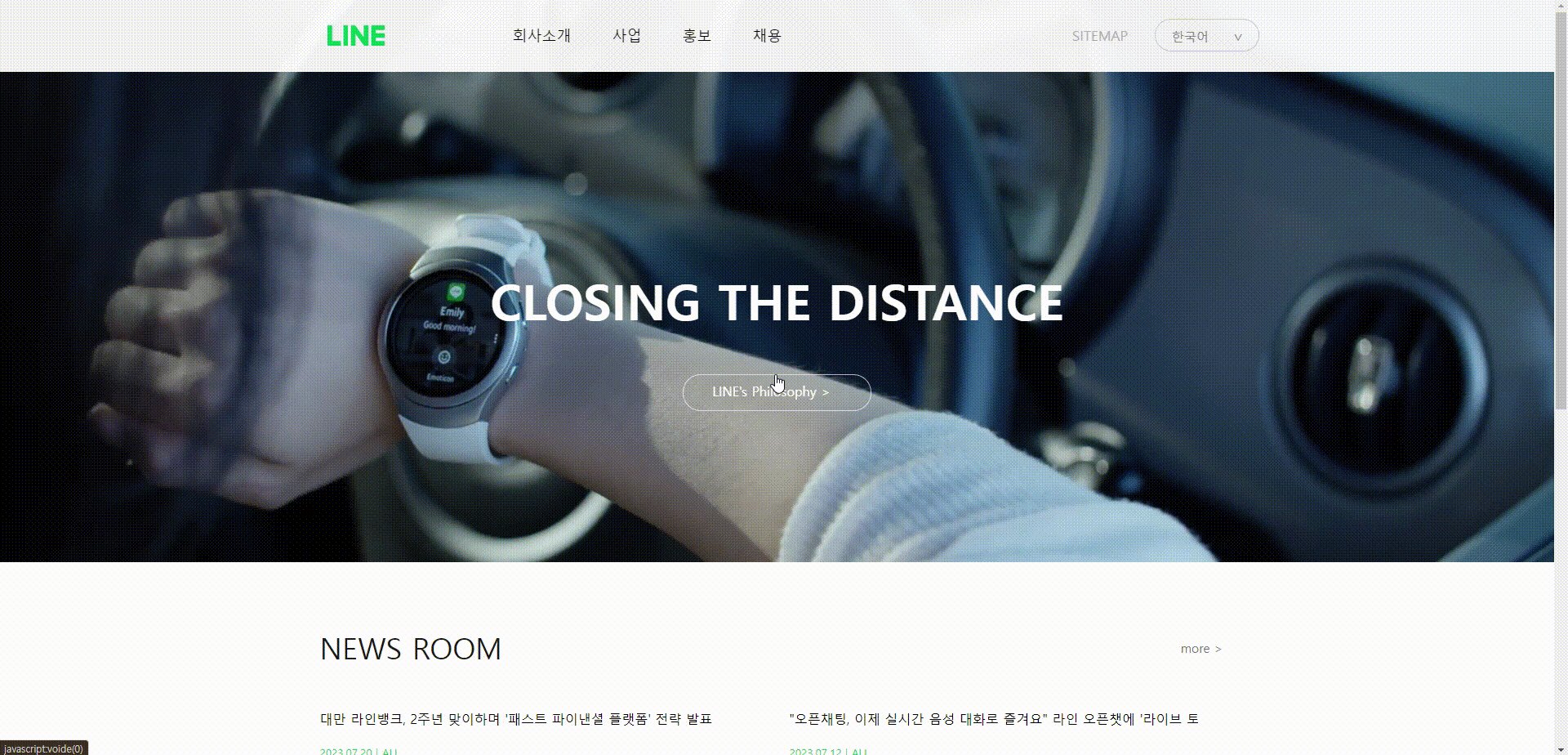
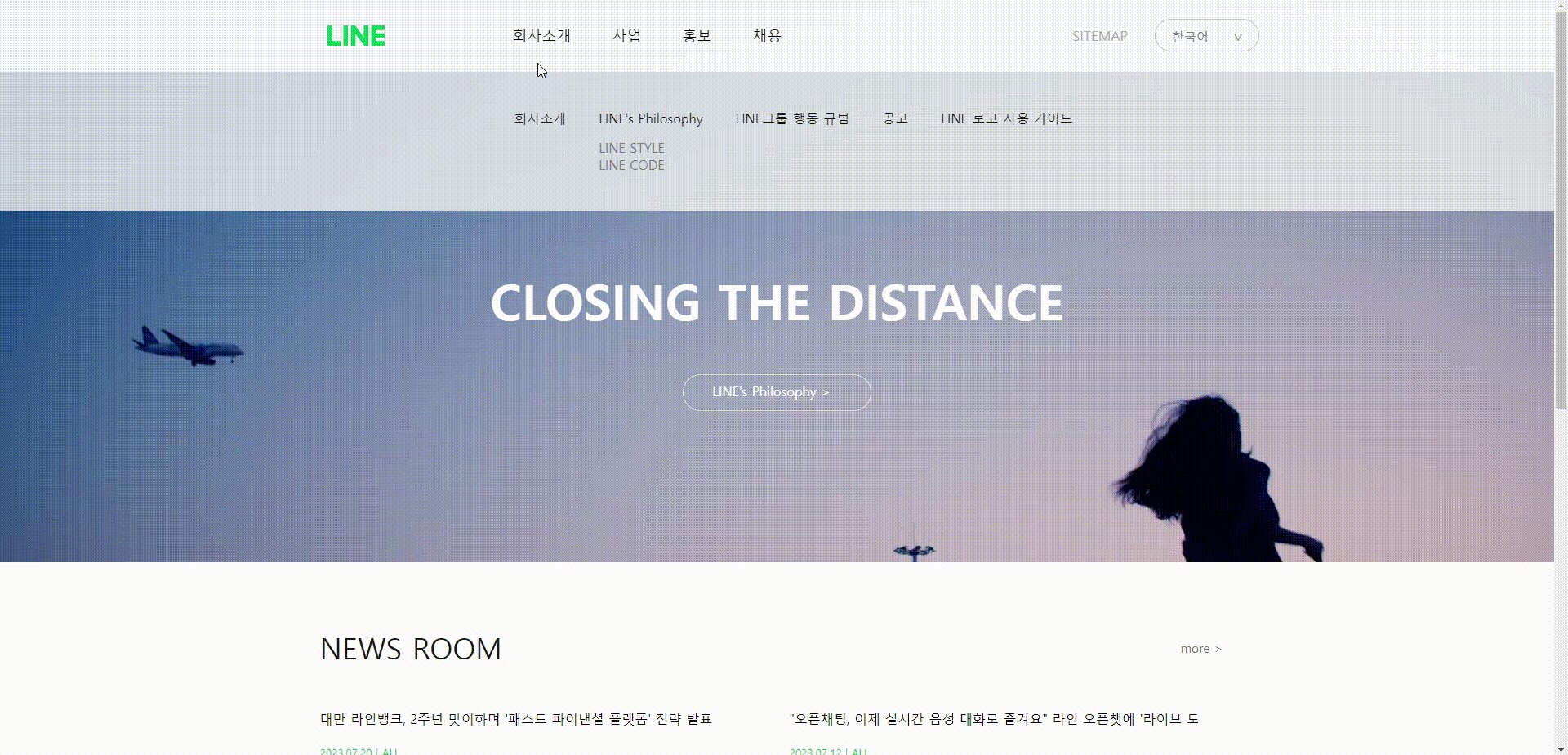
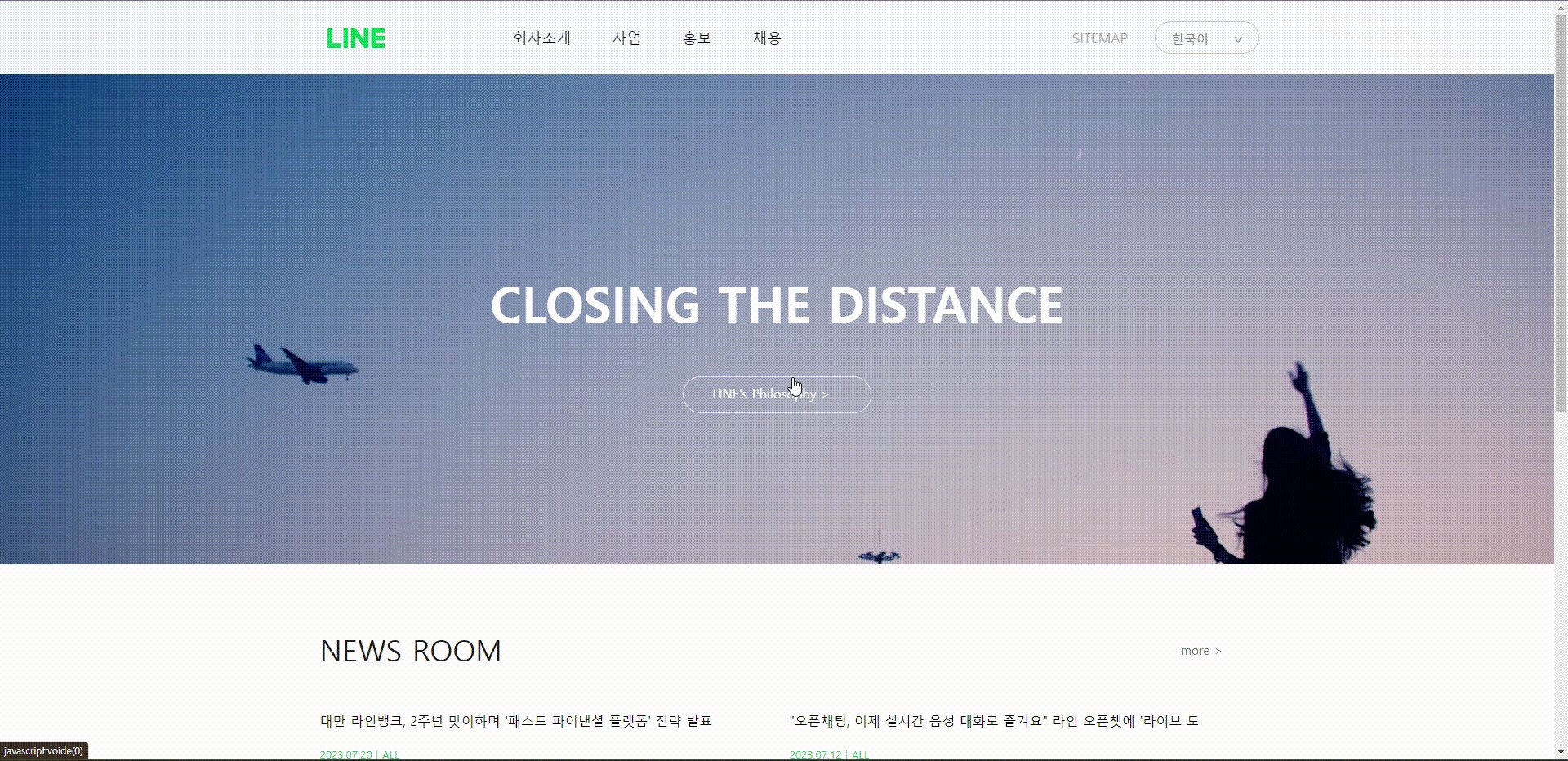
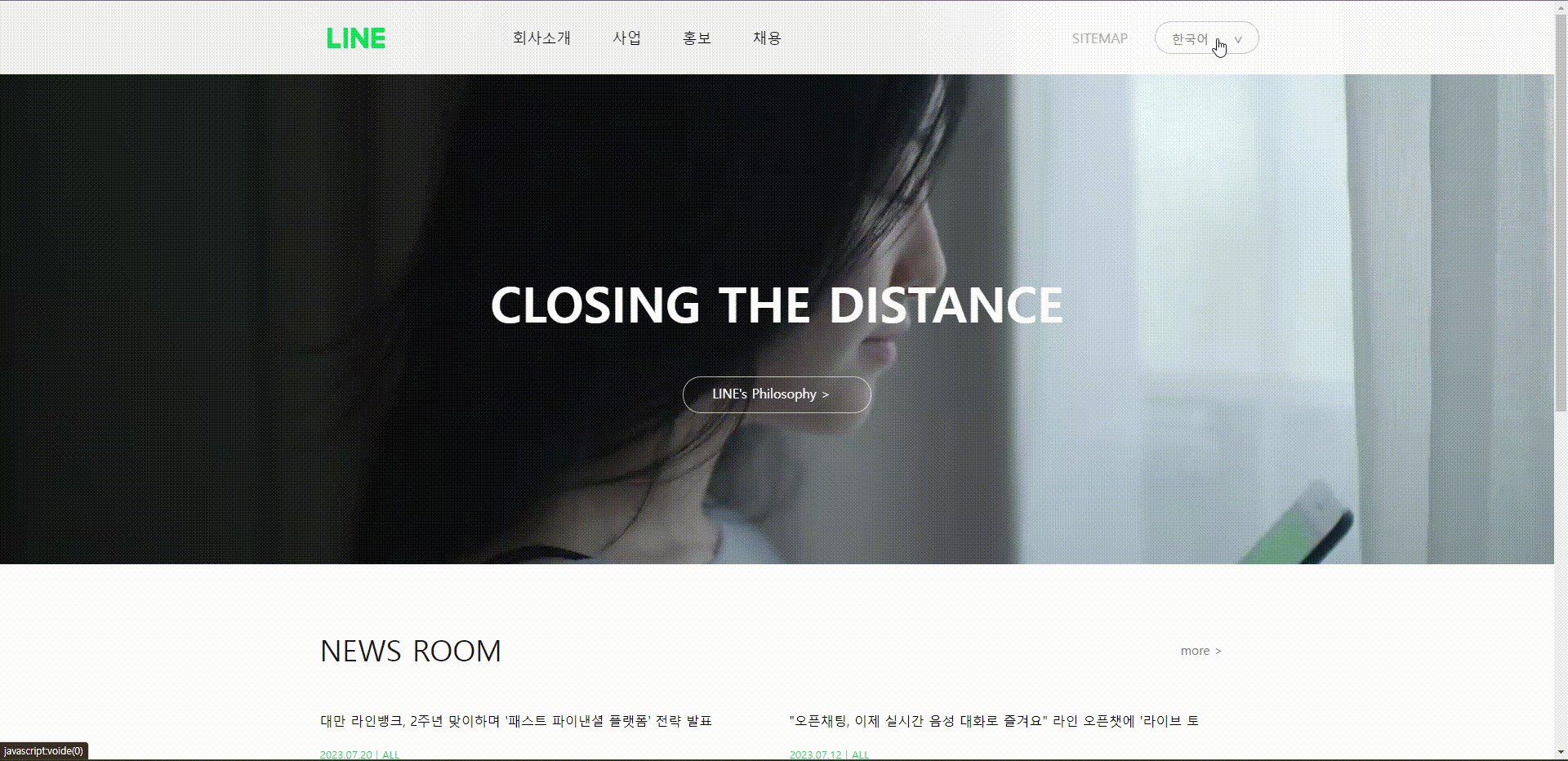
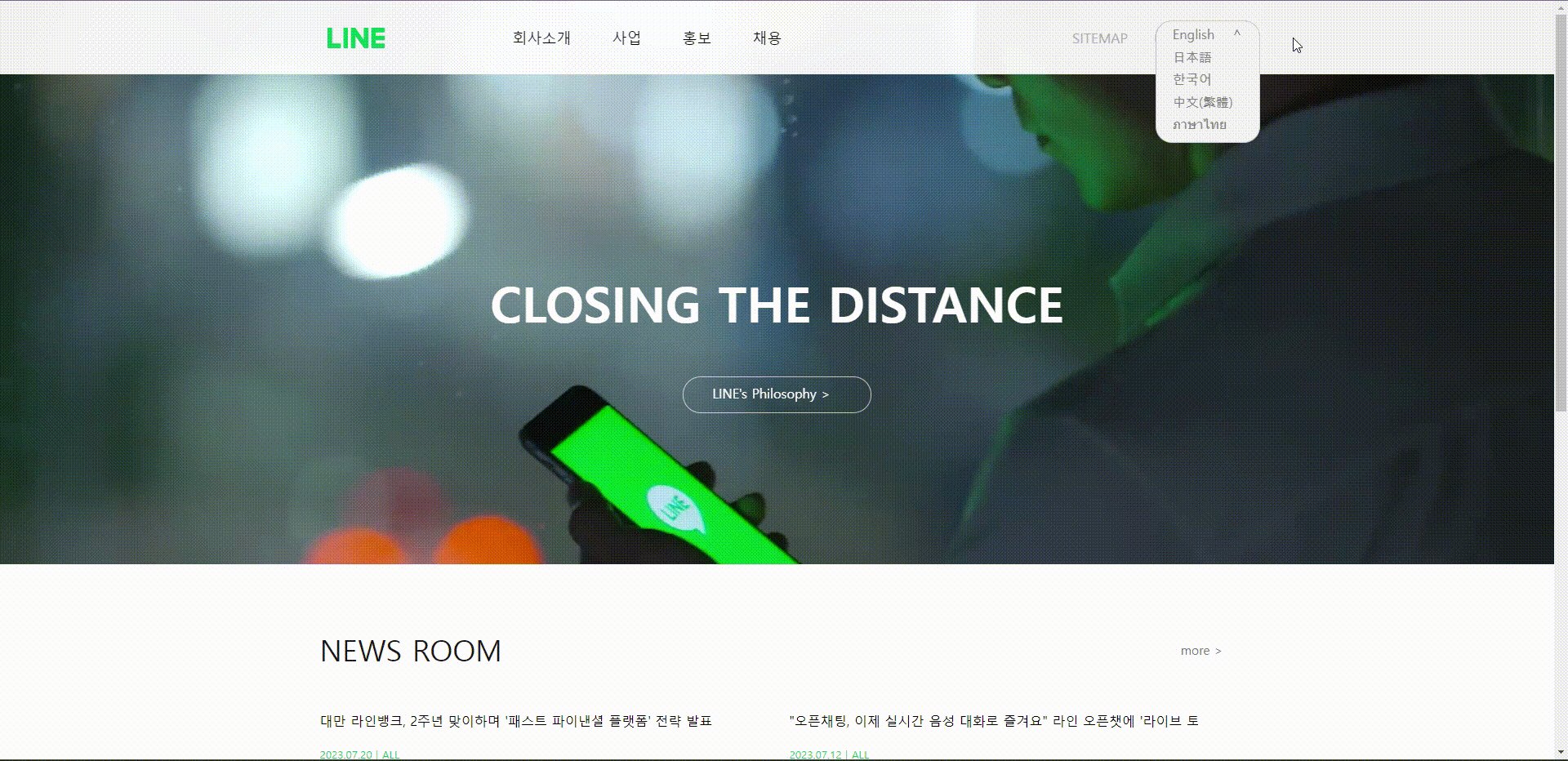
드롭박스



반응형

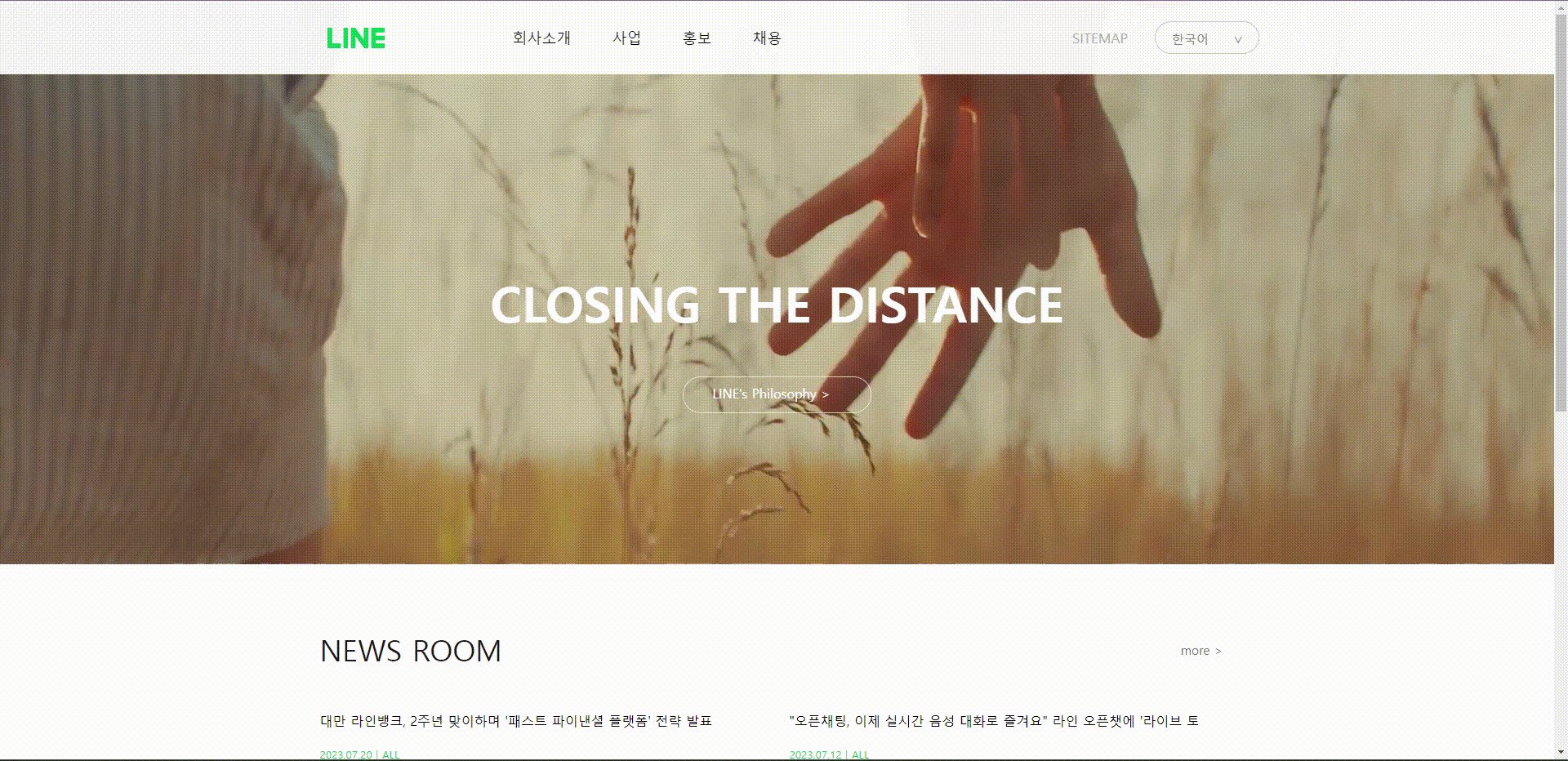
페이지 전환

추후 계획
- 코드 재사용성을 높이기 위해 SCSS 학습
- 반응형 추가학습
| 필중 깃허브 구경하기 |
|---|
전체 코드(리팩토링 전)
- HTML
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LINE Plus Corporation | 홈</title>
<link rel="icon" href="icons/LINEPlus_favicon.png">
<link rel="stylesheet" href="main.css">
<script defer src="./js/main.js"></script>
</head>
<body>
<header>
<nav>
<div class="mainmenu">
<ul class="mainmenu__list">
<div class="mainmenu__firstbox">
<li class="mainmenu__linelogo"><a href="javascript:voide(0)">LINE</a></li>
</div>
<div class="mainmenu__secondbox">
<li class="mainmenu__intro"><a href="javascript:voide(0)">회사소개</a></li>
<li class="mainmenu__buisness"><a href="javascript:voide(0)">사업</a></li>
<li class="mainmenu__marketing"><a href="javascript:voide(0)">홍보</a></li>
<li class="mainmenu__recruite"><a href="javascript:voide(0)">채용</a></li>
</div>
<div class="mainmenu__thirdbox">
<li class="mainmenu__sitemap"><a href="javascript:voide(0)">SITEMAP</a></li>
</div>
<div class="mainmenu__forthbox">
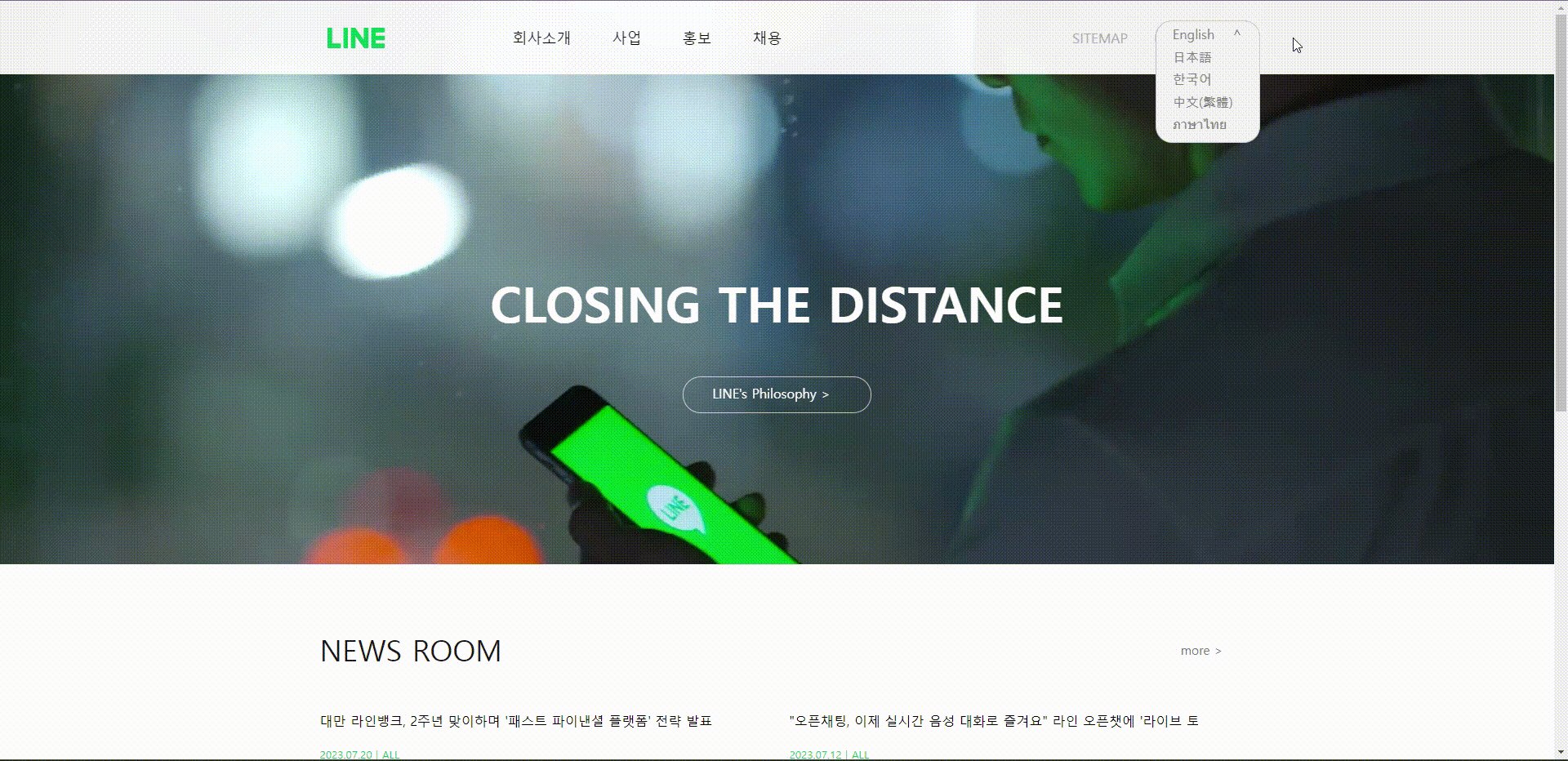
<li class="mainmenu__language">
<a href="javascript:voide(0)">한국어</a>
<div class="mainmenu__language__basket">
<a href="javascript:voide(0)">English</a>
<a href="javascript:voide(0)">日本語</a>
<a href="index.html">한국어</a>
<a href="javascript:voide(0)">中文(繁體)</a>
<a href="index(thai).html">ภาษาไทย</a>
</div>
</li>
</div>
</ul>
</div>
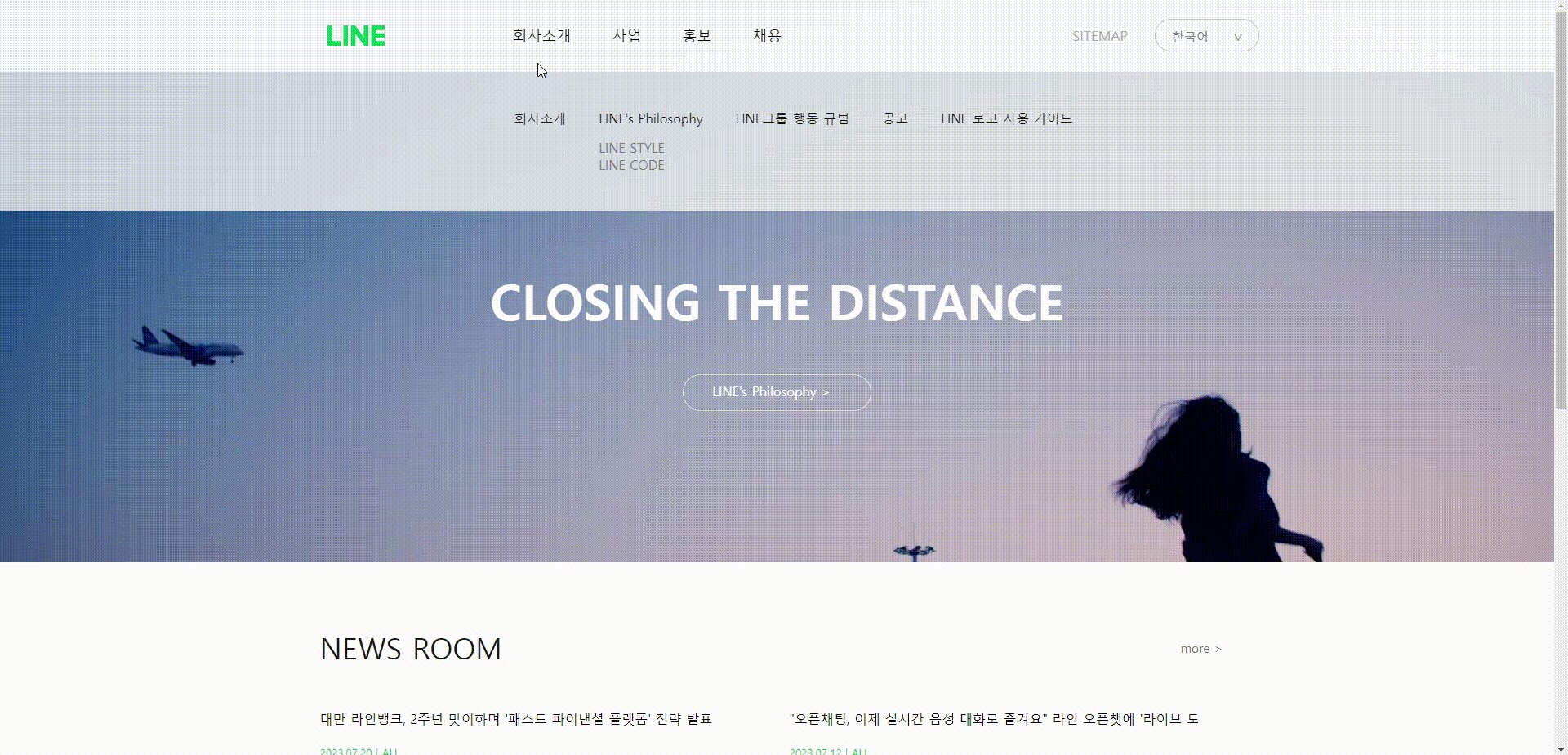
<div class="mainmenu__intro__basket">
<ul><a href="javascript:voide(0)">회사소개</a></ul>
<ul>
<a href="javascript:voide(0)">LINE's Philosophy</a>
<li><a href="javascript:voide(0)">LINE STYLE</a></li>
<li><a href="javascript:voide(0)">LINE CODE</a></li>
</ul>
<ul><a href="javascript:voide(0)">LINE그룹 행동 규범</a></ul>
<ul><a href="javascript:voide(0)">공고</a></ul>
<ul><a href="javascript:voide(0)">LINE 로고 사용 가이드</a></ul>
</div>
</nav>
</header>
<main>
<section class="container__contentfirst">
<video src="https://vos.line-scdn.net/linecorp/LINE_CTD_SITE_FINAL_U10MB.mp4" class="container__contentfirst-clip" muted="" autoplay="" loop=""></video>
<div class="container__contentfirst__textbox">
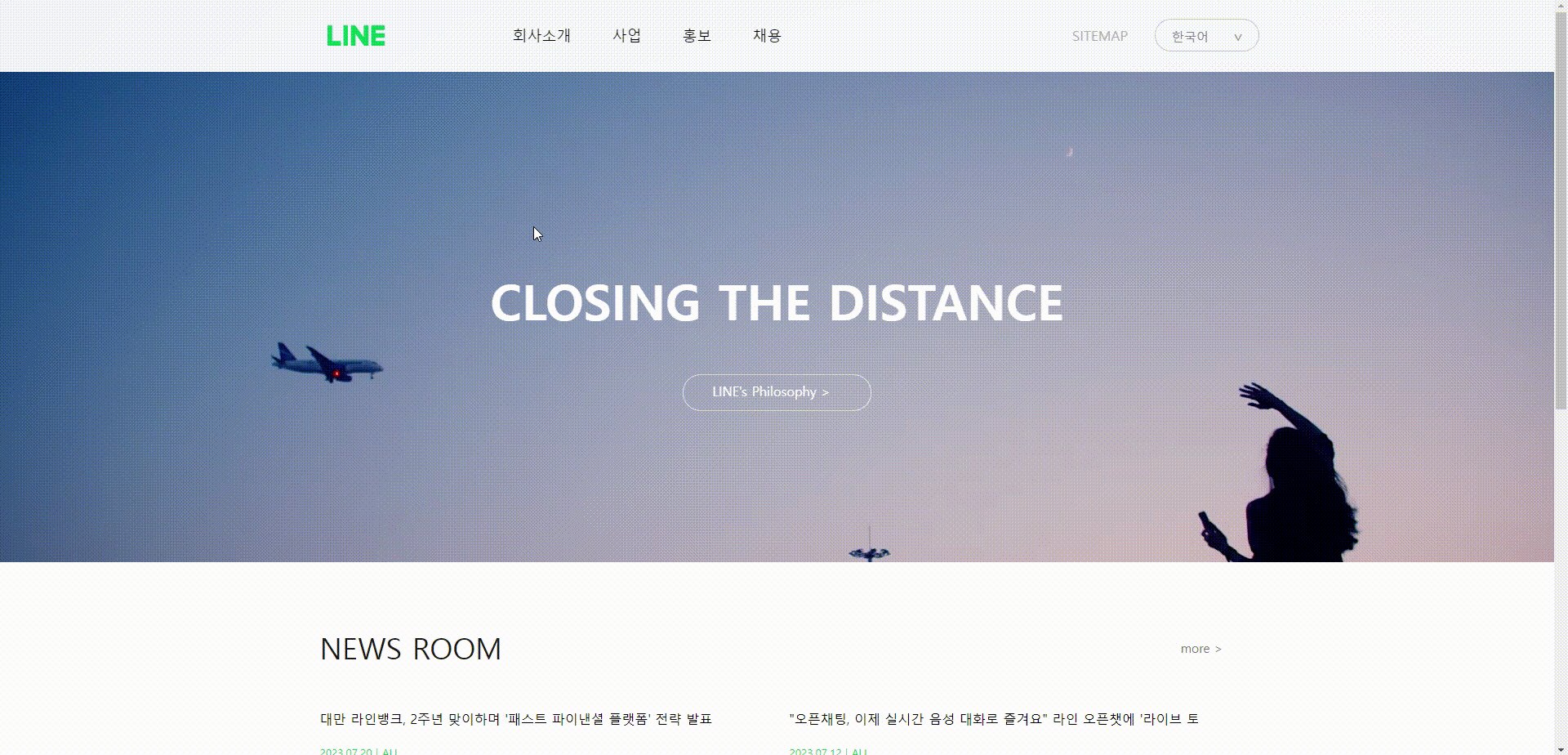
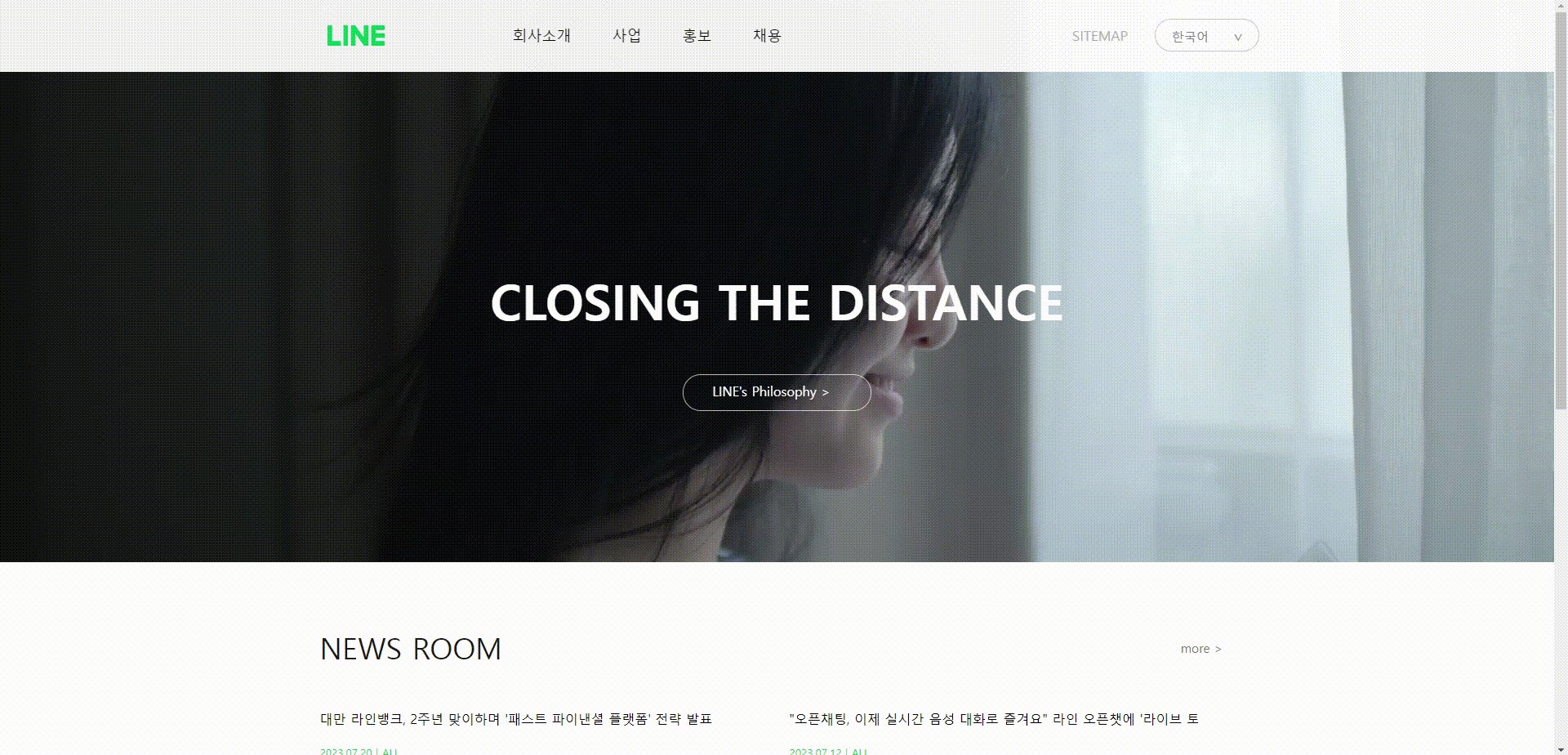
<p class="container__contentfirst__textbox-text">
CLOSING THE DISTANCE
</p>
<a href="javascript:voide(0)">
<p>
LINE's Philosophy
</p>
</a>
</div>
</section>
<section class="container__contentsecond">
<div class="container__contentsecond__inner">
<div class="container__contentsecond__inner_header">
<h2 class="container__contentsecond__inner-newsroom">NEWS ROOM</h2>
<a class="container__contentsecond__inner-more" href="javascript:voide(0)">more ></a>
</div>
<div class="container__contentsecond__inner__newslist">
<div class="container__contentsecond__inner__newsitem1">
<a href="javascript:voide(0)">
<h4>대만 라인뱅크, 2주년 맞이하며 '패스트 파이낸셜 플랫폼' 전략 발표</h4>
<p>2023.07.20 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem2">
<a href="javascript:voide(0)">
<h4>"오픈채팅, 이제 실시간 음성 대화로 즐겨요" 라인 오픈챗에 '라이브 토크' 기능 추가</h4>
<p>2023.07.12 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem3">
<a href="javascript:voide(0)">
<h4>라인 넥스트, 세가(SEGA)와 '게임 도시(GAME DOSI)' 게임 개발 위한 업무협약 체결</h4>
<p>2023.07.10 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem4">
<a href="javascript:voide(0)">
<h4>라인, 오픈소스 국제 표준 인증(ISO/IEC 5230) 획득</h4>
<p>2023.07.05 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem5">
<a href="javascript:voide(0)">
<h4>AI가 찍어주는 나만의 화보, 라인 'AI 사진관' 출시</h4>
<p>2023.06.29 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem6">
<a href="javascript:voide(0)">
<h4>웹3 게임 플랫폼 '게임 도시(GAME DOSI)' 첫 신작 ‘프레임 암즈 걸: 드림 스타디움' 글로벌 출시 예고</h4>
<p>2023.06.22 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem7">
<a href="javascript:voide(0)">
<h4>글로벌 NFT 플랫폼 '도시(DOSI)', 핀시아 경품 프로그램 '도시 랜드(DOSI Land)' 베타 출시</h4>
<p>2023.06.14 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem8">
<a href="javascript:voide(0)">
<h4>AI 로 재탄생하는 새로운 나, 라인 'AI 셀카' 출시</h4>
<p>2023.06.02 | ALL</p>
</a>
</div>
</div>
</div>
</section>
<section class="container__contentthird">
<div class="container__contentsecond__inner__submenu">
<div class="container__contentsecond__inner__subitem1">
<a href="javascript:voide(0)">
<h4>비즈니스 제휴 문의</h4>
<p>LINE은 사용자들의 커뮤티케이션을 <br>더욱 즐겁게 만들어줄 파트너 기업을 <br>모집합니다.</p>
</a>
</div>
<div class="container__contentsecond__inner__subitem2">
<a href="javascript:voide(0)">
<h4>기술정보</h4>
<p>LINE의 개발자들은 다양한 서비스를 <br>개발하며, 기술적 도전을 매일 <br>경험하고 있습니다.</p>
</a>
</div>
<div class="container__contentsecond__inner__subitem3">
<a href="javascript:voide(0)">
<h4>채용공고</h4>
<p>전 세계 인재들과 함께 <br>내 커리어를 level up하고 싶다면 <br>지금 LINE에 조인하세요!</p>
</a>
</div>
<div class="container__contentsecond__inner__subitem4">
<a href="javascript:voide(0)">
<h4>캐릭터 사업</h4>
<p>메신저 속 LINE FRIENDS의 <br>다양한 제품들은 물론, 특별한 경험도 <br>선사합니다.</p>
</a>
</div>
</div>
</section>
</main>
<footer>
<div class="attachment">
<div class="attachment__leftitem">
<div class="attachment__leftitem__linecorp">©LINE Corporation</div>
<table>
<tr>
<td><a href="javascript:voide(0)">개인정보처리방침</a></td>
<td>|</td>
<td><a href="javascript:voide(0)">LINE Partners </a></td>
<td>|</td>
<td><a href="javascript:voide(0)">Contact</a></td>
</tr>
</table>
</div>
<div class="attachment__rightitem">
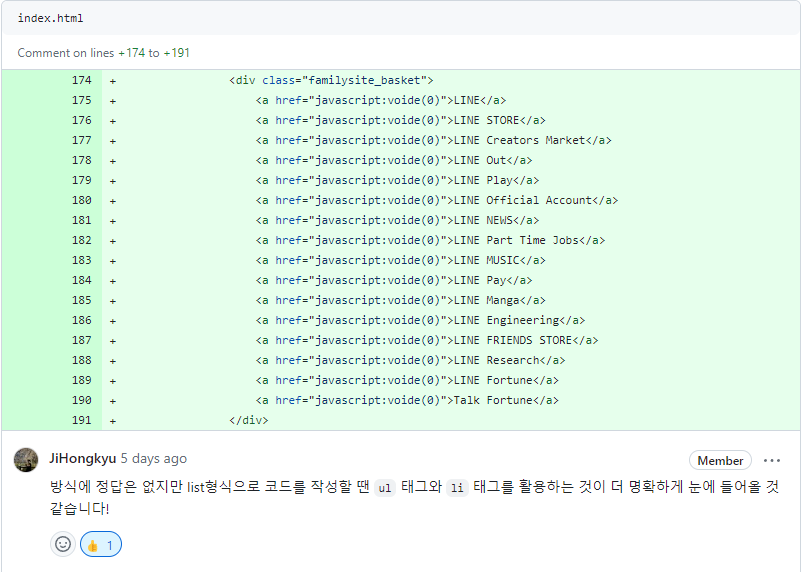
<div class="familysite_basket">
<a href="javascript:voide(0)">LINE</a>
<a href="javascript:voide(0)">LINE STORE</a>
<a href="javascript:voide(0)">LINE Creators Market</a>
<a href="javascript:voide(0)">LINE Out</a>
<a href="javascript:voide(0)">LINE Play</a>
<a href="javascript:voide(0)">LINE Official Account</a>
<a href="javascript:voide(0)">LINE NEWS</a>
<a href="javascript:voide(0)">LINE Part Time Jobs</a>
<a href="javascript:voide(0)">LINE MUSIC</a>
<a href="javascript:voide(0)">LINE Pay</a>
<a href="javascript:voide(0)">LINE Manga</a>
<a href="javascript:voide(0)">LINE Engineering</a>
<a href="javascript:voide(0)">LINE FRIENDS STORE</a>
<a href="javascript:voide(0)">LINE Research</a>
<a href="javascript:voide(0)">LINE Fortune</a>
<a href="javascript:voide(0)">Talk Fortune</a>
</div>
<a href="javascript:voide(0)">
<div>Family Sites</div>
</a>
</div>
</div>
</footer>
</body>
</html>- CSS
a {
text-decoration: none;
}
ul {
list-style: none;
}
body {
position: relative;
width: 100%;
margin: 0;
word-break: keep-all;
}
/* Header */
@media (min-width:320px) and (max-width: 1439px) {
header {
position: fixed;
width: 100%;
height: 90px;
background-color: rgba(255,255,255,0.95);
left: 0px;
top: 0px;
z-index: 100;
}
nav {
position: relative;
left: 0;
top: 0;
}
.mainmenu__intro__basket {
position: absolute;
display: none;
justify-content: center;
padding: 30px 0 30px;
top: 90px;
width: 100%;
background-color: rgba(235,235,235,0.85);
opacity: 0;
transform: translateY(-10px);
transition: opacity 0.5s ease, transform 0.4s ease;
}
.mainmenu__intro__basket.show {
opacity: 1;
transform: translateY(0);
}
.mainmenu__intro__basket > ul > a {
display: none;
color: #111111;
padding-bottom: 15px;
}
.mainmenu__intro__basket > ul > li > a {
color: #777777;
}
.mainmenu__intro__basket > ul a:hover {
color: #06c755;
}
header nav ul.mainmenu__list {
display: flex;
flex-direction: row;
justify-content: space-between;
margin: 0;
}
header nav .mainmenu__firstbox {
margin-top: 33px;
width: 70px;
height: 25px;
background-image: url(/icons/mainmenu_logo.png);
background-size: contain;
background-position: center center;
background-repeat: no-repeat;
cursor: pointer;
text-indent: 100%;
overflow: hidden;
}
header nav .mainmenu__secondbox {
display: none;
}
header nav .mainmenu__secondbox > li {
padding: 23px 25px;
}
header nav .mainmenu__secondbox > li > a {
color: black;
line-height: 44px;
font-weight: 400;
font-size: 18px;
text-align: left;
}
header nav .mainmenu__secondbox > li > a:hover {
color: #06c755;
}
header nav .mainmenu__thirdbox {
width: 70.891px;
height: 90px;
margin-right: 30px;
margin-left: 50px;
}
header nav .mainmenu__thirdbox > li > a {
line-height: 90px;
font-size: 1.0625rem;
color: #adadad;
cursor: pointer;
}
header nav .mainmenu__forthbox {
position: relative;
margin: 25px 0px;
width: 126.5px;
height: 30px;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding: 4px 0;
}
header nav .mainmenu__forthbox > li > a {
margin-left: 20px;
font-size: .9375rem;
line-height: 30px;
color: #838383;
}
header nav .mainmenu__forthbox > li > a::after {
content: "∨";
margin-left: 30px;
font-size: 18px;
}
.mainmenu__language__basket {
position: absolute;
top: -2px;
width: 128px;
height: 150px;
background-color: rgb(245,245,245);
border-radius: 20px;
border: 1px solid rgb(200, 200, 200);
display: flex;
flex-direction: column;
padding: 5px;
box-sizing: border-box;
opacity: 0;
z-index: 100;
}
.mainmenu__language__basket.show {
opacity: 1;
}
.mainmenu__language__basket > a {
flex-basis: 28px;
padding-left: 15px;
width: auto;
height: auto;
color: rgb(131, 131, 131);
}
.mainmenu__language__basket a:first-child::after {
content: "^";
margin-left: 22px;
}
}
@media (min-width: 1440px) {
header {
position: fixed;
width: 100%;
height: 90px;
background-color: rgba(255,255,255,0.95);
left: 0px;
top: 0px;
z-index: 100;
}
nav {
position: relative;
left: 0;
top: 0;
}
.mainmenu__intro__basket {
position: absolute;
display: flex;
justify-content: center;
padding: 30px 0 30px;
top: 90px;
width: 100%;
background-color: rgba(235,235,235,0.85);
opacity: 0;
transform: translateY(-10px);
transition: opacity 0.5s ease, transform 0.4s ease;
}
.mainmenu__intro__basket.show {
opacity: 1;
transform: translateY(0);
}
.mainmenu__intro__basket > ul > a {
display: block;
color: #111111;
padding-bottom: 15px;
}
.mainmenu__intro__basket > ul > li > a {
color: #777777;
}
.mainmenu__intro__basket > ul a:hover {
color: #06c755;
}
header nav ul.mainmenu__list {
display: flex;
flex-direction: row;
justify-content: center;
margin: 0;
}
header nav .mainmenu__firstbox {
margin-top: 33px;
width: 70px;
height: 25px;
background-image: url(/icons/mainmenu_logo.png);
background-size: contain;
background-position: center center;
background-repeat: no-repeat;
cursor: pointer;
text-indent: 100%;
overflow: hidden;
}
header nav .mainmenu__secondbox {
position: relative;
width: 360.609px;
height: 90px;
display: flex;
flex-direction: row;
align-content: center;
align-items: center;
margin-left: 132px;
margin-right: 300px;
}
header nav .mainmenu__secondbox > li {
padding: 23px 25px;
}
header nav .mainmenu__secondbox > li > a {
color: black;
line-height: 44px;
font-weight: 400;
font-size: 18px;
text-align: left;
}
header nav .mainmenu__secondbox > li > a:hover {
color: #06c755;
}
header nav .mainmenu__thirdbox {
width: 70.891px;
height: 90px;
margin-right: 30px;
margin-left: 50px;
}
header nav .mainmenu__thirdbox > li > a {
line-height: 90px;
font-size: 1.0625rem;
color: #adadad;
cursor: pointer;
}
header nav .mainmenu__forthbox {
position: relative;
margin: 25px 0px;
width: 126.5px;
height: 30px;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding: 4px 0;
}
header nav .mainmenu__forthbox > li > a {
margin-left: 20px;
font-size: .9375rem;
line-height: 30px;
color: #838383;
}
header nav .mainmenu__forthbox > li > a::after {
content: "∨";
margin-left: 30px;
font-size: 18px;
}
.mainmenu__language__basket {
position: absolute;
top: -2px;
width: 128px;
height: 150px;
background-color: rgb(245,245,245);
border-radius: 20px;
border: 1px solid rgb(200, 200, 200);
display: flex;
flex-direction: column;
padding: 5px;
box-sizing: border-box;
opacity: 0;
z-index: 100;
}
.mainmenu__language__basket.show {
opacity: 1;
}
.mainmenu__language__basket > a {
flex-basis: 28px;
padding-left: 15px;
width: auto;
height: auto;
color: rgb(131, 131, 131);
}
.mainmenu__language__basket a:first-child::after {
content: "^";
margin-left: 22px;
}
}
/* Main */
/* Container contentfirst */
.container__contentfirst {
position: relative;
height: 690px;
overflow: hidden;
}
video.container__contentfirst-clip {
width: 100%;
margin-top: -57px;
}
.container__contentfirst__textbox {
position: absolute;
top: 300px;
width: 100%;
height: 364px;
text-align: center;
align-items: center;
align-content: center;
z-index: 1;
display: flex;
flex-direction: column;
box-sizing: border-box;
line-height: 19.6px;
}
p.container__contentfirst__textbox-text {
height: 60px;
color: rgb(255,255,255);
font-size: 60px;
font-weight: 600;
margin-bottom: 40px;
}
.container__contentfirst__textbox > a {
height: 43px;
padding: 0 32px 0 25px;
border: 1px solid rgba(255,255,255,0.7);
border-radius: 22px;
display: table;
text-align: center;
}
.container__contentfirst__textbox > a > p {
color: rgb(255,255,255);
font-size: 16px;
font-weight: 500;
padding-right: 7px;
margin: 10px;
}
.container__contentfirst__textbox > a > p::after {
content: ">";
}
/* Container contentsecond */
@media (min-width:320px) and (max-width: 1439px) {
.container__contentsecond {
padding: 80px 0;
box-sizing: border-box;
display: flex;
}
.container__contentsecond__inner {
max-width: 1120px;
margin: 0 auto;
}
.container__contentsecond__inner_header {
margin-bottom: 32px;
position: relative;
max-width: 1120px;
text-align: left;
}
.container__contentsecond__inner-newsroom {
font-weight: 400;
font-size: 2.25rem;
color: #191919;
margin: 0 0 10px;
display: block;
}
.container__contentsecond__inner-more {
font-size: .95rem;
padding-right: 7px;
color: #777;
}
.container__contentsecond__inner__newslist {
display: grid;
grid-template-columns: auto;
gap: 30px;
}
.container__contentsecond__inner__newslist > div > a > p {
color: #06c755;
font-size: 0.825rem;
}
.container__contentsecond__inner__newslist > div > a > h4 {
color: black;
font-weight: 535;
width: 500px;
white-space: nowrap;
overflow: hidden;
}
}
@media (min-width:1440px) {
.container__contentsecond {
padding: 80px 0;
box-sizing: border-box;
display: block;
}
.container__contentsecond__inner {
max-width: 1120px;
margin: 0 auto;
}
.container__contentsecond__inner_header {
margin-bottom: 32px;
position: relative;
max-width: 1120px;
text-align: left;
}
.container__contentsecond__inner-newsroom {
font-weight: 400;
font-size: 2.25rem;
color: #191919;
margin-left: -3px;
margin: 0;
padding: 0;
display: block;
}
.container__contentsecond__inner-more {
font-size: .95rem;
bottom: 50%;
transform: translate(0, 50%);
padding-right: 7px;
color: #777;
position: absolute;
right: 7px;
}
.container__contentsecond__inner__newslist {
display: grid;
grid-template-columns: auto auto;
gap: 30px;
}
.container__contentsecond__inner__newslist > div > a > p {
color: #06c755;
font-size: 0.825rem;
}
.container__contentsecond__inner__newslist > div > a > h4 {
color: black;
font-weight: 535;
width: 500px;
white-space: nowrap;
overflow: hidden;
}
}
/* Container contentthird */
@media (min-width:320px) and (max-width: 1439px) {
.container__contentthird {
background-color: #f9f9f9;
justify-content: center;
display: flex;
}
.container__contentsecond__inner__submenu {
max-width: 1120px;
display: grid;
grid-template-columns: auto auto;
gap: 70px;
padding: 30px 0;
}
.container__contentsecond__inner__submenu > div > a > p {
font-size: 0.9rem;
font-weight: 300;
color: #777777;
}
.container__contentsecond__inner__submenu > div > a > h4 {
color: #111111;
font-weight: 500;
}
}
@media (min-width:1440px) {
.container__contentthird {
background-color: #f9f9f9;
justify-content: center;
display: flex;
}
.container__contentsecond__inner__submenu {
max-width: 1120px;
display: grid;
grid-template-columns: auto auto auto auto;
gap: 70px;
padding: 30px 0;
}
.container__contentsecond__inner__submenu > div > a > p {
font-size: 0.9rem;
font-weight: 300;
color: #777777;
}
.container__contentsecond__inner__submenu > div > a > h4 {
color: #111111;
font-weight: 500;
}
}
/* Footer */
@media (min-width: 320px) and (max-width: 1439px) {
footer {
height: 120px;
display: flex;
justify-content: center;
}
.attachment {
display: flex;
align-items: center;
}
.attachment__leftitem {
flex: 2;
display: flex;
font-size: 0.9rem;
font-weight: 550;
}
.attachment__leftitem > table {
margin-left: 5px;
color: #111111;
}
.attachment__leftitem > table a {
color: #111111;
}
.attachment__rightitem {
flex: 1;
display: flex;
justify-content: flex-end;
}
.attachment__rightitem > a {
position: relative;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding-left: 30px;
width: 186px;
height: 38px;
display: flex;
align-items: center;
}
.attachment__rightitem > a > div {
color: #777777;
}
.attachment__rightitem > a > div::after {
content: "∨";
margin-left: 70px;
}
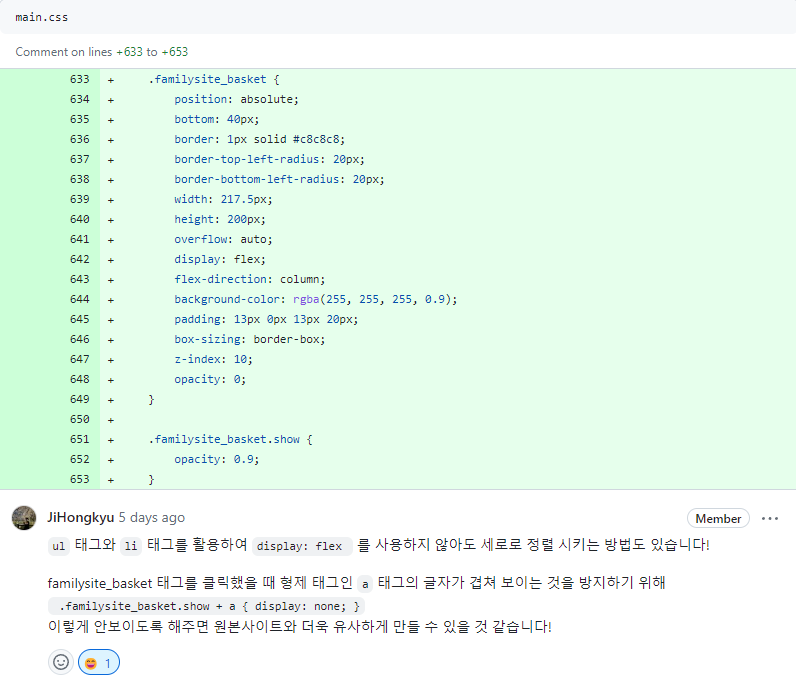
.familysite_basket {
position: absolute;
bottom: 40px;
border: 1px solid #c8c8c8;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
width: 217.5px;
height: 200px;
overflow: auto;
display: flex;
flex-direction: column;
background-color: rgba(255, 255, 255, 0.9);
padding: 13px 0px 13px 20px;
box-sizing: border-box;
z-index: 10;
opacity: 0;
}
.familysite_basket.show {
opacity: 0.9;
}
.familysite_basket > a {
color: #777;
padding: 5px 0;
font-size: 0.95rem;
}
.familysite_basket > a:first-child::after{
content: "^";
margin-left: 120px;
}
.familysite_basket > a:hover {
color: #06c755;
}
}
@media (min-width:1440px) {
footer {
height: 120px;
display: flex;
justify-content: center;
}
.attachment {
width: 1120px;
display: flex;
align-items: center;
}
.attachment__leftitem {
flex: 1;
display: flex;
font-size: 0.9rem;
font-weight: 550;
}
.attachment__leftitem > table {
margin-left: 20px;
color: #111111;
}
.attachment__leftitem > table a {
color: #111111;
}
.attachment__rightitem {
flex: 1;
display: flex;
justify-content: flex-end;
}
.attachment__rightitem > a {
position: relative;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding-left: 30px;
width: 186px;
height: 38px;
display: flex;
align-items: center;
}
.attachment__rightitem > a > div {
color: #777777;
}
.attachment__rightitem > a > div::after {
content: "∨";
margin-left: 70px;
}
.familysite_basket {
position: absolute;
bottom: 40px;
border: 1px solid #c8c8c8;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
width: 217.5px;
height: 200px;
overflow: auto;
display: flex;
flex-direction: column;
background-color: rgba(255, 255, 255, 0.9);
padding: 13px 0px 13px 20px;
box-sizing: border-box;
z-index: 10;
opacity: 0;
}
.familysite_basket.show {
opacity: 0.9;
}
.familysite_basket > a {
color: #777;
padding: 5px 0;
font-size: 0.95rem;
}
.familysite_basket > a:first-child::after{
content: "^";
margin-left: 120px;
}
.familysite_basket > a:hover {
color: #06c755;
}
}- JS
// Header intro menu box
const introEL = document.querySelector('header .mainmenu__intro');
const intro__basketEl = document.querySelector('header .mainmenu__intro__basket')
introEL.addEventListener('mouseover', function () {
if (intro__basketEl.classList.contains('show')) {
intro__basketEl.classList.remove('show');
} else {
intro__basketEl.classList.add('show')
}
})
window.addEventListener('mouseout', function (event) {
const from = event.relatedTarget;
if (!introEL.contains(from) && !intro__basketEl.contains(from)) {
intro__basketEl.classList.remove('show');
}
});
// Header language box
const languageEL = document.querySelector('header .mainmenu__language');
const language__basketEL = languageEL.querySelector('.mainmenu__language__basket');
languageEL.addEventListener('click', function (event) {
event.stopPropagation();
if (language__basketEL.classList.contains('show')) {
language__basketEL.classList.remove('show');
} else {
language__basketEL.classList.add('show');
}
})
window.addEventListener('click', function () {
language__basketEL.classList.remove('show')
})
// Footer family sites box
const familysiteEL = document.querySelector('footer .attachment__rightitem');
const familysite__basketEL = familysiteEL.querySelector('.familysite_basket');
familysiteEL.addEventListener('click', function (event) {
event.stopPropagation();
if (familysite__basketEL.classList.contains('show')) {
familysite__basketEL.classList.remove('show')
} else {
familysite__basketEL.classList.add('show')
}
})
window.addEventListener('click', function () {
familysite__basketEL.classList.remove('show')
})리팩토링
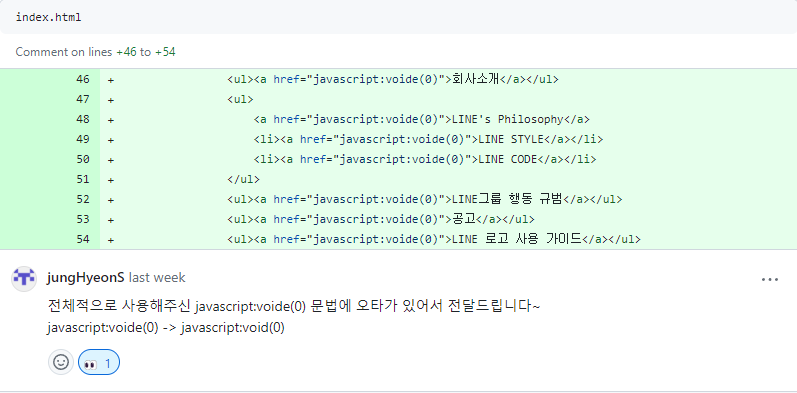
코드리뷰1

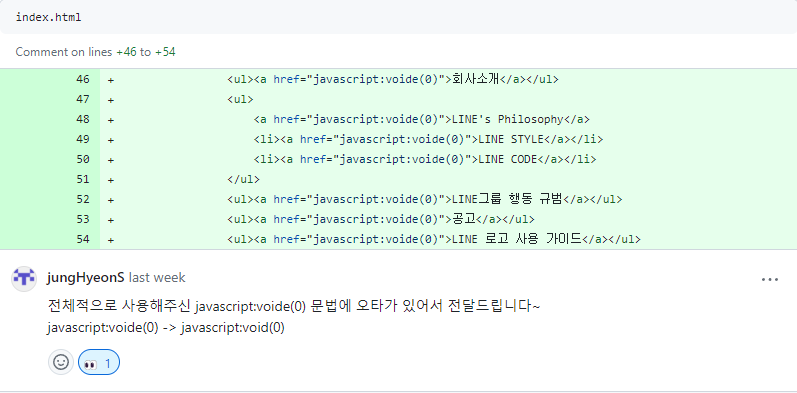
-기본적인 오타 검수를 못했다.
<ul><a href="javascript:void(0)">회사소개</a></ul>
<ul>
<a href="javascript:void(0)">LINE's Philosophy</a>
<li><a href="javascript:void(0)">LINE STYLE</a></li>
<li><a href="javascript:void(0)">LINE CODE</a></li>
</ul>
<ul><a href="javascript:void(0)">LINE그룹 행동 규범</a></ul>
<ul><a href="javascript:void(0)">공고</a></ul>
<ul><a href="javascript:void(0)">LINE 로고 사용 가이드</a></ul>
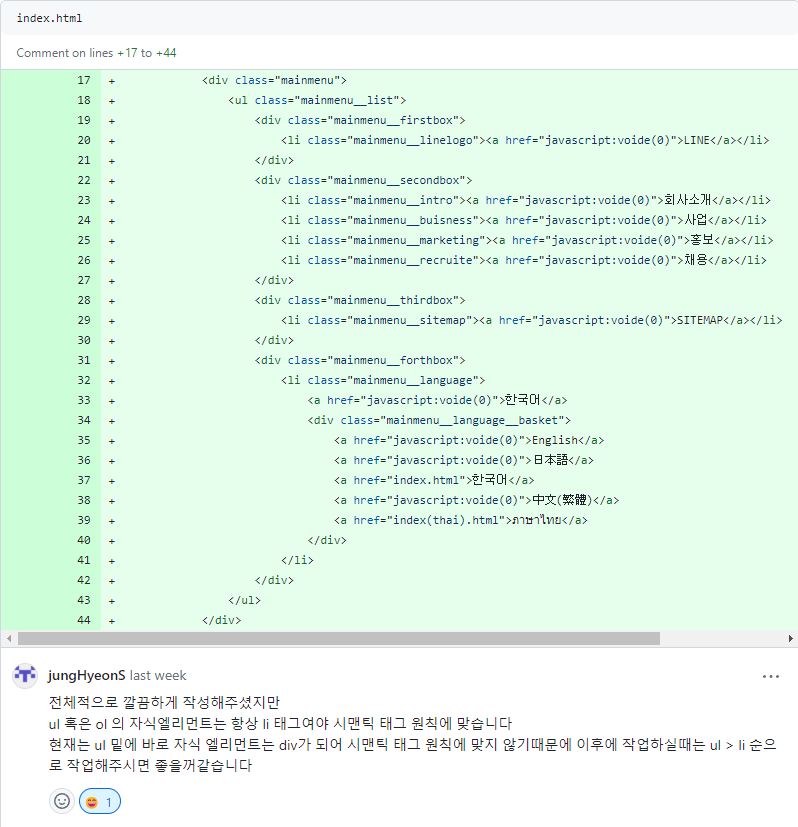
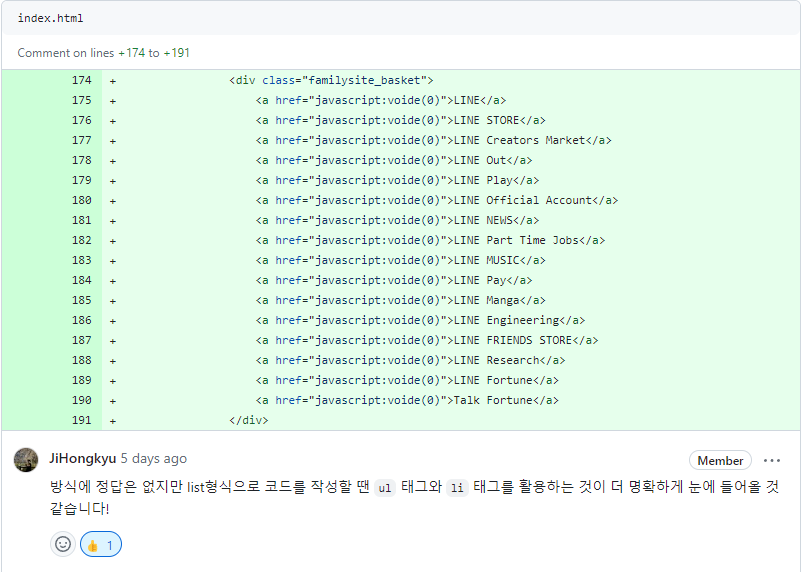
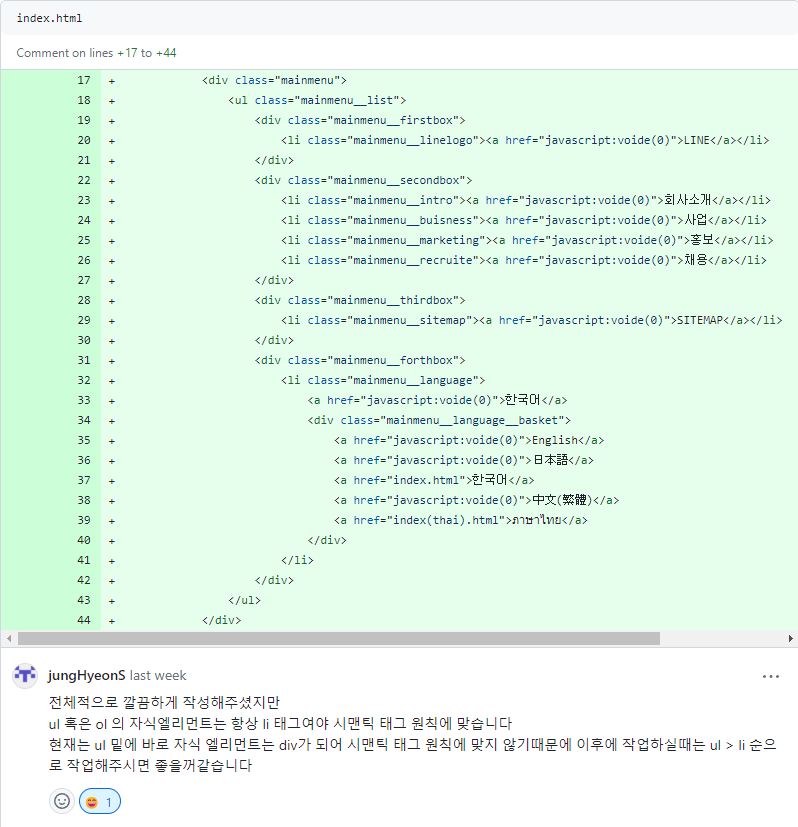
코드리뷰2

-ul 태그의 자식 엘리먼트는 li태그여야 하는데 display에 표현하기 쉬운 방법만 생각하다 보니 놓친 문법이다. 앞으로는 기본 문법 내에서 방법을 찾아야겠다.
<ul class="mainmenu__list">
<div class="mainmenu__firstbox">
<li class="mainmenu__linelogo"><a href="javascript:void(0)">LINE</a></li>
</div>
<div class="mainmenu__secondbox">
<li class="mainmenu__intro"><a href="javascript:void(0)">회사소개</a></li>
<li class="mainmenu__buisness"><a href="javascript:void(0)">사업</a></li>
<li class="mainmenu__marketing"><a href="javascript:void(0)">홍보</a></li>
<li class="mainmenu__recruite"><a href="javascript:void(0)">채용</a></li>
</div>
<div class="mainmenu__thirdbox">
<li class="mainmenu__sitemap"><a href="javascript:void(0)">SITEMAP</a></li>
</div>
<div class="mainmenu__forthbox">
<li class="mainmenu__language">
<a href="javascript:void(0)">한국어</a>
<div class="mainmenu__language__basket">
<a href="javascript:void(0)">English</a>
<a href="javascript:void(0)">日本語</a>
<a href="index.html">한국어</a>
<a href="javascript:void(0)">中文(繁體)</a>
<a href="index(thai).html">ภาษาไทย</a>
</div>
</li>
</div>
</ul>
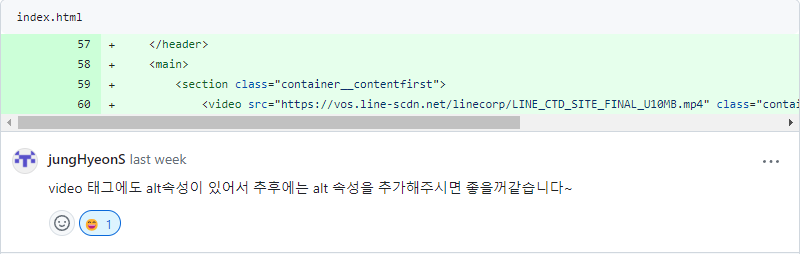
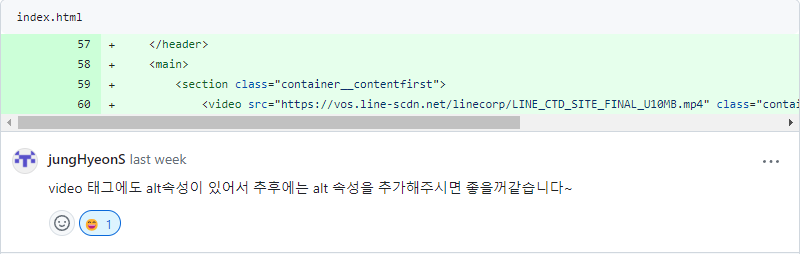
코드리뷰3

-img, video태그에는 alt 속성을 사용해서 조금 더 접근성을 고려해야겠다.
<video src="https://vos.line-scdn.net/linecorp/LINE_CTD_SITE_FINAL_U10MB.mp4" class="container__contentfirst-clip" muted="" autoplay="" loop="" alt="LINE Plus intro video"></video>
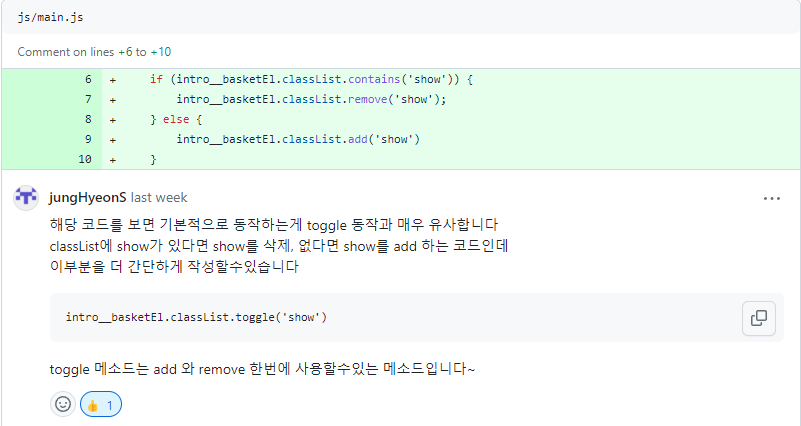
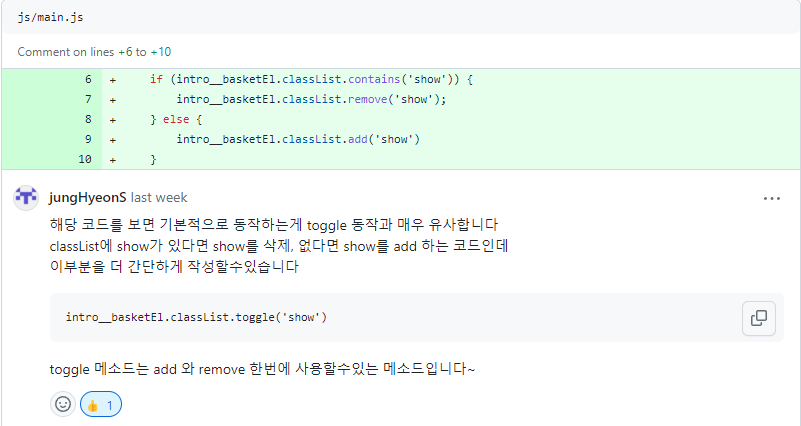
코드 리뷰4

-classList 속성의 toggle 함수를 알게 되었는데, 앞으로 유용하게 활용할 수 있겠다.
introEL.addEventListener('mouseover', function () {
intro__basketEl.classList.toggle('show');
})
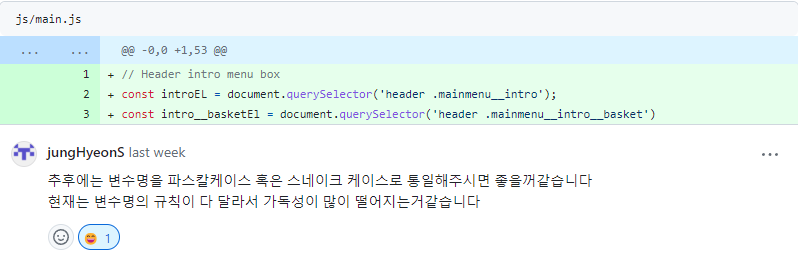
코드리뷰5

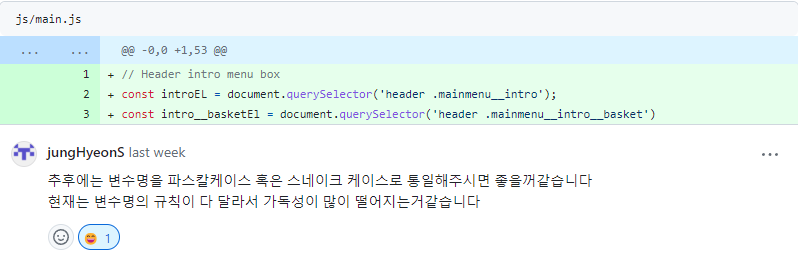
-변수 네이밍 규칙에 일관성이 있어야 가독성을 높일 수 있다.
// Header intro menu box
const introel = document.querySelector('header .mainmenu__intro');
const intro__basketel = document.querySelector('header .mainmenu__intro__basket')
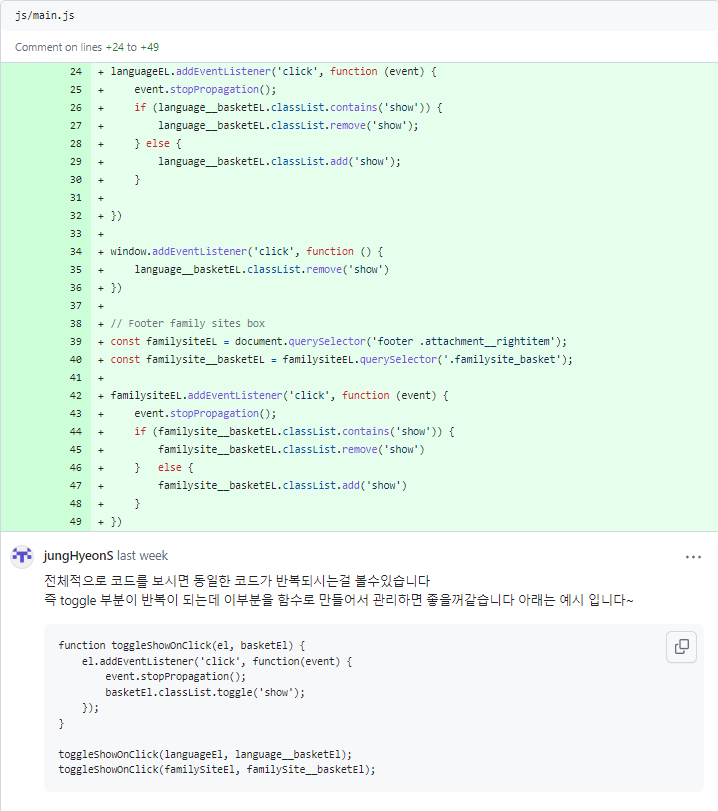
코드리뷰6

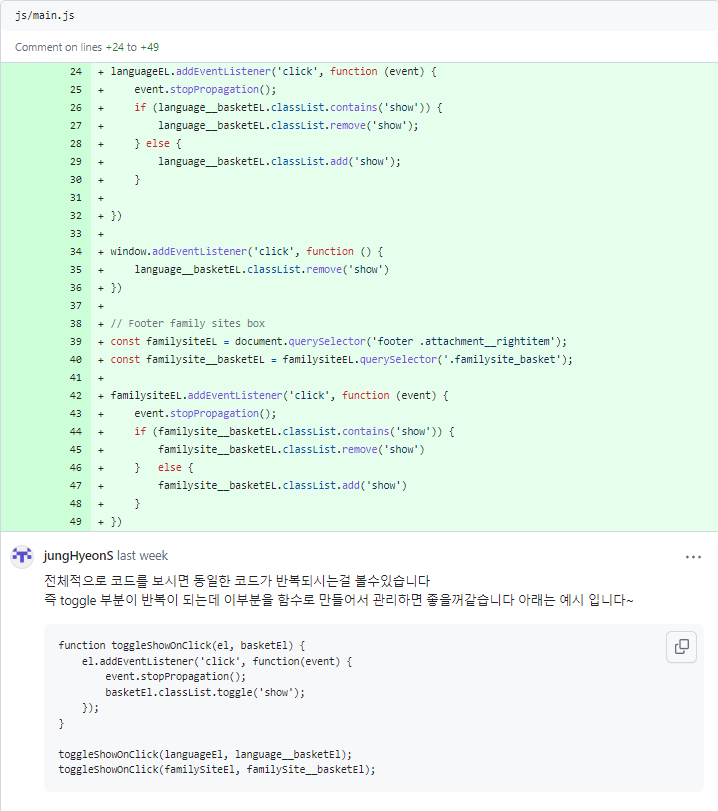
-재사용 가능한 함수를 만들어서 코드를 간단히 표현할 수 있도록 노력해야 한다.
//common function
function toggleShowClick(el, basketel) {
el.addEventListener('click', function (event) {
event.stopPropagation();
basketel.classList.toggle('show');
})
window.addEventListener('click', function() {
basketel.classList.remove('show');
})
}
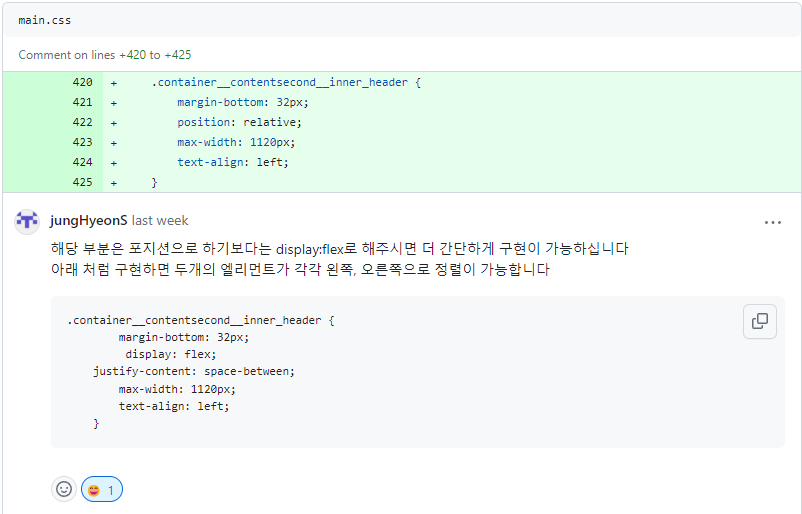
코드리뷰7

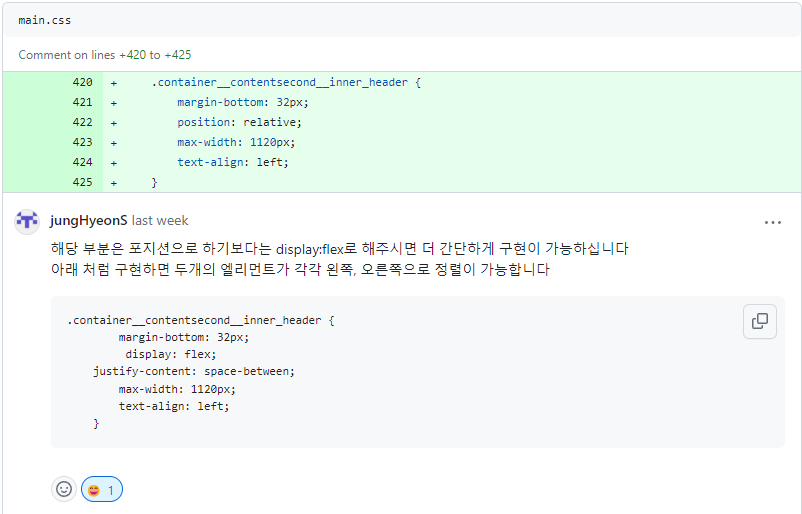
-position은 정말 필요한 속성에만 사용해야 한다. 되도록 flex를 이용해서 반응형 웹을 대응해야 한다.
.container__contentsecond__inner_header {
margin-bottom: 32px;
display: flex;
justify-content: space-between;
max-width: 1120px;
text-align: left;
}
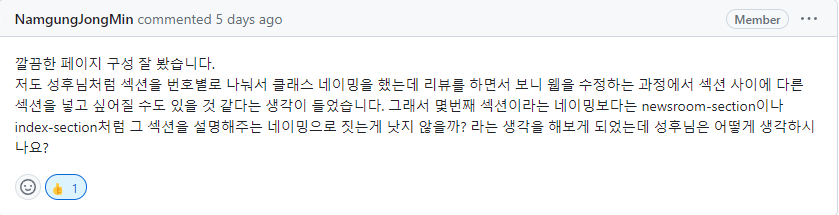
코드리뷰8

-자주 디스플레이가 자주 바뀌는 웹페이지의 경우 함부로 순서를 클래스명, 변수명으로 네이밍 하면 코드의 유지보수가 힘들겠다는 것을 배웠다.
<!-- section first -->
<section class="container__contentvideo">
<video src="https://vos.line-scdn.net/linecorp/LINE_CTD_SITE_FINAL_U10MB.mp4" class="container__contentvideo-clip" muted="" autoplay="" loop="" alt="LINE Plus intro video"></video>
<div class="container__contentvideo__textbox">
<p class="container__contentvideo__textbox-text">
CLOSING THE DISTANCE
</p>
<a href="javascript:void(0)">
<p>
LINE's Philosophy
</p>
</a>
</div>
</section>
코드리뷰9

-역시 시멘틱 태그를 잘 사용할 줄 알아야겠다.
<div class="attachment__rightitem">
<ul class="familysite_basket">
<li><a href="javascript:void(0)">LINE</a></li>
<li><a href="javascript:void(0)">LINE STORE</a></li>
<li><a href="javascript:void(0)">LINE Creators Market</a></li>
<li><a href="javascript:void(0)">LINE Out</a></li>
<li><a href="javascript:void(0)">LINE Play</a></li>
<li><a href="javascript:void(0)">LINE Official Account</a></li>
<li><a href="javascript:void(0)">LINE NEWS</a></li>
<li><a href="javascript:void(0)">LINE Part Time Jobs</a></li>
<li><a href="javascript:void(0)">LINE MUSIC</a></li>
<li><a href="javascript:void(0)">LINE Pay</a></li>
<li><a href="javascript:void(0)">LINE Manga</a></li>
<li><a href="javascript:void(0)">LINE Engineering</a></li>
<li><a href="javascript:void(0)">LINE FRIENDS STORE</a></li>
<li><a href="javascript:void(0)">LINE Research</a></li>
<li><a href="javascript:void(0)">LINE Fortune</a></li>
<li><a href="javascript:void(0)">Talk Fortune</a></li>
</ul>
<a href="javascript:void(0)">
<div>Family Sites</div>
</a>
</div>
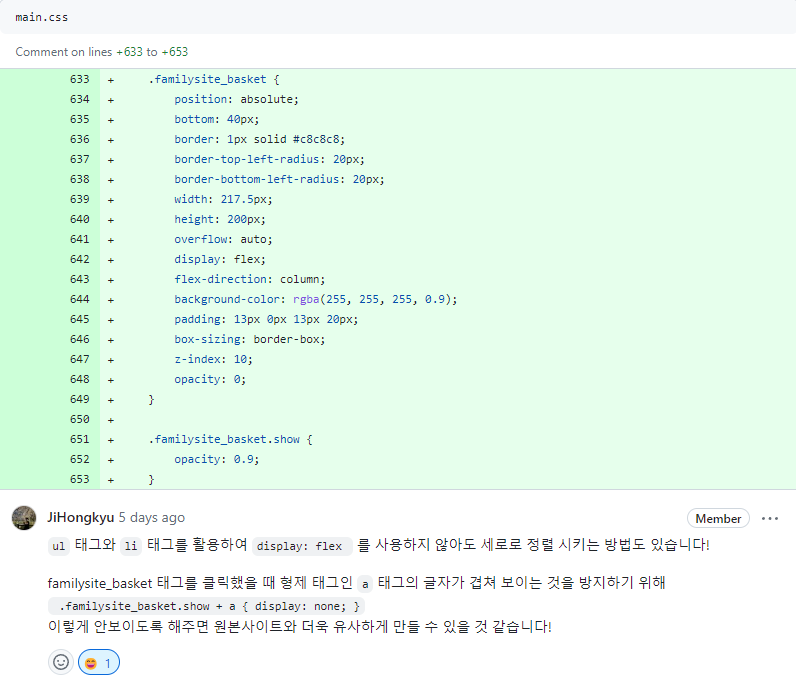
코드리뷰10

-디테일한 부분을 놓쳤지만 이후에는 관찰 후 작성하면 완성도를 높힐 수 있을 것 같다.
.familysite_basket.show {
opacity: 0.9;
}
.familysite_basket.show + a{
display: none;
}
라이트 하우스
-리팩토링(전)

-리팩토링(후)

전체코드(리팩토링 후)
- HTML
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta
name="description"
content="모바일 플랫폼 LINE 개발 및 글로벌 사업 거점으로서, 사용자의 일상을 지원하는 다양한 글로벌 서비스를 제공하고 있습니다."
/>
<title>LINE Plus Corporation | 홈</title>
<link rel="icon" href="icons/LINEPlus_favicon.png">
<link rel="stylesheet" href="main.css">
<script defer src="./js/main.js"></script>
</head>
<body>
<header>
<nav>
<div class="mainmenu">
<div class="mainmenu__list">
<ul class="mainmenu__firstbox">
<li class="mainmenu__linelogo"><a href="index.html">LINE</a></li>
</ul>
<ul class="mainmenu__secondbox">
<li class="mainmenu__intro"><a href="https://linepluscorp.com/company/info">회사소개</a></li>
<li class="mainmenu__buisness"><a href="https://linepluscorp.com/business/service">사업</a></li>
<li class="mainmenu__marketing"><a href="https://linepluscorp.com/pr/news/">홍보</a></li>
<li class="mainmenu__recruite"><a href="https://careers.linecorp.com/ko/">채용</a></li>
</ul>
<ul class="mainmenu__thirdbox">
<li class="mainmenu__sitemap"><a href="https://linepluscorp.com/sitemap">SITEMAP</a></li>
</ul>
<ul class="mainmenu__forthbox">
<li class="mainmenu__language">
<a href="#">한국어</a>
<div class="mainmenu__language__basket">
<a href="https://linecorp.com/en/">English</a>
<a href="https://linecorp.com/ja/">日本語</a>
<a href="index.html">한국어</a>
<a href="https://linecorp.com/zh-hant/">中文(繁體)</a>
<a href="index(thai).html">ภาษาไทย</a>
</div>
</li>
</ul>
</div>
</div>
<div class="mainmenu__intro__basket">
<ul><li class="mainmenu__intro__basket-title"><a href="https://linepluscorp.com/company/info">회사소개</a></li></ul>
<ul>
<li class="mainmenu__intro__basket-title"><a href="https://linepluscorp.com/company/mission">LINE's Philosophy</a></li>
<li class="mainmenu__intro__basket-sub"><a href="https://linepluscorp.com/company/mission">LINE STYLE</a></li>
<li class="mainmenu__intro__basket-sub"><a href="https://linepluscorp.com/company/mission">LINE CODE</a></li>
</ul>
<ul><li class="mainmenu__intro__basket-title"><a href="https://linepluscorp.com/company/coc">LINE그룹 행동 규범</a></li></ul>
<ul><li class="mainmenu__intro__basket-title"><a href="https://linepluscorp.com/company/publicnotice">공고</a></li></ul>
<ul><li class="mainmenu__intro__basket-title"><a href="https://line.me/en/logo">LINE 로고 사용 가이드</a></li></ul>
</div>
</nav>
</header>
<main>
<!-- section first -->
<section class="container__contentvideo">
<video src="https://vos.line-scdn.net/linecorp/LINE_CTD_SITE_FINAL_U10MB.mp4" class="container__contentvideo-clip" muted="" autoplay="" loop="" alt="LINE Plus intro video"></video>
<div class="container__contentvideo__textbox">
<p class="container__contentvideo__textbox-text">
CLOSING THE DISTANCE
</p>
<a href="https://linepluscorp.com/company/mission">
<p>
LINE's Philosophy
</p>
</a>
</div>
</section>
<!-- section second -->
<section class="container__contentnews">
<div class="container__contentnews__inner">
<div class="container__contentnews__inner_header">
<h2 class="container__contentnews__inner-newsroom">NEWS ROOM</h2>
<a class="container__contentnews__inner-more" href="https://linepluscorp.com/pr/news/">more ></a>
</div>
<div class="container__contentnews__inner__newslist">
<div class="container__contentnews__inner__newsitem1">
<a href="https://linepluscorp.com/pr/news/ko/2023/4628">
<p class="container__contentnews__inner-title">대만 라인뱅크, 2주년 맞이하며 '패스트 파이낸셜 플랫폼' 전략 발표</p>
<p class="container__contentnews__inner-date">2023.07.20 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem2">
<a href="https://linepluscorp.com/pr/news/ko/2023/4624">
<p class="container__contentnews__inner-title">"오픈채팅, 이제 실시간 음성 대화로 즐겨요" 라인 오픈챗에 '라이브 토크' 기능 추가</p>
<p class="container__contentnews__inner-date">2023.07.12 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem3">
<a href="https://linepluscorp.com/pr/news/ko/2023/4622">
<p class="container__contentnews__inner-title">라인 넥스트, 세가(SEGA)와 '게임 도시(GAME DOSI)' 게임 개발 위한 업무협약 체결</p>
<p class="container__contentnews__inner-date">2023.07.10 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem4">
<a href="https://linepluscorp.com/pr/news/ko/2023/4612">
<p class="container__contentnews__inner-title">라인, 오픈소스 국제 표준 인증(ISO/IEC 5230) 획득</p>
<p class="container__contentnews__inner-date">2023.07.05 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem5">
<a href="https://linepluscorp.com/pr/news/ko/2023/4607">
<p class="container__contentnews__inner-title">AI가 찍어주는 나만의 화보, 라인 'AI 사진관' 출시</p>
<p class="container__contentnews__inner-date">2023.06.29 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem6">
<a href="https://linepluscorp.com/pr/news/ko/2023/4605">
<p class="container__contentnews__inner-title">웹3 게임 플랫폼 '게임 도시(GAME DOSI)' 첫 신작 ‘프레임 암즈 걸: 드림 스타디움' 글로벌 출시 예고</p>
<p class="container__contentnews__inner-date">2023.06.22 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem7">
<a href="https://linepluscorp.com/pr/news/ko/2023/4599">
<p class="container__contentnews__inner-title">글로벌 NFT 플랫폼 '도시(DOSI)', 핀시아 경품 프로그램 '도시 랜드(DOSI Land)' 베타 출시</p>
<p class="container__contentnews__inner-date">2023.06.14 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem8">
<a href="https://linepluscorp.com/pr/news/ko/2023/4590">
<p class="container__contentnews__inner-title">AI 로 재탄생하는 새로운 나, 라인 'AI 셀카' 출시</p>
<p class="container__contentnews__inner-date">2023.06.02 | ALL</p>
</a>
</div>
</div>
</div>
</section>
<!-- section third -->
<section class="container__contentcontact">
<div class="container__contentcontact__inner__submenu">
<div class="container__contentcontact__inner__subitem1">
<a href="https://partners.line.me/view/ko/main">
<span>비즈니스 제휴 문의</span>
<p>LINE은 사용자들의 커뮤티케이션을 <br>더욱 즐겁게 만들어줄 파트너 기업을 <br>모집합니다.</p>
</a>
</div>
<div class="container__contentcontact__inner__subitem2">
<a href="https://engineering.linecorp.com/ko">
<span>기술정보</span>
<p>LINE의 개발자들은 다양한 서비스를 <br>개발하며, 기술적 도전을 매일 <br>경험하고 있습니다.</p>
</a>
</div>
<div class="container__contentcontact__inner__subitem3">
<a href="https://careers.linecorp.com/ko/">
<span>채용공고</span>
<p>전 세계 인재들과 함께 <br>내 커리어를 level up하고 싶다면 <br>지금 LINE에 조인하세요!</p>
</a>
</div>
<div class="container__contentcontact__inner__subitem4">
<a href="https://linepluscorp.com/business/offline">
<span>캐릭터 사업</span>
<p>메신저 속 LINE FRIENDS의 <br>다양한 제품들은 물론, 특별한 경험도 <br>선사합니다.</p>
</a>
</div>
</div>
</section>
</main>
<footer>
<div class="attachment">
<div class="attachment__leftitem">
<div class="attachment__leftitem__linecorp">©LINE Corporation</div>
<table>
<tr>
<td><a href="https://linepluscorp.com/legal/privacy_v140">개인정보처리방침</a></td>
<td>|</td>
<td><a href="https://partners.line.me/view/ko/main">LINE Partners </a></td>
<td>|</td>
<td><a href="https://linepluscorp.com/company/info">Contact</a></td>
</tr>
</table>
</div>
<div class="attachment__rightitem">
<ul class="familysite_basket">
<li><a href="http://line.me/">LINE</a></li>
<li><a href="https://store.line.me/home/">LINE STORE</a></li>
<li><a href="https://creator.line.me/">LINE Creators Market</a></li>
<li><a href="http://line.me/call/">LINE Out</a></li>
<li><a href="http://lp.play.line.me/">LINE Play</a></li>
<li><a href="http://at.line.me/">LINE Official Account</a></li>
<li><a href="http://news.line.me/about/">LINE NEWS</a></li>
<li><a href="http://baito.line.me/">LINE Part Time Jobs</a></li>
<li><a href="https://music.line.me/landing">LINE MUSIC</a></li>
<li><a href="http://line.me/ja/pay">LINE Pay</a></li>
<li><a href="https://manga.line.me/">LINE Manga</a></li>
<li><a href="https://engineering.linecorp.com/">LINE Engineering</a></li>
<li><a href="https://brand.naver.com/linefriends">LINE FRIENDS STORE</a></li>
<li><a href="https://line-research.line.me/">LINE Research</a></li>
<li><a href="https://fortune.line.me/">LINE Fortune</a></li>
<li><a href="https://fortune.line.me/talk/">Talk Fortune</a></li>
</ul>
<a href="#">
<div>Family Sites</div>
</a>
</div>
</div>
</footer>
</body>
</html>- CSS
a {
text-decoration: none;
}
ul {
list-style: none;
}
body {
position: relative;
width: 100%;
margin: 0;
word-break: keep-all;
}
/* Header */
@media (min-width:320px) and (max-width: 1439px) {
header {
position: fixed;
width: 100%;
height: 90px;
background-color: rgba(255,255,255,0.95);
left: 0px;
top: 0px;
z-index: 100;
}
nav {
position: relative;
left: 0;
top: 0;
}
.mainmenu__intro__basket {
position: absolute;
display: none;
justify-content: center;
padding: 30px 0 30px;
top: 90px;
width: 100%;
background-color: rgba(235,235,235,0.85);
opacity: 0;
transform: translateY(-10px);
transition: opacity 0.5s ease, transform 0.4s ease;
}
.mainmenu__intro__basket.show {
opacity: 1;
transform: translateY(0);
}
.mainmenu__intro__basket > ul > li {
display: block;
padding-bottom: 15px;
}
.mainmenu__intro__basket > ul > a {
display: none;
color: #111111;
}
.mainmenu__intro__basket > ul > li > a {
color: #777777;
}
.mainmenu__intro__basket > ul a:hover {
color: #06c755;
}
.mainmenu__intro__basket-title > a {
color: #111111;
}
.mainmenu__list {
display: flex;
flex-direction: row;
justify-content: space-between;
margin: 0;
}
.mainmenu__firstbox {
margin-top: 33px;
width: 70px;
height: 25px;
background-image: url(/icons/mainmenu_logo.png);
background-size: contain;
background-position: center center;
background-repeat: no-repeat;
cursor: pointer;
text-indent: 100%;
overflow: hidden;
}
header nav .mainmenu__secondbox {
display: none;
}
header nav .mainmenu__secondbox > li {
padding: 23px 25px;
}
header nav .mainmenu__secondbox > li > a {
color: black;
line-height: 44px;
font-weight: 400;
font-size: 18px;
text-align: left;
}
header nav .mainmenu__secondbox > li > a:hover {
color: #06c755;
}
header nav .mainmenu__thirdbox {
width: 70.891px;
height: 90px;
margin-right: 30px;
margin-left: 50px;
margin-top: 0;
margin-bottom: 0;
}
header nav .mainmenu__thirdbox > li > a {
line-height: 90px;
font-size: 1.0625rem;
color: #adadad;
cursor: pointer;
}
header nav .mainmenu__forthbox {
position: relative;
margin: 25px 0px;
width: 126.5px;
height: 30px;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding: 4px 0;
}
header nav .mainmenu__forthbox > li > a {
margin-left: 20px;
font-size: .9375rem;
line-height: 30px;
color: #838383;
}
header nav .mainmenu__forthbox > li > a::after {
content: "∨";
margin-left: 30px;
font-size: 18px;
}
.mainmenu__language__basket {
position: absolute;
top: -2px;
width: 128px;
height: 150px;
background-color: rgb(245,245,245);
border-radius: 20px;
border: 1px solid rgb(200, 200, 200);
display: none;
flex-direction: column;
padding: 5px;
box-sizing: border-box;
opacity: 0;
z-index: 100;
}
.mainmenu__language__basket.show {
display: flex;
opacity: 1;
}
.mainmenu__language__basket > a {
flex-basis: 28px;
padding-left: 15px;
width: auto;
height: auto;
color: rgb(131, 131, 131);
}
.mainmenu__language__basket a:first-child::after {
content: "^";
margin-left: 22px;
}
}
@media (min-width: 1440px) {
header {
position: fixed;
width: 100%;
height: 90px;
background-color: rgba(255,255,255,0.95);
left: 0px;
top: 0px;
z-index: 100;
}
nav {
position: relative;
left: 0;
top: 0;
}
.mainmenu__intro__basket {
position: absolute;
display: flex;
justify-content: center;
padding: 30px 0 30px;
top: 90px;
width: 100%;
background-color: rgba(235,235,235,0.85);
opacity: 0;
transform: translateY(-10px);
transition: opacity 0.5s ease, transform 0.4s ease;
}
.mainmenu__intro__basket.show {
opacity: 1;
transform: translateY(0);
}
.mainmenu__intro__basket > ul > li {
display: block;
padding-bottom: 15px;
}
.mainmenu__intro__basket-sub > a {
color: #777777;
}
.mainmenu__intro__basket-title > a {
color: #111111;
}
.mainmenu__intro__basket > ul a:hover {
color: #06c755;
}
.mainmenu__list {
display: flex;
flex-direction: row;
justify-content: center;
margin: 0;
}
.mainmenu__firstbox {
margin-top: 33px;
width: 70px;
height: 25px;
background-image: url(/icons/mainmenu_logo.png);
background-size: contain;
background-position: center center;
background-repeat: no-repeat;
cursor: pointer;
text-indent: 100%;
overflow: hidden;
}
header nav .mainmenu__secondbox {
position: relative;
width: 360.609px;
height: 90px;
display: flex;
flex-direction: row;
align-content: center;
align-items: center;
margin-left: 132px;
margin-right: 300px;
margin-top: 0;
margin-bottom: 0;
}
header nav .mainmenu__secondbox > li {
padding: 23px 25px;
}
header nav .mainmenu__secondbox > li > a {
color: black;
line-height: 44px;
font-weight: 400;
font-size: 18px;
text-align: left;
}
header nav .mainmenu__secondbox > li > a:hover {
color: #06c755;
}
header nav .mainmenu__thirdbox {
width: 70.891px;
height: 90px;
margin-right: 30px;
margin-left: 50px;
margin-top: 0;
margin-bottom: 0;
}
header nav .mainmenu__thirdbox > li > a {
line-height: 90px;
font-size: 1.0625rem;
color: #adadad;
cursor: pointer;
}
header nav .mainmenu__forthbox {
position: relative;
margin: 25px 0px;
width: 126.5px;
height: 30px;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding: 4px 0;
}
header nav .mainmenu__forthbox > li > a {
margin-left: 20px;
font-size: .9375rem;
line-height: 30px;
color: #838383;
}
header nav .mainmenu__forthbox > li > a::after {
content: "∨";
margin-left: 30px;
font-size: 18px;
}
.mainmenu__language__basket {
position: absolute;
top: -2px;
width: 128px;
height: 150px;
background-color: rgb(245,245,245);
border-radius: 20px;
border: 1px solid rgb(200, 200, 200);
display: none;
flex-direction: column;
padding: 5px;
box-sizing: border-box;
opacity: 0;
z-index: 100;
}
.mainmenu__language__basket.show {
display: flex;
opacity: 1;
}
.mainmenu__language__basket > a {
flex-basis: 28px;
padding-left: 15px;
width: auto;
height: auto;
color: rgb(131, 131, 131);
}
.mainmenu__language__basket a:first-child::after {
content: "^";
margin-left: 22px;
}
}
/* Main */
/* Container contentvideo */
.container__contentvideo {
position: relative;
height: 690px;
overflow: hidden;
}
video.container__contentvideo-clip {
width: 100%;
margin-top: -57px;
}
.container__contentvideo__textbox {
position: absolute;
top: 300px;
width: 100%;
height: 364px;
text-align: center;
align-items: center;
align-content: center;
z-index: 1;
display: flex;
flex-direction: column;
box-sizing: border-box;
line-height: 19.6px;
}
p.container__contentvideo__textbox-text {
height: 60px;
color: rgb(255,255,255);
font-size: 60px;
font-weight: 600;
margin-bottom: 40px;
}
.container__contentvideo__textbox > a {
height: 43px;
padding: 0 32px 0 25px;
border: 1px solid rgba(255,255,255,0.7);
border-radius: 22px;
display: table;
text-align: center;
}
.container__contentvideo__textbox > a > p {
color: rgb(255,255,255);
font-size: 16px;
font-weight: 500;
padding-right: 7px;
margin: 10px;
}
.container__contentvideo__textbox > a > p::after {
content: ">";
}
/* Container contentnews */
@media (min-width:320px) and (max-width: 1439px) {
.container__contentnews {
padding: 80px 0;
box-sizing: border-box;
display: flex;
}
.container__contentnews__inner {
max-width: 1120px;
margin: 0 auto;
}
.container__contentnews__inner_header {
margin-bottom: 32px;
display: flex;
justify-content: space-between;
max-width: 1120px;
text-align: left;
}
.container__contentnews__inner-newsroom {
font-weight: 400;
font-size: 2.25rem;
color: #191919;
margin: 0 0 10px;
display: block;
}
.container__contentnews__inner-more {
font-size: .95rem;
padding-right: 7px;
color: #777;
}
.container__contentnews__inner__newslist {
display: grid;
grid-template-columns: auto;
gap: 30px;
}
.container__contentnews__inner-date {
color: #06c755;
font-size: 0.825rem;
}
.container__contentnews__inner-title {
color: black;
font-size: 18px;
font-weight: 535;
width: 500px;
white-space: nowrap;
overflow: hidden;
}
}
@media (min-width:1440px) {
.container__contentnews {
padding: 80px 0;
box-sizing: border-box;
display: block;
}
.container__contentnews__inner {
max-width: 1120px;
margin: 0 auto;
}
.container__contentnews__inner_header {
margin-bottom: 32px;
display: flex;
justify-content: space-between;
max-width: 1120px;
text-align: left;
}
.container__contentnews__inner-newsroom {
font-weight: 400;
font-size: 2.25rem;
color: #191919;
margin-left: -3px;
margin: 0;
padding: 0;
display: block;
}
.container__contentnews__inner-more {
font-size: .95rem;
bottom: 50%;
transform: translate(0, 50%);
padding-right: 7px;
color: #777;
position: absolute;
right: 7px;
}
.container__contentnews__inner__newslist {
display: grid;
grid-template-columns: auto auto;
gap: 30px;
}
.container__contentnews__inner-date {
color: #06c755;
font-size: 0.825rem;
}
.container__contentnews__inner-title {
color: black;
font-size: 18px;
font-weight: 535;
width: 500px;
white-space: nowrap;
overflow: hidden;
}
}
/* section third */
@media (min-width:320px) and (max-width: 1439px) {
.container__contentcontact {
background-color: #f9f9f9;
justify-content: center;
display: flex;
}
.container__contentcontact__inner__submenu {
max-width: 1120px;
display: grid;
grid-template-columns: auto auto;
gap: 70px;
padding: 30px 0;
}
.container__contentcontact__inner__submenu > div > a > p {
font-size: 0.9rem;
font-weight: 300;
color: #777777;
}
.container__contentcontact__inner__submenu > div > a > span {
color: #111111;
font-weight: 500;
}
}
@media (min-width:1440px) {
.container__contentcontact {
background-color: #f9f9f9;
justify-content: center;
display: flex;
}
.container__contentcontact__inner__submenu {
max-width: 1120px;
display: grid;
grid-template-columns: auto auto auto auto;
gap: 70px;
padding: 30px 0;
}
.container__contentcontact__inner__submenu > div > a > p {
font-size: 0.9rem;
font-weight: 300;
color: #777777;
}
.container__contentcontact__inner__submenu > div > a > span {
color: #111111;
font-weight: 500;
}
}
/* Footer */
@media (min-width: 320px) and (max-width: 1439px) {
footer {
height: 120px;
display: flex;
justify-content: center;
}
.attachment {
display: flex;
align-items: center;
}
.attachment__leftitem {
flex: 2;
display: flex;
font-size: 0.9rem;
font-weight: 550;
}
.attachment__leftitem > table {
margin-left: 5px;
color: #111111;
}
.attachment__leftitem > table a {
color: #111111;
}
.attachment__rightitem {
flex: 1;
display: flex;
justify-content: flex-end;
}
.attachment__rightitem > ul > a {
position: relative;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding-left: 30px;
width: 186px;
height: 38px;
display: flex;
align-items: center;
}
.attachment__rightitem > a > div {
color: #777777;
}
.attachment__rightitem > a > div::after {
content: "∨";
margin-left: 70px;
}
.familysite_basket {
position: absolute;
bottom: 24px;
border: 1px solid #c8c8c8;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
width: 217.5px;
height: 200px;
overflow: auto;
display: none;
flex-direction: column;
background-color: rgba(255, 255, 255, 0.9);
padding: 13px 0px 13px 20px;
box-sizing: border-box;
z-index: 10;
opacity: 0;
}
.familysite_basket.show {
display: flex;
opacity: 0.9;
}
.familysite_basket.show + a{
display: none;
}
.familysite_basket > li {
padding: 5px 0;
}
.familysite_basket > li > a {
color: #777;
padding: 5px 0;
font-size: 0.95rem;
}
.familysite_basket > li:first-child::after{
content: "^";
margin-left: 120px;
}
.familysite_basket > li > a:hover {
color: #06c755;
}
}
@media (min-width:1440px) {
footer {
height: 120px;
display: flex;
justify-content: center;
}
.attachment {
width: 1120px;
display: flex;
align-items: center;
}
.attachment__leftitem {
flex: 1;
display: flex;
font-size: 0.9rem;
font-weight: 550;
}
.attachment__leftitem > table {
margin-left: 20px;
color: #111111;
}
.attachment__leftitem > table a {
color: #111111;
}
.attachment__rightitem {
flex: 1;
display: flex;
justify-content: flex-end;
}
.attachment__rightitem > a {
position: relative;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding-left: 30px;
width: 186px;
height: 38px;
display: flex;
align-items: center;
}
.attachment__rightitem > a > div {
color: #777777;
}
.attachment__rightitem > a > div::after {
content: "∨";
margin-left: 70px;
}
.familysite_basket {
position: absolute;
bottom: 24px;
border: 1px solid #c8c8c8;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
width: 217.5px;
height: 200px;
display: none;
overflow: auto;
flex-direction: column;
background-color: rgba(255, 255, 255, 0.9);
padding: 13px 0px 13px 20px;
box-sizing: border-box;
z-index: 10;
opacity: 0;
}
.familysite_basket.show {
display: flex;
opacity: 0.9;
}
.familysite_basket.show + a{
display: none;
}
.familysite_basket > li {
padding: 5px 0;
}
.familysite_basket > li > a {
color: #777;
font-size: 0.95rem;
}
.familysite_basket > li:first-child::after{
content: "^";
margin-left: 120px;
}
.familysite_basket > li > a:hover {
color: #06c755;
}
}- JS
// 변수 선언
const introel = document.querySelector('header .mainmenu__intro');
const intro__basketel = document.querySelector('header .mainmenu__intro__basket')
const languageel = document.querySelector('header .mainmenu__language');
const language__basketel = languageel.querySelector('.mainmenu__language__basket');
const familysiteel = document.querySelector('footer .attachment__rightitem');
const familysite__basketel = familysiteel.querySelector('.familysite_basket');
//common function
function toggleShowClick(el, basketel) {
el.addEventListener('click', function (event) {
event.stopPropagation();
basketel.classList.toggle('show');
})
window.addEventListener('click', function() {
basketel.classList.remove('show');
})
}
// Header intro menu box
introel.addEventListener('mouseover', function () {
intro__basketel.classList.toggle('show');
})
window.addEventListener('mouseout', function (event) {
const from = event.relatedTarget;
if (!introel.contains(from) && !intro__basketel.contains(from)) {
intro__basketel.classList.remove('show');
}
});
// Header language box
toggleShowClick(languageel, language__basketel);
// Footer family sites box
toggleShowClick(familysiteel, familysite__basketel);총평
- 생각보다 페이지 하나를 만들 때 고려할점이 많다는 것을 느꼈다.(시멘틱태그, alt 속성, 함수 재사용...)
- 단순히 페이지가 비슷해 보이는 것을 넘어 이후 유지보수까지 생각하면서 작성하는 습관을 들여야겠다고 느꼈다.
- 이후에는 추가로 flex와 grid를 많이 사용하는 사이트를 도전해봐야겠다.
- 사이트를 제작하면서 번거롭긴 해도 라이트하우스를 잘 활용해보면 이후 유저들의 접근성을 향상시킬 수 있을 것 같다. 분명 이런 점들은 mau에도 영향을 줄테고 자연스레 기업의 매출에도 영향을 줄 것이기 때문에 항상 염두에 두고 개발해야겠다.
'🌐Web Project > Toy project' 카테고리의 다른 글
| [패스트캠퍼스X야놀자] 프론트엔드 1기 부트캠프_AZKABAN(리팩토링) (0) | 2023.08.28 |
|---|---|
| [패스트캠퍼스 X 야놀자] 프론트엔드 1기 부트캠프_AZKABAN (0) | 2023.08.18 |
LINE Plus clone
구현 기능
시멘틱 태그

Flex, Grid
- Flex

- Grid

드롭박스



반응형

페이지 전환

추후 계획
- 코드 재사용성을 높이기 위해 SCSS 학습
- 반응형 추가학습
| 필중 깃허브 구경하기 |
|---|
전체 코드(리팩토링 전)
- HTML
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LINE Plus Corporation | 홈</title>
<link rel="icon" href="icons/LINEPlus_favicon.png">
<link rel="stylesheet" href="main.css">
<script defer src="./js/main.js"></script>
</head>
<body>
<header>
<nav>
<div class="mainmenu">
<ul class="mainmenu__list">
<div class="mainmenu__firstbox">
<li class="mainmenu__linelogo"><a href="javascript:voide(0)">LINE</a></li>
</div>
<div class="mainmenu__secondbox">
<li class="mainmenu__intro"><a href="javascript:voide(0)">회사소개</a></li>
<li class="mainmenu__buisness"><a href="javascript:voide(0)">사업</a></li>
<li class="mainmenu__marketing"><a href="javascript:voide(0)">홍보</a></li>
<li class="mainmenu__recruite"><a href="javascript:voide(0)">채용</a></li>
</div>
<div class="mainmenu__thirdbox">
<li class="mainmenu__sitemap"><a href="javascript:voide(0)">SITEMAP</a></li>
</div>
<div class="mainmenu__forthbox">
<li class="mainmenu__language">
<a href="javascript:voide(0)">한국어</a>
<div class="mainmenu__language__basket">
<a href="javascript:voide(0)">English</a>
<a href="javascript:voide(0)">日本語</a>
<a href="index.html">한국어</a>
<a href="javascript:voide(0)">中文(繁體)</a>
<a href="index(thai).html">ภาษาไทย</a>
</div>
</li>
</div>
</ul>
</div>
<div class="mainmenu__intro__basket">
<ul><a href="javascript:voide(0)">회사소개</a></ul>
<ul>
<a href="javascript:voide(0)">LINE's Philosophy</a>
<li><a href="javascript:voide(0)">LINE STYLE</a></li>
<li><a href="javascript:voide(0)">LINE CODE</a></li>
</ul>
<ul><a href="javascript:voide(0)">LINE그룹 행동 규범</a></ul>
<ul><a href="javascript:voide(0)">공고</a></ul>
<ul><a href="javascript:voide(0)">LINE 로고 사용 가이드</a></ul>
</div>
</nav>
</header>
<main>
<section class="container__contentfirst">
<video src="https://vos.line-scdn.net/linecorp/LINE_CTD_SITE_FINAL_U10MB.mp4" class="container__contentfirst-clip" muted="" autoplay="" loop=""></video>
<div class="container__contentfirst__textbox">
<p class="container__contentfirst__textbox-text">
CLOSING THE DISTANCE
</p>
<a href="javascript:voide(0)">
<p>
LINE's Philosophy
</p>
</a>
</div>
</section>
<section class="container__contentsecond">
<div class="container__contentsecond__inner">
<div class="container__contentsecond__inner_header">
<h2 class="container__contentsecond__inner-newsroom">NEWS ROOM</h2>
<a class="container__contentsecond__inner-more" href="javascript:voide(0)">more ></a>
</div>
<div class="container__contentsecond__inner__newslist">
<div class="container__contentsecond__inner__newsitem1">
<a href="javascript:voide(0)">
<h4>대만 라인뱅크, 2주년 맞이하며 '패스트 파이낸셜 플랫폼' 전략 발표</h4>
<p>2023.07.20 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem2">
<a href="javascript:voide(0)">
<h4>"오픈채팅, 이제 실시간 음성 대화로 즐겨요" 라인 오픈챗에 '라이브 토크' 기능 추가</h4>
<p>2023.07.12 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem3">
<a href="javascript:voide(0)">
<h4>라인 넥스트, 세가(SEGA)와 '게임 도시(GAME DOSI)' 게임 개발 위한 업무협약 체결</h4>
<p>2023.07.10 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem4">
<a href="javascript:voide(0)">
<h4>라인, 오픈소스 국제 표준 인증(ISO/IEC 5230) 획득</h4>
<p>2023.07.05 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem5">
<a href="javascript:voide(0)">
<h4>AI가 찍어주는 나만의 화보, 라인 'AI 사진관' 출시</h4>
<p>2023.06.29 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem6">
<a href="javascript:voide(0)">
<h4>웹3 게임 플랫폼 '게임 도시(GAME DOSI)' 첫 신작 ‘프레임 암즈 걸: 드림 스타디움' 글로벌 출시 예고</h4>
<p>2023.06.22 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem7">
<a href="javascript:voide(0)">
<h4>글로벌 NFT 플랫폼 '도시(DOSI)', 핀시아 경품 프로그램 '도시 랜드(DOSI Land)' 베타 출시</h4>
<p>2023.06.14 | ALL</p>
</a>
</div>
<div class="container__contentsecond__inner__newsitem8">
<a href="javascript:voide(0)">
<h4>AI 로 재탄생하는 새로운 나, 라인 'AI 셀카' 출시</h4>
<p>2023.06.02 | ALL</p>
</a>
</div>
</div>
</div>
</section>
<section class="container__contentthird">
<div class="container__contentsecond__inner__submenu">
<div class="container__contentsecond__inner__subitem1">
<a href="javascript:voide(0)">
<h4>비즈니스 제휴 문의</h4>
<p>LINE은 사용자들의 커뮤티케이션을 <br>더욱 즐겁게 만들어줄 파트너 기업을 <br>모집합니다.</p>
</a>
</div>
<div class="container__contentsecond__inner__subitem2">
<a href="javascript:voide(0)">
<h4>기술정보</h4>
<p>LINE의 개발자들은 다양한 서비스를 <br>개발하며, 기술적 도전을 매일 <br>경험하고 있습니다.</p>
</a>
</div>
<div class="container__contentsecond__inner__subitem3">
<a href="javascript:voide(0)">
<h4>채용공고</h4>
<p>전 세계 인재들과 함께 <br>내 커리어를 level up하고 싶다면 <br>지금 LINE에 조인하세요!</p>
</a>
</div>
<div class="container__contentsecond__inner__subitem4">
<a href="javascript:voide(0)">
<h4>캐릭터 사업</h4>
<p>메신저 속 LINE FRIENDS의 <br>다양한 제품들은 물론, 특별한 경험도 <br>선사합니다.</p>
</a>
</div>
</div>
</section>
</main>
<footer>
<div class="attachment">
<div class="attachment__leftitem">
<div class="attachment__leftitem__linecorp">©LINE Corporation</div>
<table>
<tr>
<td><a href="javascript:voide(0)">개인정보처리방침</a></td>
<td>|</td>
<td><a href="javascript:voide(0)">LINE Partners </a></td>
<td>|</td>
<td><a href="javascript:voide(0)">Contact</a></td>
</tr>
</table>
</div>
<div class="attachment__rightitem">
<div class="familysite_basket">
<a href="javascript:voide(0)">LINE</a>
<a href="javascript:voide(0)">LINE STORE</a>
<a href="javascript:voide(0)">LINE Creators Market</a>
<a href="javascript:voide(0)">LINE Out</a>
<a href="javascript:voide(0)">LINE Play</a>
<a href="javascript:voide(0)">LINE Official Account</a>
<a href="javascript:voide(0)">LINE NEWS</a>
<a href="javascript:voide(0)">LINE Part Time Jobs</a>
<a href="javascript:voide(0)">LINE MUSIC</a>
<a href="javascript:voide(0)">LINE Pay</a>
<a href="javascript:voide(0)">LINE Manga</a>
<a href="javascript:voide(0)">LINE Engineering</a>
<a href="javascript:voide(0)">LINE FRIENDS STORE</a>
<a href="javascript:voide(0)">LINE Research</a>
<a href="javascript:voide(0)">LINE Fortune</a>
<a href="javascript:voide(0)">Talk Fortune</a>
</div>
<a href="javascript:voide(0)">
<div>Family Sites</div>
</a>
</div>
</div>
</footer>
</body>
</html>- CSS
a {
text-decoration: none;
}
ul {
list-style: none;
}
body {
position: relative;
width: 100%;
margin: 0;
word-break: keep-all;
}
/* Header */
@media (min-width:320px) and (max-width: 1439px) {
header {
position: fixed;
width: 100%;
height: 90px;
background-color: rgba(255,255,255,0.95);
left: 0px;
top: 0px;
z-index: 100;
}
nav {
position: relative;
left: 0;
top: 0;
}
.mainmenu__intro__basket {
position: absolute;
display: none;
justify-content: center;
padding: 30px 0 30px;
top: 90px;
width: 100%;
background-color: rgba(235,235,235,0.85);
opacity: 0;
transform: translateY(-10px);
transition: opacity 0.5s ease, transform 0.4s ease;
}
.mainmenu__intro__basket.show {
opacity: 1;
transform: translateY(0);
}
.mainmenu__intro__basket > ul > a {
display: none;
color: #111111;
padding-bottom: 15px;
}
.mainmenu__intro__basket > ul > li > a {
color: #777777;
}
.mainmenu__intro__basket > ul a:hover {
color: #06c755;
}
header nav ul.mainmenu__list {
display: flex;
flex-direction: row;
justify-content: space-between;
margin: 0;
}
header nav .mainmenu__firstbox {
margin-top: 33px;
width: 70px;
height: 25px;
background-image: url(/icons/mainmenu_logo.png);
background-size: contain;
background-position: center center;
background-repeat: no-repeat;
cursor: pointer;
text-indent: 100%;
overflow: hidden;
}
header nav .mainmenu__secondbox {
display: none;
}
header nav .mainmenu__secondbox > li {
padding: 23px 25px;
}
header nav .mainmenu__secondbox > li > a {
color: black;
line-height: 44px;
font-weight: 400;
font-size: 18px;
text-align: left;
}
header nav .mainmenu__secondbox > li > a:hover {
color: #06c755;
}
header nav .mainmenu__thirdbox {
width: 70.891px;
height: 90px;
margin-right: 30px;
margin-left: 50px;
}
header nav .mainmenu__thirdbox > li > a {
line-height: 90px;
font-size: 1.0625rem;
color: #adadad;
cursor: pointer;
}
header nav .mainmenu__forthbox {
position: relative;
margin: 25px 0px;
width: 126.5px;
height: 30px;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding: 4px 0;
}
header nav .mainmenu__forthbox > li > a {
margin-left: 20px;
font-size: .9375rem;
line-height: 30px;
color: #838383;
}
header nav .mainmenu__forthbox > li > a::after {
content: "∨";
margin-left: 30px;
font-size: 18px;
}
.mainmenu__language__basket {
position: absolute;
top: -2px;
width: 128px;
height: 150px;
background-color: rgb(245,245,245);
border-radius: 20px;
border: 1px solid rgb(200, 200, 200);
display: flex;
flex-direction: column;
padding: 5px;
box-sizing: border-box;
opacity: 0;
z-index: 100;
}
.mainmenu__language__basket.show {
opacity: 1;
}
.mainmenu__language__basket > a {
flex-basis: 28px;
padding-left: 15px;
width: auto;
height: auto;
color: rgb(131, 131, 131);
}
.mainmenu__language__basket a:first-child::after {
content: "^";
margin-left: 22px;
}
}
@media (min-width: 1440px) {
header {
position: fixed;
width: 100%;
height: 90px;
background-color: rgba(255,255,255,0.95);
left: 0px;
top: 0px;
z-index: 100;
}
nav {
position: relative;
left: 0;
top: 0;
}
.mainmenu__intro__basket {
position: absolute;
display: flex;
justify-content: center;
padding: 30px 0 30px;
top: 90px;
width: 100%;
background-color: rgba(235,235,235,0.85);
opacity: 0;
transform: translateY(-10px);
transition: opacity 0.5s ease, transform 0.4s ease;
}
.mainmenu__intro__basket.show {
opacity: 1;
transform: translateY(0);
}
.mainmenu__intro__basket > ul > a {
display: block;
color: #111111;
padding-bottom: 15px;
}
.mainmenu__intro__basket > ul > li > a {
color: #777777;
}
.mainmenu__intro__basket > ul a:hover {
color: #06c755;
}
header nav ul.mainmenu__list {
display: flex;
flex-direction: row;
justify-content: center;
margin: 0;
}
header nav .mainmenu__firstbox {
margin-top: 33px;
width: 70px;
height: 25px;
background-image: url(/icons/mainmenu_logo.png);
background-size: contain;
background-position: center center;
background-repeat: no-repeat;
cursor: pointer;
text-indent: 100%;
overflow: hidden;
}
header nav .mainmenu__secondbox {
position: relative;
width: 360.609px;
height: 90px;
display: flex;
flex-direction: row;
align-content: center;
align-items: center;
margin-left: 132px;
margin-right: 300px;
}
header nav .mainmenu__secondbox > li {
padding: 23px 25px;
}
header nav .mainmenu__secondbox > li > a {
color: black;
line-height: 44px;
font-weight: 400;
font-size: 18px;
text-align: left;
}
header nav .mainmenu__secondbox > li > a:hover {
color: #06c755;
}
header nav .mainmenu__thirdbox {
width: 70.891px;
height: 90px;
margin-right: 30px;
margin-left: 50px;
}
header nav .mainmenu__thirdbox > li > a {
line-height: 90px;
font-size: 1.0625rem;
color: #adadad;
cursor: pointer;
}
header nav .mainmenu__forthbox {
position: relative;
margin: 25px 0px;
width: 126.5px;
height: 30px;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding: 4px 0;
}
header nav .mainmenu__forthbox > li > a {
margin-left: 20px;
font-size: .9375rem;
line-height: 30px;
color: #838383;
}
header nav .mainmenu__forthbox > li > a::after {
content: "∨";
margin-left: 30px;
font-size: 18px;
}
.mainmenu__language__basket {
position: absolute;
top: -2px;
width: 128px;
height: 150px;
background-color: rgb(245,245,245);
border-radius: 20px;
border: 1px solid rgb(200, 200, 200);
display: flex;
flex-direction: column;
padding: 5px;
box-sizing: border-box;
opacity: 0;
z-index: 100;
}
.mainmenu__language__basket.show {
opacity: 1;
}
.mainmenu__language__basket > a {
flex-basis: 28px;
padding-left: 15px;
width: auto;
height: auto;
color: rgb(131, 131, 131);
}
.mainmenu__language__basket a:first-child::after {
content: "^";
margin-left: 22px;
}
}
/* Main */
/* Container contentfirst */
.container__contentfirst {
position: relative;
height: 690px;
overflow: hidden;
}
video.container__contentfirst-clip {
width: 100%;
margin-top: -57px;
}
.container__contentfirst__textbox {
position: absolute;
top: 300px;
width: 100%;
height: 364px;
text-align: center;
align-items: center;
align-content: center;
z-index: 1;
display: flex;
flex-direction: column;
box-sizing: border-box;
line-height: 19.6px;
}
p.container__contentfirst__textbox-text {
height: 60px;
color: rgb(255,255,255);
font-size: 60px;
font-weight: 600;
margin-bottom: 40px;
}
.container__contentfirst__textbox > a {
height: 43px;
padding: 0 32px 0 25px;
border: 1px solid rgba(255,255,255,0.7);
border-radius: 22px;
display: table;
text-align: center;
}
.container__contentfirst__textbox > a > p {
color: rgb(255,255,255);
font-size: 16px;
font-weight: 500;
padding-right: 7px;
margin: 10px;
}
.container__contentfirst__textbox > a > p::after {
content: ">";
}
/* Container contentsecond */
@media (min-width:320px) and (max-width: 1439px) {
.container__contentsecond {
padding: 80px 0;
box-sizing: border-box;
display: flex;
}
.container__contentsecond__inner {
max-width: 1120px;
margin: 0 auto;
}
.container__contentsecond__inner_header {
margin-bottom: 32px;
position: relative;
max-width: 1120px;
text-align: left;
}
.container__contentsecond__inner-newsroom {
font-weight: 400;
font-size: 2.25rem;
color: #191919;
margin: 0 0 10px;
display: block;
}
.container__contentsecond__inner-more {
font-size: .95rem;
padding-right: 7px;
color: #777;
}
.container__contentsecond__inner__newslist {
display: grid;
grid-template-columns: auto;
gap: 30px;
}
.container__contentsecond__inner__newslist > div > a > p {
color: #06c755;
font-size: 0.825rem;
}
.container__contentsecond__inner__newslist > div > a > h4 {
color: black;
font-weight: 535;
width: 500px;
white-space: nowrap;
overflow: hidden;
}
}
@media (min-width:1440px) {
.container__contentsecond {
padding: 80px 0;
box-sizing: border-box;
display: block;
}
.container__contentsecond__inner {
max-width: 1120px;
margin: 0 auto;
}
.container__contentsecond__inner_header {
margin-bottom: 32px;
position: relative;
max-width: 1120px;
text-align: left;
}
.container__contentsecond__inner-newsroom {
font-weight: 400;
font-size: 2.25rem;
color: #191919;
margin-left: -3px;
margin: 0;
padding: 0;
display: block;
}
.container__contentsecond__inner-more {
font-size: .95rem;
bottom: 50%;
transform: translate(0, 50%);
padding-right: 7px;
color: #777;
position: absolute;
right: 7px;
}
.container__contentsecond__inner__newslist {
display: grid;
grid-template-columns: auto auto;
gap: 30px;
}
.container__contentsecond__inner__newslist > div > a > p {
color: #06c755;
font-size: 0.825rem;
}
.container__contentsecond__inner__newslist > div > a > h4 {
color: black;
font-weight: 535;
width: 500px;
white-space: nowrap;
overflow: hidden;
}
}
/* Container contentthird */
@media (min-width:320px) and (max-width: 1439px) {
.container__contentthird {
background-color: #f9f9f9;
justify-content: center;
display: flex;
}
.container__contentsecond__inner__submenu {
max-width: 1120px;
display: grid;
grid-template-columns: auto auto;
gap: 70px;
padding: 30px 0;
}
.container__contentsecond__inner__submenu > div > a > p {
font-size: 0.9rem;
font-weight: 300;
color: #777777;
}
.container__contentsecond__inner__submenu > div > a > h4 {
color: #111111;
font-weight: 500;
}
}
@media (min-width:1440px) {
.container__contentthird {
background-color: #f9f9f9;
justify-content: center;
display: flex;
}
.container__contentsecond__inner__submenu {
max-width: 1120px;
display: grid;
grid-template-columns: auto auto auto auto;
gap: 70px;
padding: 30px 0;
}
.container__contentsecond__inner__submenu > div > a > p {
font-size: 0.9rem;
font-weight: 300;
color: #777777;
}
.container__contentsecond__inner__submenu > div > a > h4 {
color: #111111;
font-weight: 500;
}
}
/* Footer */
@media (min-width: 320px) and (max-width: 1439px) {
footer {
height: 120px;
display: flex;
justify-content: center;
}
.attachment {
display: flex;
align-items: center;
}
.attachment__leftitem {
flex: 2;
display: flex;
font-size: 0.9rem;
font-weight: 550;
}
.attachment__leftitem > table {
margin-left: 5px;
color: #111111;
}
.attachment__leftitem > table a {
color: #111111;
}
.attachment__rightitem {
flex: 1;
display: flex;
justify-content: flex-end;
}
.attachment__rightitem > a {
position: relative;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding-left: 30px;
width: 186px;
height: 38px;
display: flex;
align-items: center;
}
.attachment__rightitem > a > div {
color: #777777;
}
.attachment__rightitem > a > div::after {
content: "∨";
margin-left: 70px;
}
.familysite_basket {
position: absolute;
bottom: 40px;
border: 1px solid #c8c8c8;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
width: 217.5px;
height: 200px;
overflow: auto;
display: flex;
flex-direction: column;
background-color: rgba(255, 255, 255, 0.9);
padding: 13px 0px 13px 20px;
box-sizing: border-box;
z-index: 10;
opacity: 0;
}
.familysite_basket.show {
opacity: 0.9;
}
.familysite_basket > a {
color: #777;
padding: 5px 0;
font-size: 0.95rem;
}
.familysite_basket > a:first-child::after{
content: "^";
margin-left: 120px;
}
.familysite_basket > a:hover {
color: #06c755;
}
}
@media (min-width:1440px) {
footer {
height: 120px;
display: flex;
justify-content: center;
}
.attachment {
width: 1120px;
display: flex;
align-items: center;
}
.attachment__leftitem {
flex: 1;
display: flex;
font-size: 0.9rem;
font-weight: 550;
}
.attachment__leftitem > table {
margin-left: 20px;
color: #111111;
}
.attachment__leftitem > table a {
color: #111111;
}
.attachment__rightitem {
flex: 1;
display: flex;
justify-content: flex-end;
}
.attachment__rightitem > a {
position: relative;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding-left: 30px;
width: 186px;
height: 38px;
display: flex;
align-items: center;
}
.attachment__rightitem > a > div {
color: #777777;
}
.attachment__rightitem > a > div::after {
content: "∨";
margin-left: 70px;
}
.familysite_basket {
position: absolute;
bottom: 40px;
border: 1px solid #c8c8c8;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
width: 217.5px;
height: 200px;
overflow: auto;
display: flex;
flex-direction: column;
background-color: rgba(255, 255, 255, 0.9);
padding: 13px 0px 13px 20px;
box-sizing: border-box;
z-index: 10;
opacity: 0;
}
.familysite_basket.show {
opacity: 0.9;
}
.familysite_basket > a {
color: #777;
padding: 5px 0;
font-size: 0.95rem;
}
.familysite_basket > a:first-child::after{
content: "^";
margin-left: 120px;
}
.familysite_basket > a:hover {
color: #06c755;
}
}- JS
// Header intro menu box
const introEL = document.querySelector('header .mainmenu__intro');
const intro__basketEl = document.querySelector('header .mainmenu__intro__basket')
introEL.addEventListener('mouseover', function () {
if (intro__basketEl.classList.contains('show')) {
intro__basketEl.classList.remove('show');
} else {
intro__basketEl.classList.add('show')
}
})
window.addEventListener('mouseout', function (event) {
const from = event.relatedTarget;
if (!introEL.contains(from) && !intro__basketEl.contains(from)) {
intro__basketEl.classList.remove('show');
}
});
// Header language box
const languageEL = document.querySelector('header .mainmenu__language');
const language__basketEL = languageEL.querySelector('.mainmenu__language__basket');
languageEL.addEventListener('click', function (event) {
event.stopPropagation();
if (language__basketEL.classList.contains('show')) {
language__basketEL.classList.remove('show');
} else {
language__basketEL.classList.add('show');
}
})
window.addEventListener('click', function () {
language__basketEL.classList.remove('show')
})
// Footer family sites box
const familysiteEL = document.querySelector('footer .attachment__rightitem');
const familysite__basketEL = familysiteEL.querySelector('.familysite_basket');
familysiteEL.addEventListener('click', function (event) {
event.stopPropagation();
if (familysite__basketEL.classList.contains('show')) {
familysite__basketEL.classList.remove('show')
} else {
familysite__basketEL.classList.add('show')
}
})
window.addEventListener('click', function () {
familysite__basketEL.classList.remove('show')
})리팩토링
코드리뷰1

-기본적인 오타 검수를 못했다.
<ul><a href="javascript:void(0)">회사소개</a></ul>
<ul>
<a href="javascript:void(0)">LINE's Philosophy</a>
<li><a href="javascript:void(0)">LINE STYLE</a></li>
<li><a href="javascript:void(0)">LINE CODE</a></li>
</ul>
<ul><a href="javascript:void(0)">LINE그룹 행동 규범</a></ul>
<ul><a href="javascript:void(0)">공고</a></ul>
<ul><a href="javascript:void(0)">LINE 로고 사용 가이드</a></ul>
코드리뷰2

-ul 태그의 자식 엘리먼트는 li태그여야 하는데 display에 표현하기 쉬운 방법만 생각하다 보니 놓친 문법이다. 앞으로는 기본 문법 내에서 방법을 찾아야겠다.
<ul class="mainmenu__list">
<div class="mainmenu__firstbox">
<li class="mainmenu__linelogo"><a href="javascript:void(0)">LINE</a></li>
</div>
<div class="mainmenu__secondbox">
<li class="mainmenu__intro"><a href="javascript:void(0)">회사소개</a></li>
<li class="mainmenu__buisness"><a href="javascript:void(0)">사업</a></li>
<li class="mainmenu__marketing"><a href="javascript:void(0)">홍보</a></li>
<li class="mainmenu__recruite"><a href="javascript:void(0)">채용</a></li>
</div>
<div class="mainmenu__thirdbox">
<li class="mainmenu__sitemap"><a href="javascript:void(0)">SITEMAP</a></li>
</div>
<div class="mainmenu__forthbox">
<li class="mainmenu__language">
<a href="javascript:void(0)">한국어</a>
<div class="mainmenu__language__basket">
<a href="javascript:void(0)">English</a>
<a href="javascript:void(0)">日本語</a>
<a href="index.html">한국어</a>
<a href="javascript:void(0)">中文(繁體)</a>
<a href="index(thai).html">ภาษาไทย</a>
</div>
</li>
</div>
</ul>
코드리뷰3

-img, video태그에는 alt 속성을 사용해서 조금 더 접근성을 고려해야겠다.
<video src="https://vos.line-scdn.net/linecorp/LINE_CTD_SITE_FINAL_U10MB.mp4" class="container__contentfirst-clip" muted="" autoplay="" loop="" alt="LINE Plus intro video"></video>
코드 리뷰4

-classList 속성의 toggle 함수를 알게 되었는데, 앞으로 유용하게 활용할 수 있겠다.
introEL.addEventListener('mouseover', function () {
intro__basketEl.classList.toggle('show');
})
코드리뷰5

-변수 네이밍 규칙에 일관성이 있어야 가독성을 높일 수 있다.
// Header intro menu box
const introel = document.querySelector('header .mainmenu__intro');
const intro__basketel = document.querySelector('header .mainmenu__intro__basket')
코드리뷰6

-재사용 가능한 함수를 만들어서 코드를 간단히 표현할 수 있도록 노력해야 한다.
//common function
function toggleShowClick(el, basketel) {
el.addEventListener('click', function (event) {
event.stopPropagation();
basketel.classList.toggle('show');
})
window.addEventListener('click', function() {
basketel.classList.remove('show');
})
}
코드리뷰7

-position은 정말 필요한 속성에만 사용해야 한다. 되도록 flex를 이용해서 반응형 웹을 대응해야 한다.
.container__contentsecond__inner_header {
margin-bottom: 32px;
display: flex;
justify-content: space-between;
max-width: 1120px;
text-align: left;
}
코드리뷰8

-자주 디스플레이가 자주 바뀌는 웹페이지의 경우 함부로 순서를 클래스명, 변수명으로 네이밍 하면 코드의 유지보수가 힘들겠다는 것을 배웠다.
<!-- section first -->
<section class="container__contentvideo">
<video src="https://vos.line-scdn.net/linecorp/LINE_CTD_SITE_FINAL_U10MB.mp4" class="container__contentvideo-clip" muted="" autoplay="" loop="" alt="LINE Plus intro video"></video>
<div class="container__contentvideo__textbox">
<p class="container__contentvideo__textbox-text">
CLOSING THE DISTANCE
</p>
<a href="javascript:void(0)">
<p>
LINE's Philosophy
</p>
</a>
</div>
</section>
코드리뷰9

-역시 시멘틱 태그를 잘 사용할 줄 알아야겠다.
<div class="attachment__rightitem">
<ul class="familysite_basket">
<li><a href="javascript:void(0)">LINE</a></li>
<li><a href="javascript:void(0)">LINE STORE</a></li>
<li><a href="javascript:void(0)">LINE Creators Market</a></li>
<li><a href="javascript:void(0)">LINE Out</a></li>
<li><a href="javascript:void(0)">LINE Play</a></li>
<li><a href="javascript:void(0)">LINE Official Account</a></li>
<li><a href="javascript:void(0)">LINE NEWS</a></li>
<li><a href="javascript:void(0)">LINE Part Time Jobs</a></li>
<li><a href="javascript:void(0)">LINE MUSIC</a></li>
<li><a href="javascript:void(0)">LINE Pay</a></li>
<li><a href="javascript:void(0)">LINE Manga</a></li>
<li><a href="javascript:void(0)">LINE Engineering</a></li>
<li><a href="javascript:void(0)">LINE FRIENDS STORE</a></li>
<li><a href="javascript:void(0)">LINE Research</a></li>
<li><a href="javascript:void(0)">LINE Fortune</a></li>
<li><a href="javascript:void(0)">Talk Fortune</a></li>
</ul>
<a href="javascript:void(0)">
<div>Family Sites</div>
</a>
</div>
코드리뷰10

-디테일한 부분을 놓쳤지만 이후에는 관찰 후 작성하면 완성도를 높힐 수 있을 것 같다.
.familysite_basket.show {
opacity: 0.9;
}
.familysite_basket.show + a{
display: none;
}
라이트 하우스
-리팩토링(전)

-리팩토링(후)

전체코드(리팩토링 후)
- HTML
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta
name="description"
content="모바일 플랫폼 LINE 개발 및 글로벌 사업 거점으로서, 사용자의 일상을 지원하는 다양한 글로벌 서비스를 제공하고 있습니다."
/>
<title>LINE Plus Corporation | 홈</title>
<link rel="icon" href="icons/LINEPlus_favicon.png">
<link rel="stylesheet" href="main.css">
<script defer src="./js/main.js"></script>
</head>
<body>
<header>
<nav>
<div class="mainmenu">
<div class="mainmenu__list">
<ul class="mainmenu__firstbox">
<li class="mainmenu__linelogo"><a href="index.html">LINE</a></li>
</ul>
<ul class="mainmenu__secondbox">
<li class="mainmenu__intro"><a href="https://linepluscorp.com/company/info">회사소개</a></li>
<li class="mainmenu__buisness"><a href="https://linepluscorp.com/business/service">사업</a></li>
<li class="mainmenu__marketing"><a href="https://linepluscorp.com/pr/news/">홍보</a></li>
<li class="mainmenu__recruite"><a href="https://careers.linecorp.com/ko/">채용</a></li>
</ul>
<ul class="mainmenu__thirdbox">
<li class="mainmenu__sitemap"><a href="https://linepluscorp.com/sitemap">SITEMAP</a></li>
</ul>
<ul class="mainmenu__forthbox">
<li class="mainmenu__language">
<a href="#">한국어</a>
<div class="mainmenu__language__basket">
<a href="https://linecorp.com/en/">English</a>
<a href="https://linecorp.com/ja/">日本語</a>
<a href="index.html">한국어</a>
<a href="https://linecorp.com/zh-hant/">中文(繁體)</a>
<a href="index(thai).html">ภาษาไทย</a>
</div>
</li>
</ul>
</div>
</div>
<div class="mainmenu__intro__basket">
<ul><li class="mainmenu__intro__basket-title"><a href="https://linepluscorp.com/company/info">회사소개</a></li></ul>
<ul>
<li class="mainmenu__intro__basket-title"><a href="https://linepluscorp.com/company/mission">LINE's Philosophy</a></li>
<li class="mainmenu__intro__basket-sub"><a href="https://linepluscorp.com/company/mission">LINE STYLE</a></li>
<li class="mainmenu__intro__basket-sub"><a href="https://linepluscorp.com/company/mission">LINE CODE</a></li>
</ul>
<ul><li class="mainmenu__intro__basket-title"><a href="https://linepluscorp.com/company/coc">LINE그룹 행동 규범</a></li></ul>
<ul><li class="mainmenu__intro__basket-title"><a href="https://linepluscorp.com/company/publicnotice">공고</a></li></ul>
<ul><li class="mainmenu__intro__basket-title"><a href="https://line.me/en/logo">LINE 로고 사용 가이드</a></li></ul>
</div>
</nav>
</header>
<main>
<!-- section first -->
<section class="container__contentvideo">
<video src="https://vos.line-scdn.net/linecorp/LINE_CTD_SITE_FINAL_U10MB.mp4" class="container__contentvideo-clip" muted="" autoplay="" loop="" alt="LINE Plus intro video"></video>
<div class="container__contentvideo__textbox">
<p class="container__contentvideo__textbox-text">
CLOSING THE DISTANCE
</p>
<a href="https://linepluscorp.com/company/mission">
<p>
LINE's Philosophy
</p>
</a>
</div>
</section>
<!-- section second -->
<section class="container__contentnews">
<div class="container__contentnews__inner">
<div class="container__contentnews__inner_header">
<h2 class="container__contentnews__inner-newsroom">NEWS ROOM</h2>
<a class="container__contentnews__inner-more" href="https://linepluscorp.com/pr/news/">more ></a>
</div>
<div class="container__contentnews__inner__newslist">
<div class="container__contentnews__inner__newsitem1">
<a href="https://linepluscorp.com/pr/news/ko/2023/4628">
<p class="container__contentnews__inner-title">대만 라인뱅크, 2주년 맞이하며 '패스트 파이낸셜 플랫폼' 전략 발표</p>
<p class="container__contentnews__inner-date">2023.07.20 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem2">
<a href="https://linepluscorp.com/pr/news/ko/2023/4624">
<p class="container__contentnews__inner-title">"오픈채팅, 이제 실시간 음성 대화로 즐겨요" 라인 오픈챗에 '라이브 토크' 기능 추가</p>
<p class="container__contentnews__inner-date">2023.07.12 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem3">
<a href="https://linepluscorp.com/pr/news/ko/2023/4622">
<p class="container__contentnews__inner-title">라인 넥스트, 세가(SEGA)와 '게임 도시(GAME DOSI)' 게임 개발 위한 업무협약 체결</p>
<p class="container__contentnews__inner-date">2023.07.10 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem4">
<a href="https://linepluscorp.com/pr/news/ko/2023/4612">
<p class="container__contentnews__inner-title">라인, 오픈소스 국제 표준 인증(ISO/IEC 5230) 획득</p>
<p class="container__contentnews__inner-date">2023.07.05 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem5">
<a href="https://linepluscorp.com/pr/news/ko/2023/4607">
<p class="container__contentnews__inner-title">AI가 찍어주는 나만의 화보, 라인 'AI 사진관' 출시</p>
<p class="container__contentnews__inner-date">2023.06.29 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem6">
<a href="https://linepluscorp.com/pr/news/ko/2023/4605">
<p class="container__contentnews__inner-title">웹3 게임 플랫폼 '게임 도시(GAME DOSI)' 첫 신작 ‘프레임 암즈 걸: 드림 스타디움' 글로벌 출시 예고</p>
<p class="container__contentnews__inner-date">2023.06.22 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem7">
<a href="https://linepluscorp.com/pr/news/ko/2023/4599">
<p class="container__contentnews__inner-title">글로벌 NFT 플랫폼 '도시(DOSI)', 핀시아 경품 프로그램 '도시 랜드(DOSI Land)' 베타 출시</p>
<p class="container__contentnews__inner-date">2023.06.14 | ALL</p>
</a>
</div>
<div class="container__contentnews__inner__newsitem8">
<a href="https://linepluscorp.com/pr/news/ko/2023/4590">
<p class="container__contentnews__inner-title">AI 로 재탄생하는 새로운 나, 라인 'AI 셀카' 출시</p>
<p class="container__contentnews__inner-date">2023.06.02 | ALL</p>
</a>
</div>
</div>
</div>
</section>
<!-- section third -->
<section class="container__contentcontact">
<div class="container__contentcontact__inner__submenu">
<div class="container__contentcontact__inner__subitem1">
<a href="https://partners.line.me/view/ko/main">
<span>비즈니스 제휴 문의</span>
<p>LINE은 사용자들의 커뮤티케이션을 <br>더욱 즐겁게 만들어줄 파트너 기업을 <br>모집합니다.</p>
</a>
</div>
<div class="container__contentcontact__inner__subitem2">
<a href="https://engineering.linecorp.com/ko">
<span>기술정보</span>
<p>LINE의 개발자들은 다양한 서비스를 <br>개발하며, 기술적 도전을 매일 <br>경험하고 있습니다.</p>
</a>
</div>
<div class="container__contentcontact__inner__subitem3">
<a href="https://careers.linecorp.com/ko/">
<span>채용공고</span>
<p>전 세계 인재들과 함께 <br>내 커리어를 level up하고 싶다면 <br>지금 LINE에 조인하세요!</p>
</a>
</div>
<div class="container__contentcontact__inner__subitem4">
<a href="https://linepluscorp.com/business/offline">
<span>캐릭터 사업</span>
<p>메신저 속 LINE FRIENDS의 <br>다양한 제품들은 물론, 특별한 경험도 <br>선사합니다.</p>
</a>
</div>
</div>
</section>
</main>
<footer>
<div class="attachment">
<div class="attachment__leftitem">
<div class="attachment__leftitem__linecorp">©LINE Corporation</div>
<table>
<tr>
<td><a href="https://linepluscorp.com/legal/privacy_v140">개인정보처리방침</a></td>
<td>|</td>
<td><a href="https://partners.line.me/view/ko/main">LINE Partners </a></td>
<td>|</td>
<td><a href="https://linepluscorp.com/company/info">Contact</a></td>
</tr>
</table>
</div>
<div class="attachment__rightitem">
<ul class="familysite_basket">
<li><a href="http://line.me/">LINE</a></li>
<li><a href="https://store.line.me/home/">LINE STORE</a></li>
<li><a href="https://creator.line.me/">LINE Creators Market</a></li>
<li><a href="http://line.me/call/">LINE Out</a></li>
<li><a href="http://lp.play.line.me/">LINE Play</a></li>
<li><a href="http://at.line.me/">LINE Official Account</a></li>
<li><a href="http://news.line.me/about/">LINE NEWS</a></li>
<li><a href="http://baito.line.me/">LINE Part Time Jobs</a></li>
<li><a href="https://music.line.me/landing">LINE MUSIC</a></li>
<li><a href="http://line.me/ja/pay">LINE Pay</a></li>
<li><a href="https://manga.line.me/">LINE Manga</a></li>
<li><a href="https://engineering.linecorp.com/">LINE Engineering</a></li>
<li><a href="https://brand.naver.com/linefriends">LINE FRIENDS STORE</a></li>
<li><a href="https://line-research.line.me/">LINE Research</a></li>
<li><a href="https://fortune.line.me/">LINE Fortune</a></li>
<li><a href="https://fortune.line.me/talk/">Talk Fortune</a></li>
</ul>
<a href="#">
<div>Family Sites</div>
</a>
</div>
</div>
</footer>
</body>
</html>- CSS
a {
text-decoration: none;
}
ul {
list-style: none;
}
body {
position: relative;
width: 100%;
margin: 0;
word-break: keep-all;
}
/* Header */
@media (min-width:320px) and (max-width: 1439px) {
header {
position: fixed;
width: 100%;
height: 90px;
background-color: rgba(255,255,255,0.95);
left: 0px;
top: 0px;
z-index: 100;
}
nav {
position: relative;
left: 0;
top: 0;
}
.mainmenu__intro__basket {
position: absolute;
display: none;
justify-content: center;
padding: 30px 0 30px;
top: 90px;
width: 100%;
background-color: rgba(235,235,235,0.85);
opacity: 0;
transform: translateY(-10px);
transition: opacity 0.5s ease, transform 0.4s ease;
}
.mainmenu__intro__basket.show {
opacity: 1;
transform: translateY(0);
}
.mainmenu__intro__basket > ul > li {
display: block;
padding-bottom: 15px;
}
.mainmenu__intro__basket > ul > a {
display: none;
color: #111111;
}
.mainmenu__intro__basket > ul > li > a {
color: #777777;
}
.mainmenu__intro__basket > ul a:hover {
color: #06c755;
}
.mainmenu__intro__basket-title > a {
color: #111111;
}
.mainmenu__list {
display: flex;
flex-direction: row;
justify-content: space-between;
margin: 0;
}
.mainmenu__firstbox {
margin-top: 33px;
width: 70px;
height: 25px;
background-image: url(/icons/mainmenu_logo.png);
background-size: contain;
background-position: center center;
background-repeat: no-repeat;
cursor: pointer;
text-indent: 100%;
overflow: hidden;
}
header nav .mainmenu__secondbox {
display: none;
}
header nav .mainmenu__secondbox > li {
padding: 23px 25px;
}
header nav .mainmenu__secondbox > li > a {
color: black;
line-height: 44px;
font-weight: 400;
font-size: 18px;
text-align: left;
}
header nav .mainmenu__secondbox > li > a:hover {
color: #06c755;
}
header nav .mainmenu__thirdbox {
width: 70.891px;
height: 90px;
margin-right: 30px;
margin-left: 50px;
margin-top: 0;
margin-bottom: 0;
}
header nav .mainmenu__thirdbox > li > a {
line-height: 90px;
font-size: 1.0625rem;
color: #adadad;
cursor: pointer;
}
header nav .mainmenu__forthbox {
position: relative;
margin: 25px 0px;
width: 126.5px;
height: 30px;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding: 4px 0;
}
header nav .mainmenu__forthbox > li > a {
margin-left: 20px;
font-size: .9375rem;
line-height: 30px;
color: #838383;
}
header nav .mainmenu__forthbox > li > a::after {
content: "∨";
margin-left: 30px;
font-size: 18px;
}
.mainmenu__language__basket {
position: absolute;
top: -2px;
width: 128px;
height: 150px;
background-color: rgb(245,245,245);
border-radius: 20px;
border: 1px solid rgb(200, 200, 200);
display: none;
flex-direction: column;
padding: 5px;
box-sizing: border-box;
opacity: 0;
z-index: 100;
}
.mainmenu__language__basket.show {
display: flex;
opacity: 1;
}
.mainmenu__language__basket > a {
flex-basis: 28px;
padding-left: 15px;
width: auto;
height: auto;
color: rgb(131, 131, 131);
}
.mainmenu__language__basket a:first-child::after {
content: "^";
margin-left: 22px;
}
}
@media (min-width: 1440px) {
header {
position: fixed;
width: 100%;
height: 90px;
background-color: rgba(255,255,255,0.95);
left: 0px;
top: 0px;
z-index: 100;
}
nav {
position: relative;
left: 0;
top: 0;
}
.mainmenu__intro__basket {
position: absolute;
display: flex;
justify-content: center;
padding: 30px 0 30px;
top: 90px;
width: 100%;
background-color: rgba(235,235,235,0.85);
opacity: 0;
transform: translateY(-10px);
transition: opacity 0.5s ease, transform 0.4s ease;
}
.mainmenu__intro__basket.show {
opacity: 1;
transform: translateY(0);
}
.mainmenu__intro__basket > ul > li {
display: block;
padding-bottom: 15px;
}
.mainmenu__intro__basket-sub > a {
color: #777777;
}
.mainmenu__intro__basket-title > a {
color: #111111;
}
.mainmenu__intro__basket > ul a:hover {
color: #06c755;
}
.mainmenu__list {
display: flex;
flex-direction: row;
justify-content: center;
margin: 0;
}
.mainmenu__firstbox {
margin-top: 33px;
width: 70px;
height: 25px;
background-image: url(/icons/mainmenu_logo.png);
background-size: contain;
background-position: center center;
background-repeat: no-repeat;
cursor: pointer;
text-indent: 100%;
overflow: hidden;
}
header nav .mainmenu__secondbox {
position: relative;
width: 360.609px;
height: 90px;
display: flex;
flex-direction: row;
align-content: center;
align-items: center;
margin-left: 132px;
margin-right: 300px;
margin-top: 0;
margin-bottom: 0;
}
header nav .mainmenu__secondbox > li {
padding: 23px 25px;
}
header nav .mainmenu__secondbox > li > a {
color: black;
line-height: 44px;
font-weight: 400;
font-size: 18px;
text-align: left;
}
header nav .mainmenu__secondbox > li > a:hover {
color: #06c755;
}
header nav .mainmenu__thirdbox {
width: 70.891px;
height: 90px;
margin-right: 30px;
margin-left: 50px;
margin-top: 0;
margin-bottom: 0;
}
header nav .mainmenu__thirdbox > li > a {
line-height: 90px;
font-size: 1.0625rem;
color: #adadad;
cursor: pointer;
}
header nav .mainmenu__forthbox {
position: relative;
margin: 25px 0px;
width: 126.5px;
height: 30px;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding: 4px 0;
}
header nav .mainmenu__forthbox > li > a {
margin-left: 20px;
font-size: .9375rem;
line-height: 30px;
color: #838383;
}
header nav .mainmenu__forthbox > li > a::after {
content: "∨";
margin-left: 30px;
font-size: 18px;
}
.mainmenu__language__basket {
position: absolute;
top: -2px;
width: 128px;
height: 150px;
background-color: rgb(245,245,245);
border-radius: 20px;
border: 1px solid rgb(200, 200, 200);
display: none;
flex-direction: column;
padding: 5px;
box-sizing: border-box;
opacity: 0;
z-index: 100;
}
.mainmenu__language__basket.show {
display: flex;
opacity: 1;
}
.mainmenu__language__basket > a {
flex-basis: 28px;
padding-left: 15px;
width: auto;
height: auto;
color: rgb(131, 131, 131);
}
.mainmenu__language__basket a:first-child::after {
content: "^";
margin-left: 22px;
}
}
/* Main */
/* Container contentvideo */
.container__contentvideo {
position: relative;
height: 690px;
overflow: hidden;
}
video.container__contentvideo-clip {
width: 100%;
margin-top: -57px;
}
.container__contentvideo__textbox {
position: absolute;
top: 300px;
width: 100%;
height: 364px;
text-align: center;
align-items: center;
align-content: center;
z-index: 1;
display: flex;
flex-direction: column;
box-sizing: border-box;
line-height: 19.6px;
}
p.container__contentvideo__textbox-text {
height: 60px;
color: rgb(255,255,255);
font-size: 60px;
font-weight: 600;
margin-bottom: 40px;
}
.container__contentvideo__textbox > a {
height: 43px;
padding: 0 32px 0 25px;
border: 1px solid rgba(255,255,255,0.7);
border-radius: 22px;
display: table;
text-align: center;
}
.container__contentvideo__textbox > a > p {
color: rgb(255,255,255);
font-size: 16px;
font-weight: 500;
padding-right: 7px;
margin: 10px;
}
.container__contentvideo__textbox > a > p::after {
content: ">";
}
/* Container contentnews */
@media (min-width:320px) and (max-width: 1439px) {
.container__contentnews {
padding: 80px 0;
box-sizing: border-box;
display: flex;
}
.container__contentnews__inner {
max-width: 1120px;
margin: 0 auto;
}
.container__contentnews__inner_header {
margin-bottom: 32px;
display: flex;
justify-content: space-between;
max-width: 1120px;
text-align: left;
}
.container__contentnews__inner-newsroom {
font-weight: 400;
font-size: 2.25rem;
color: #191919;
margin: 0 0 10px;
display: block;
}
.container__contentnews__inner-more {
font-size: .95rem;
padding-right: 7px;
color: #777;
}
.container__contentnews__inner__newslist {
display: grid;
grid-template-columns: auto;
gap: 30px;
}
.container__contentnews__inner-date {
color: #06c755;
font-size: 0.825rem;
}
.container__contentnews__inner-title {
color: black;
font-size: 18px;
font-weight: 535;
width: 500px;
white-space: nowrap;
overflow: hidden;
}
}
@media (min-width:1440px) {
.container__contentnews {
padding: 80px 0;
box-sizing: border-box;
display: block;
}
.container__contentnews__inner {
max-width: 1120px;
margin: 0 auto;
}
.container__contentnews__inner_header {
margin-bottom: 32px;
display: flex;
justify-content: space-between;
max-width: 1120px;
text-align: left;
}
.container__contentnews__inner-newsroom {
font-weight: 400;
font-size: 2.25rem;
color: #191919;
margin-left: -3px;
margin: 0;
padding: 0;
display: block;
}
.container__contentnews__inner-more {
font-size: .95rem;
bottom: 50%;
transform: translate(0, 50%);
padding-right: 7px;
color: #777;
position: absolute;
right: 7px;
}
.container__contentnews__inner__newslist {
display: grid;
grid-template-columns: auto auto;
gap: 30px;
}
.container__contentnews__inner-date {
color: #06c755;
font-size: 0.825rem;
}
.container__contentnews__inner-title {
color: black;
font-size: 18px;
font-weight: 535;
width: 500px;
white-space: nowrap;
overflow: hidden;
}
}
/* section third */
@media (min-width:320px) and (max-width: 1439px) {
.container__contentcontact {
background-color: #f9f9f9;
justify-content: center;
display: flex;
}
.container__contentcontact__inner__submenu {
max-width: 1120px;
display: grid;
grid-template-columns: auto auto;
gap: 70px;
padding: 30px 0;
}
.container__contentcontact__inner__submenu > div > a > p {
font-size: 0.9rem;
font-weight: 300;
color: #777777;
}
.container__contentcontact__inner__submenu > div > a > span {
color: #111111;
font-weight: 500;
}
}
@media (min-width:1440px) {
.container__contentcontact {
background-color: #f9f9f9;
justify-content: center;
display: flex;
}
.container__contentcontact__inner__submenu {
max-width: 1120px;
display: grid;
grid-template-columns: auto auto auto auto;
gap: 70px;
padding: 30px 0;
}
.container__contentcontact__inner__submenu > div > a > p {
font-size: 0.9rem;
font-weight: 300;
color: #777777;
}
.container__contentcontact__inner__submenu > div > a > span {
color: #111111;
font-weight: 500;
}
}
/* Footer */
@media (min-width: 320px) and (max-width: 1439px) {
footer {
height: 120px;
display: flex;
justify-content: center;
}
.attachment {
display: flex;
align-items: center;
}
.attachment__leftitem {
flex: 2;
display: flex;
font-size: 0.9rem;
font-weight: 550;
}
.attachment__leftitem > table {
margin-left: 5px;
color: #111111;
}
.attachment__leftitem > table a {
color: #111111;
}
.attachment__rightitem {
flex: 1;
display: flex;
justify-content: flex-end;
}
.attachment__rightitem > ul > a {
position: relative;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding-left: 30px;
width: 186px;
height: 38px;
display: flex;
align-items: center;
}
.attachment__rightitem > a > div {
color: #777777;
}
.attachment__rightitem > a > div::after {
content: "∨";
margin-left: 70px;
}
.familysite_basket {
position: absolute;
bottom: 24px;
border: 1px solid #c8c8c8;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
width: 217.5px;
height: 200px;
overflow: auto;
display: none;
flex-direction: column;
background-color: rgba(255, 255, 255, 0.9);
padding: 13px 0px 13px 20px;
box-sizing: border-box;
z-index: 10;
opacity: 0;
}
.familysite_basket.show {
display: flex;
opacity: 0.9;
}
.familysite_basket.show + a{
display: none;
}
.familysite_basket > li {
padding: 5px 0;
}
.familysite_basket > li > a {
color: #777;
padding: 5px 0;
font-size: 0.95rem;
}
.familysite_basket > li:first-child::after{
content: "^";
margin-left: 120px;
}
.familysite_basket > li > a:hover {
color: #06c755;
}
}
@media (min-width:1440px) {
footer {
height: 120px;
display: flex;
justify-content: center;
}
.attachment {
width: 1120px;
display: flex;
align-items: center;
}
.attachment__leftitem {
flex: 1;
display: flex;
font-size: 0.9rem;
font-weight: 550;
}
.attachment__leftitem > table {
margin-left: 20px;
color: #111111;
}
.attachment__leftitem > table a {
color: #111111;
}
.attachment__rightitem {
flex: 1;
display: flex;
justify-content: flex-end;
}
.attachment__rightitem > a {
position: relative;
border: 1px solid #c8c8c8;
border-radius: 20px;
padding-left: 30px;
width: 186px;
height: 38px;
display: flex;
align-items: center;
}
.attachment__rightitem > a > div {
color: #777777;
}
.attachment__rightitem > a > div::after {
content: "∨";
margin-left: 70px;
}
.familysite_basket {
position: absolute;
bottom: 24px;
border: 1px solid #c8c8c8;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
width: 217.5px;
height: 200px;
display: none;
overflow: auto;
flex-direction: column;
background-color: rgba(255, 255, 255, 0.9);
padding: 13px 0px 13px 20px;
box-sizing: border-box;
z-index: 10;
opacity: 0;
}
.familysite_basket.show {
display: flex;
opacity: 0.9;
}
.familysite_basket.show + a{
display: none;
}
.familysite_basket > li {
padding: 5px 0;
}
.familysite_basket > li > a {
color: #777;
font-size: 0.95rem;
}
.familysite_basket > li:first-child::after{
content: "^";
margin-left: 120px;
}
.familysite_basket > li > a:hover {
color: #06c755;
}
}- JS
// 변수 선언
const introel = document.querySelector('header .mainmenu__intro');
const intro__basketel = document.querySelector('header .mainmenu__intro__basket')
const languageel = document.querySelector('header .mainmenu__language');
const language__basketel = languageel.querySelector('.mainmenu__language__basket');
const familysiteel = document.querySelector('footer .attachment__rightitem');
const familysite__basketel = familysiteel.querySelector('.familysite_basket');
//common function
function toggleShowClick(el, basketel) {
el.addEventListener('click', function (event) {
event.stopPropagation();
basketel.classList.toggle('show');
})
window.addEventListener('click', function() {
basketel.classList.remove('show');
})
}
// Header intro menu box
introel.addEventListener('mouseover', function () {
intro__basketel.classList.toggle('show');
})
window.addEventListener('mouseout', function (event) {
const from = event.relatedTarget;
if (!introel.contains(from) && !intro__basketel.contains(from)) {
intro__basketel.classList.remove('show');
}
});
// Header language box
toggleShowClick(languageel, language__basketel);
// Footer family sites box
toggleShowClick(familysiteel, familysite__basketel);총평
- 생각보다 페이지 하나를 만들 때 고려할점이 많다는 것을 느꼈다.(시멘틱태그, alt 속성, 함수 재사용...)
- 단순히 페이지가 비슷해 보이는 것을 넘어 이후 유지보수까지 생각하면서 작성하는 습관을 들여야겠다고 느꼈다.
- 이후에는 추가로 flex와 grid를 많이 사용하는 사이트를 도전해봐야겠다.
- 사이트를 제작하면서 번거롭긴 해도 라이트하우스를 잘 활용해보면 이후 유저들의 접근성을 향상시킬 수 있을 것 같다. 분명 이런 점들은 mau에도 영향을 줄테고 자연스레 기업의 매출에도 영향을 줄 것이기 때문에 항상 염두에 두고 개발해야겠다.
'🌐Web Project > Toy project' 카테고리의 다른 글
| [패스트캠퍼스X야놀자] 프론트엔드 1기 부트캠프_AZKABAN(리팩토링) (0) | 2023.08.28 |
|---|---|
| [패스트캠퍼스 X 야놀자] 프론트엔드 1기 부트캠프_AZKABAN (0) | 2023.08.18 |


