🪄AZKABAN🦉
👇서비스 링크👇
ID : aaa
PW : bbb
(전체화면은 F11키를 누르시면 됩니다.)
👻아즈카반
아즈카반은 해리포터 시리즈에서 등장한 마법사들의 감옥으로 영국 북해 어딘가에 있다고 전해집니다.
아즈카반은 원래부터 감옥은 아니었고, 오래전에 어둠의 마법사인 에크리즈디스가 살던 탑입니다.
그를 디멘터라는 종족이 따르게 되면서 아즈카반은 디멘터로 가득 차게 됩니다.
그리고 그가 죽고 난 후 감옥으로 사용하게 된 지금까지도 디멘터가 간수로서 죄수를 괴롭히고 있습니다.
⚙️사용한 스택
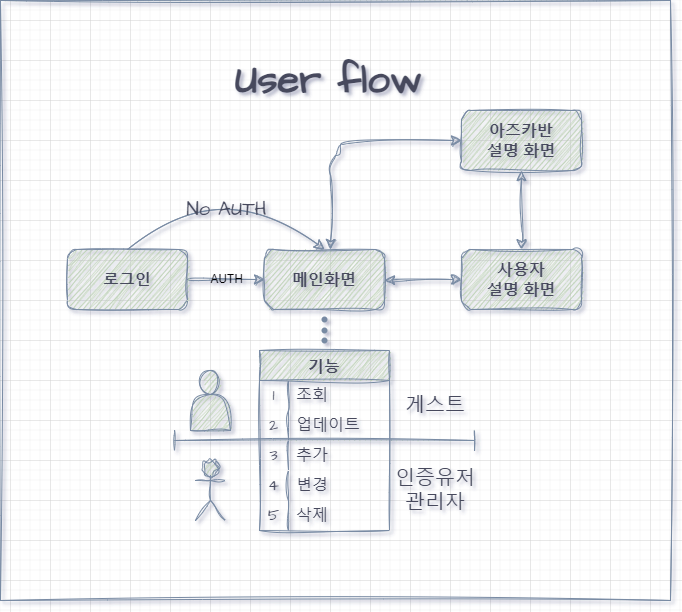
👤유저플로우

로그인
정해진 ID와 PW로만 로그인 가능합니다.
이후에 DB를 이용해 로그인을 구현해보겠습니다.
검색
이름으로 검색을 할 수 있습니다.
업데이트
외부에서 데이터를 변경하고 다시 새로고침하면 최신의 데이터로 업데이트가 가능합니다.
추가
새로운 데이터를 DB와 sotrage에 저장합니다.
변경
이름, 등급, 이미지를 변경할 수 있습니다.
삭제
UX적인 부분을 고려해서 삭제 시 한번 더 물어보는 단계를 추가해보겠습니다.
MPA vs SPA
- MPA는 여러개의 독립페이지로 구성된 앱을 말합니다. 멀티~
- SPA는 하나의 단일 페이지로 구성된 앱을 말하고요. 싱글~
MPA는 하나의 페이지씩 불러와서 초기 로딩은 빠르지만 이후 페이지를 이동할 때 마다 렌더링하고, 쿠키나 세션으로 현재 페이지의 상태를 유지해야 합니다.
SPA는 그 반대로 처음부터 다 불러오기 때문에 초기 로딩이 느릴 수 있으나, 페이지간 이동이 빠릅니다.
이렇게 알아본 뒤 저는 MPA와 SPA도 사용해보려고 했으나,
SPA는 발만 담군 정도로 메인 화면에서 모달로 CRUD만 사용해보았습니다.
MPA는 각 로그인 화면 부터 유저플로우에서 보이는 모습 그대로 각 화면을을 각기 다른 페이지로 작성해 사용했습니다.
📼video tag (용량 문제 해결방안)
비디오 태그를 활용해 웹을 디자인 하는 경우를 종종 확인할 수 있었습니다.
저는 아직 UI에 대해서 잘 알지 못하지만,
개발자이기전에 한 유저로서 동영상을 통해 서비스의 이미지, 혹은 정보를 직관적을 전달하는 방식을 경험하고 홀려버렸습니다...
그렇게 홀린듯 비디오 태그를 사용하고 보니.. 문제가 생겼습니다.
프로젝트 용량이 400mb에 가까워졌습니다.ㅋㅋㅋ
그래서 파이어베이스 스토리지에 올린 뒤 계속 네트워킹을 통해 참조할지
그대로 프로젝트에 담아서 진행할지 나름 열심히 고민하고 찾아봤습니다.
하지만 제일 좋은 방법은 역시 파일의 용량을 줄이는것입니다.
그래서 세가지 방법을 찾았습니다.
그래서 세가지 방법을 찾았습니다.
- 비메오 사용하기
우리는 주로 유튜브의 링크나 로컬 스토리지를 통해 비디오 태그에 참조를 불러오는데요.
유튜브는 이런 참조링크를 iframe으로 제한해둬서 사용성이 매우 낮습니다.
하지만 비메오는 비디오 태그에도 사용할수 있습니다.
다만 가장 큰 단점은 유료 입니다... - gif 사용하기
잘 아시다시피 mp4나 webm와 같은 영상의 데이터를 압축해서 만들어지느 파일확장자입니다.
간단히 사용하는 색을 제한하거나 중복요소를 파악하고 제거하여 데이터를 줄이기 때문에 문서?같은 비교적 정적인 내용만 괜찮고
우리의 현란한 동영상은 화질이 매우 깨지게 됩니다. 그게 아니라면 압축한 의미가 없을 정도의 데이터 크기를 가지고 있게 됩니다.
따라서 gif도 단점이 어느정도 있습니다. - 영상 길이 줄이고 무한 반복돌리고 만족하기
간단하게 나의 욕심과 현실의 타협점을 찾는 것이 포인트 입니다.
그래서 저는 타협을 선택했읍니다. - 그 외 iframe
우리가 원하는 배경 역할을 못합니다.
반응형 vs 적응형
이번 프로젝트를 진행하기 전에 멘토님께서 반응형과 적응형에 대한 개념을 일러주셨습니다.
그래서 추가로 찾아본 결과 반응형과 적응형의 차이를 알 수 있었습니다.
- 반응형
- 어떤 화면이 주어져도, 혹은 디바이스가 주어져도 웹에서 그 화면에 맞게 알아서 레이아웃이 변형되어 적용되는 것을 말합니다.
- 적응형
- 정해진 화면과 디바이스에 맞춰서 각각의 정적의 레이아웃을 적용하는 것을 말합니다.
(320, 480, 760, 960, 1200, 1600px)
얼핏보아도 반응형이 더 지속성이 좋아보이면서 유지보수에 드는 힘이 적어보입니다.
다만 처음 디자인을 할 때 고려할 점이 많고, 동적인 콘텐츠를 불러올때 성능저하가 올 수 있습니다.
하지만 어떤 것이든 단점과 장점이 있고,
진행하고 있는 프로젝트에 맞게 사용하는게 중요합니다.
그래서 저는 구현할 기능이 많지 않아서 이번 프로젝트에서 반응형 디자인을 사용했고,
최대한 미디어쿼리를 사용하지 않고 디자인을 해보았습니다.
🔥Firebase vs AWS
파이어베이스와 AWS는 아직도 잘 다루지 못합니다ㅠㅠ
하지만 두 서비스 모두 비슷한 기능들을 제공합니다.
데이터베이스
스토리지
인증
애널리틱스
등등 몇가지 기능들을 제공하고, 아직 프로젝트가 크지 않아서 서비스의 차이점을 잘 모르겠습니다.
AWS가 요금, 프로젝트에 적용할 수 있는 리소스 가공력? 파이어베이스는 직관성과 유지보수의 기능면에서 서로 방향이 다른 것 같았습니다.
기업에서는 자체 서버를 두고 개발을 한다고 들었습니다.
앞으로 서버와 관련된 공부를 추가로 해봐야겠습니다.
🧐느낀점
- 지난 클론코딩 과제에 이어서 자바스크립트를 깊이있게 다루는 연습을 했습니다.
- 배우는 것이 늘어날수록 그리고 욕심이 늘수록 코드도 비대해지는 것을 느껴습니다.
- 하나의 파츠, 기능, 모듈로서 작동할 수 있도록 클래스의 중요성을 느꼈습니다.
- 순수함수는 보던 것과는 다르게 단순하기만 한 것이 아니라 구조와 계획을 잘 짜야 가능하다는 것을 느꼈습니다.
- 공식문서를 보면서 공부해보는게 처음이 아닌데도 파이어베이스에 익숙해지는데 오래걸렸습니다.
- 이번에는 라이브러리를 사용해보거나 번들링을 욕심내서 사용해봤어야 했는데.. 컨셉에 너무 신경을 많이썼습니다.
- 앞으로 혼자서도 프로젝트를 완성시킬 수 있을 거 같아서 의욕이 더 생겼습니다.
- 프로젝트를 진행하면서 무료로 풀린 레퍼런스를 많이 사용하기도 했지만, 저작권에 저촉될만한 자료도 많이 사용 했습니다...이부분에 대해서 앞으로 경각심을 가지고 반성해야겠다고 느꼈습니다.
- 한국어폰트를 못구해서 불가피하게 영어로만 작성하게됐는데, 프로젝트하면서 고려할 점이 너무 많았습니다.
- 그리고 만약 폰트를 지정하지 않으면 각 디바이스마다 혹은 OS마다 지원하는 폰트의 크기가 달라서 원하는 레이아웃이 깨질 수 있다는 것을 알았습니다.(android에서는 괜찮은데..IOS에서 깨집니다.)
📜리팩토링 계획
- 번들링 해보기(.env 적용하기)
- 로그인 권한 적용해보기
- 재밌는 라이브러리 찾아서 써보기
- JS코드 모듈화 시도해보기
- 유효성 검사해보기
- 로딩 화면 넣어보기
![]()
'🌐Web Project > Toy project' 카테고리의 다른 글
| [패스트캠퍼스X야놀자] 프론트엔드 1기 부트캠프_AZKABAN(리팩토링) (0) | 2023.08.28 |
|---|---|
| [패스트캠퍼스 X 야놀자] 프론트엔드 1기 부트캠프_LINE Plus (0) | 2023.07.29 |
🪄AZKABAN🦉
👇서비스 링크👇
ID : aaa
PW : bbb
(전체화면은 F11키를 누르시면 됩니다.)
👻아즈카반
아즈카반은 해리포터 시리즈에서 등장한 마법사들의 감옥으로 영국 북해 어딘가에 있다고 전해집니다.
아즈카반은 원래부터 감옥은 아니었고, 오래전에 어둠의 마법사인 에크리즈디스가 살던 탑입니다.
그를 디멘터라는 종족이 따르게 되면서 아즈카반은 디멘터로 가득 차게 됩니다.
그리고 그가 죽고 난 후 감옥으로 사용하게 된 지금까지도 디멘터가 간수로서 죄수를 괴롭히고 있습니다.
⚙️사용한 스택
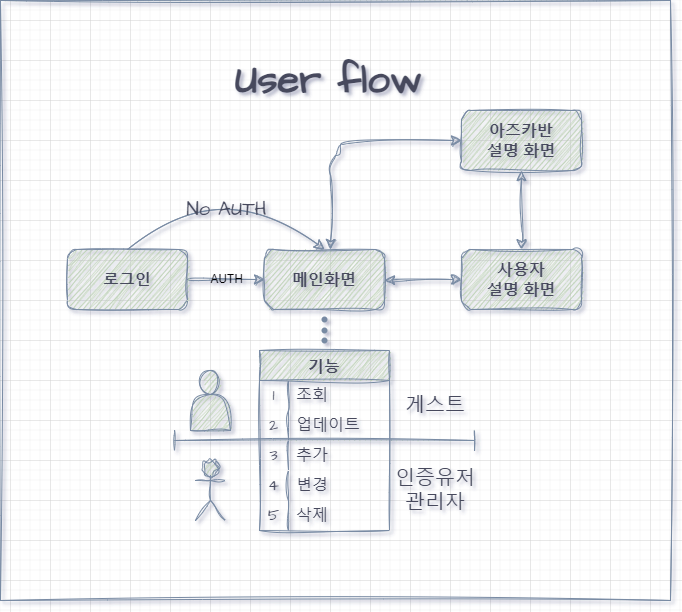
👤유저플로우

로그인
정해진 ID와 PW로만 로그인 가능합니다.
이후에 DB를 이용해 로그인을 구현해보겠습니다.
검색
이름으로 검색을 할 수 있습니다.
업데이트
외부에서 데이터를 변경하고 다시 새로고침하면 최신의 데이터로 업데이트가 가능합니다.
추가
새로운 데이터를 DB와 sotrage에 저장합니다.
변경
이름, 등급, 이미지를 변경할 수 있습니다.
삭제
UX적인 부분을 고려해서 삭제 시 한번 더 물어보는 단계를 추가해보겠습니다.
MPA vs SPA
- MPA는 여러개의 독립페이지로 구성된 앱을 말합니다. 멀티~
- SPA는 하나의 단일 페이지로 구성된 앱을 말하고요. 싱글~
MPA는 하나의 페이지씩 불러와서 초기 로딩은 빠르지만 이후 페이지를 이동할 때 마다 렌더링하고, 쿠키나 세션으로 현재 페이지의 상태를 유지해야 합니다.
SPA는 그 반대로 처음부터 다 불러오기 때문에 초기 로딩이 느릴 수 있으나, 페이지간 이동이 빠릅니다.
이렇게 알아본 뒤 저는 MPA와 SPA도 사용해보려고 했으나,
SPA는 발만 담군 정도로 메인 화면에서 모달로 CRUD만 사용해보았습니다.
MPA는 각 로그인 화면 부터 유저플로우에서 보이는 모습 그대로 각 화면을을 각기 다른 페이지로 작성해 사용했습니다.
📼video tag (용량 문제 해결방안)
비디오 태그를 활용해 웹을 디자인 하는 경우를 종종 확인할 수 있었습니다.
저는 아직 UI에 대해서 잘 알지 못하지만,
개발자이기전에 한 유저로서 동영상을 통해 서비스의 이미지, 혹은 정보를 직관적을 전달하는 방식을 경험하고 홀려버렸습니다...
그렇게 홀린듯 비디오 태그를 사용하고 보니.. 문제가 생겼습니다.
프로젝트 용량이 400mb에 가까워졌습니다.ㅋㅋㅋ
그래서 파이어베이스 스토리지에 올린 뒤 계속 네트워킹을 통해 참조할지
그대로 프로젝트에 담아서 진행할지 나름 열심히 고민하고 찾아봤습니다.
하지만 제일 좋은 방법은 역시 파일의 용량을 줄이는것입니다.
그래서 세가지 방법을 찾았습니다.
그래서 세가지 방법을 찾았습니다.
- 비메오 사용하기
우리는 주로 유튜브의 링크나 로컬 스토리지를 통해 비디오 태그에 참조를 불러오는데요.
유튜브는 이런 참조링크를 iframe으로 제한해둬서 사용성이 매우 낮습니다.
하지만 비메오는 비디오 태그에도 사용할수 있습니다.
다만 가장 큰 단점은 유료 입니다... - gif 사용하기
잘 아시다시피 mp4나 webm와 같은 영상의 데이터를 압축해서 만들어지느 파일확장자입니다.
간단히 사용하는 색을 제한하거나 중복요소를 파악하고 제거하여 데이터를 줄이기 때문에 문서?같은 비교적 정적인 내용만 괜찮고
우리의 현란한 동영상은 화질이 매우 깨지게 됩니다. 그게 아니라면 압축한 의미가 없을 정도의 데이터 크기를 가지고 있게 됩니다.
따라서 gif도 단점이 어느정도 있습니다. - 영상 길이 줄이고 무한 반복돌리고 만족하기
간단하게 나의 욕심과 현실의 타협점을 찾는 것이 포인트 입니다.
그래서 저는 타협을 선택했읍니다. - 그 외 iframe
우리가 원하는 배경 역할을 못합니다.
반응형 vs 적응형
이번 프로젝트를 진행하기 전에 멘토님께서 반응형과 적응형에 대한 개념을 일러주셨습니다.
그래서 추가로 찾아본 결과 반응형과 적응형의 차이를 알 수 있었습니다.
- 반응형
- 어떤 화면이 주어져도, 혹은 디바이스가 주어져도 웹에서 그 화면에 맞게 알아서 레이아웃이 변형되어 적용되는 것을 말합니다.
- 적응형
- 정해진 화면과 디바이스에 맞춰서 각각의 정적의 레이아웃을 적용하는 것을 말합니다.
(320, 480, 760, 960, 1200, 1600px)
얼핏보아도 반응형이 더 지속성이 좋아보이면서 유지보수에 드는 힘이 적어보입니다.
다만 처음 디자인을 할 때 고려할 점이 많고, 동적인 콘텐츠를 불러올때 성능저하가 올 수 있습니다.
하지만 어떤 것이든 단점과 장점이 있고,
진행하고 있는 프로젝트에 맞게 사용하는게 중요합니다.
그래서 저는 구현할 기능이 많지 않아서 이번 프로젝트에서 반응형 디자인을 사용했고,
최대한 미디어쿼리를 사용하지 않고 디자인을 해보았습니다.
🔥Firebase vs AWS
파이어베이스와 AWS는 아직도 잘 다루지 못합니다ㅠㅠ
하지만 두 서비스 모두 비슷한 기능들을 제공합니다.
데이터베이스
스토리지
인증
애널리틱스
등등 몇가지 기능들을 제공하고, 아직 프로젝트가 크지 않아서 서비스의 차이점을 잘 모르겠습니다.
AWS가 요금, 프로젝트에 적용할 수 있는 리소스 가공력? 파이어베이스는 직관성과 유지보수의 기능면에서 서로 방향이 다른 것 같았습니다.
기업에서는 자체 서버를 두고 개발을 한다고 들었습니다.
앞으로 서버와 관련된 공부를 추가로 해봐야겠습니다.
🧐느낀점
- 지난 클론코딩 과제에 이어서 자바스크립트를 깊이있게 다루는 연습을 했습니다.
- 배우는 것이 늘어날수록 그리고 욕심이 늘수록 코드도 비대해지는 것을 느껴습니다.
- 하나의 파츠, 기능, 모듈로서 작동할 수 있도록 클래스의 중요성을 느꼈습니다.
- 순수함수는 보던 것과는 다르게 단순하기만 한 것이 아니라 구조와 계획을 잘 짜야 가능하다는 것을 느꼈습니다.
- 공식문서를 보면서 공부해보는게 처음이 아닌데도 파이어베이스에 익숙해지는데 오래걸렸습니다.
- 이번에는 라이브러리를 사용해보거나 번들링을 욕심내서 사용해봤어야 했는데.. 컨셉에 너무 신경을 많이썼습니다.
- 앞으로 혼자서도 프로젝트를 완성시킬 수 있을 거 같아서 의욕이 더 생겼습니다.
- 프로젝트를 진행하면서 무료로 풀린 레퍼런스를 많이 사용하기도 했지만, 저작권에 저촉될만한 자료도 많이 사용 했습니다...이부분에 대해서 앞으로 경각심을 가지고 반성해야겠다고 느꼈습니다.
- 한국어폰트를 못구해서 불가피하게 영어로만 작성하게됐는데, 프로젝트하면서 고려할 점이 너무 많았습니다.
- 그리고 만약 폰트를 지정하지 않으면 각 디바이스마다 혹은 OS마다 지원하는 폰트의 크기가 달라서 원하는 레이아웃이 깨질 수 있다는 것을 알았습니다.(android에서는 괜찮은데..IOS에서 깨집니다.)
📜리팩토링 계획
- 번들링 해보기(.env 적용하기)
- 로그인 권한 적용해보기
- 재밌는 라이브러리 찾아서 써보기
- JS코드 모듈화 시도해보기
- 유효성 검사해보기
- 로딩 화면 넣어보기
![]()
'🌐Web Project > Toy project' 카테고리의 다른 글
| [패스트캠퍼스X야놀자] 프론트엔드 1기 부트캠프_AZKABAN(리팩토링) (0) | 2023.08.28 |
|---|---|
| [패스트캠퍼스 X 야놀자] 프론트엔드 1기 부트캠프_LINE Plus (0) | 2023.07.29 |








